使用 适用于 Visual Studio Code 的 Azure Functions 扩展可在本地开发函数并将其部署到 Azure。 如果这是你第一次体验 Azure Functions,可以在 Azure Functions 简介中了解详细信息。
Azure Functions 扩展提供以下优势:
- 在本地开发计算机上编辑、生成和运行函数。
- 将 Azure Functions 项目直接发布到 Azure。
- 以各种语言编写函数,同时利用 Visual Studio Code 的优势。
你正在查看本文的 C# 版本。 请务必在文章开头选择你偏好的 Functions 编程语言。
如果你不熟悉 Functions,则可能需要先完成 Visual Studio Code 快速入门文章。
你正在查看本文的 Java 版本。 请务必在文章开头选择你偏好的 Functions 编程语言。
如果你不熟悉 Functions,则可能需要先完成 Visual Studio Code 快速入门文章。
你正在查看本文的 JavaScript 版本。 请务必在文章开头选择你偏好的 Functions 编程语言。
如果你不熟悉 Functions,则可能需要先完成 Visual Studio Code 快速入门文章。
你正在查看本文的 PowerShell 版本。 请务必在文章开头选择你偏好的 Functions 编程语言。
如果你不熟悉 Functions,则可能需要先完成 Visual Studio Code 快速入门文章。
你正在查看本文的 Python 版本。 请务必在文章开头选择你偏好的 Functions 编程语言。
如果你不熟悉 Functions,则可能需要先完成 Visual Studio Code 快速入门文章。
你正在查看本文的 TypeScript 版本。 请务必在文章开头选择你偏好的 Functions 编程语言。
如果你不熟悉 Functions,则可能需要先完成 Visual Studio Code 快速入门文章。
重要
不要对单个函数应用混合使用本地开发和门户开发。 从本地项目发布到函数应用时,部署过程会覆盖在门户中开发的任何函数。
先决条件
已在某个支持的平台上安装 Visual Studio Code。
Azure Functions 扩展。 还可以安装 Azure Tools 扩展包,建议通过该包来处理 Azure 资源。
一个有效的 Azure 订阅。 如果你没有帐户,可以通过 Visual Studio Code 中的扩展创建一个。
你还需要满足这些先决条件才能在本地运行和调试函数。 如果只是要创建项目或将项目发布到 Azure Functions,则它们不是必需的。
- Azure Functions Core Tools 可实现集成的本地调试体验。 安装 Azure Functions 扩展后,安装或更新 Core Tools 的最简单方法是从命令面板运行
Azure Functions: Install or Update Azure Functions Core Tools命令。
Visual Studio Code 的 C# 扩展。
.NET (CLI) 包含在 .NET SDK 中。
PowerShell 7.2(建议)。 有关版本信息,请参阅 PowerShell 版本。
创建 Azure Functions 项目
Functions 扩展让你可以在创建第一个函数的同时创建所需的函数应用项目。 使用以下步骤在新项目中创建 HTTP 触发的函数。 HTTP 触发器是用于演示的最简单的函数触发器模板。
在 Visual Studio Code 中,按 F1 打开命令面板,然后搜索并运行
Azure Functions: Create New Project...命令。 为项目工作区选择目录位置,然后选择“选择”。可以创建新文件夹或为项目工作区选择空文件夹,但不要选择已是工作区一部分的项目文件夹。
可以改为运行命令
Azure Functions: Create New Containerized Project...,也为项目生成 Dockerfile。出现提示时,为你的项目选择语言。 如有必要,请选择特定的语言版本。
选择“HTTP 触发器”函数模板,或者可以选择“暂时跳过”以创建不带函数的项目。 以后始终可以将函数添加到项目。
提示
可以通过选择“更改模板筛选器”选项并将值设置为“核心”或“全部”来查看其他模板。
键入“HttpExample”作为函数名称,按 Enter,然后选择“函数”授权。
当你调用函数终结点时,此授权级别要求你提供函数密钥。
从下拉列表中选择“添加到工作区”。
在“是否信任此文件夹中的文件的创建者?”窗口中,选择“是”。
Visual Studio Code 会用你选择的语言在 HTTP 触发的函数的模板中创建一个函数。
生成的项目文件
项目模板将以你所选的语言创建一个项目,并安装所需的依赖项。 对于任何语言,新项目包含以下文件:
host.json:用于配置 Functions 主机。 在本地和 Azure 中运行函数时,将应用这些设置。 有关详细信息,请参阅 host.json 参考。
local.settings.json:维护本地运行函数时使用的设置。 仅当在本地运行函数时,才使用这些设置。 有关详细信息,请参阅本地设置文件。
重要
由于 local.settings.json 文件可能包含机密,请务必将该文件从项目源代码管理中排除。
Dockerfile(可选):让你可以使用已获批准的项目基础映像从项目中创建容器化功能应用。 只有在运行命令
Azure Functions: Create New Containerized Project...时,才可获取此文件。 可以使用 Core Tools 中的func init --docker-only命令将 Dockerfile 添加到现有项目。
根据你的语言,将创建以下其他文件:
根文件夹中定义项目和部署参数的 pom.xml 文件,包括项目依赖项和 Java 版本。 pom.xml 还包含有关在部署期间创建的 Azure 资源的信息。
src 路径中实现函数的 Functions.java 文件。
生成的文件取决于适用于 Functions 的所选 Node.js 编程模型:
HttpExample 文件夹,其中包含:
- function.json 定义文件
- 一个 run.ps1 文件,其中包含函数代码。
生成的文件取决于适用于 Functions 的所选 Python 编程模型:
此时,你能够在本地运行 HTTP 触发器函数。
将函数添加到项目
可以根据某个预定义的函数触发器模板将新函数添加到现有项目。 若要添加新的函数触发器,请按 F1 打开命令面板,然后找到并运行命令“Azure Functions: Create Function”。 遵照提示选择触发器类型,并定义触发器的所需属性。 如果触发器需要访问密钥或连接字符串才能连接到服务,请在创建函数触发器之前准备好它们。
此操作会将新的 C# 类库 (.cs) 文件添加到你的项目。
此操作会将新的 Java (.java) 文件添加到你的项目。
此操作将在项目中创建新文件夹。 该文件夹包含新的 function.json 文件和新的 PowerShell 代码文件。
此操作的结果取决于 Python 模型版本。
连接到服务
可以添加输入和输出绑定将函数连接到其他 Azure 服务。 绑定将函数连接到其他服务,而无需编写连接代码。
例如,定义某个将数据写入存储队列的输出绑定的方式取决于进程模型:
如有必要,请添加对支持你的绑定扩展的包的引用。
更新函数方法以添加定义绑定参数的属性,例如将
QueueOutput用于队列输出绑定。 可以使用对象MultiResponse来返回多个消息或多个输出流。
例如,要添加将数据写入存储队列的输出绑定,请更新函数方法以添加通过使用 QueueOutput 批注定义的绑定参数。 该 OutputBinding<T> 对象表示在函数完成时写入到输出绑定的消息。
例如,定义将数据写入存储队列的输出绑定的方式取决于 Node.js 模型版本:
Visual Studio Code 可让你遵照一组方便的提示将绑定添加到 function.json 文件。
若要添加绑定,请打开命令托盘 (F1) 并键入“Azure Functions: add binding...”,选择新绑定的函数,然后按照提示操作,这些提示因添加到函数的绑定类型而异。
下面是有关定义新的存储输出绑定的示例提示:
| 提示 | 值 | 说明 |
|---|---|---|
| 选择绑定方向 | out |
该绑定是输出绑定。 |
| 选择具有方向的绑定 | Azure Queue Storage |
该绑定是 Azure 存储队列绑定。 |
| 用于在代码中标识此绑定的名称 | msg |
用于标识代码中引用的绑定参数的名称。 |
| 要将消息发送到的队列 | outqueue |
绑定要写入到的队列的名称。 如果 queueName 不存在,首次使用绑定时,它会创建该属性。 |
| 从“local.settings.json”中选择设置 | MyStorageConnection |
包含存储帐户连接字符串的应用程序设置的名称。 AzureWebJobsStorage 设置包含连同函数应用一起创建的存储帐户的连接字符串。 |
还可以直接右键单击(在 macOS 上,请按住 Ctrl 并单击)function 文件夹中的 function.json 文件,选择“添加绑定”,然后按照相同的提示进行操作 。
在此示例中,以下绑定已添加到 function.json 文件中的 bindings 数组:
{
"type": "queue",
"direction": "out",
"name": "msg",
"queueName": "outqueue",
"connection": "MyStorageConnection"
}
例如,定义将数据写入存储队列的输出绑定的方式取决于 Python 模型版本:
以下示例展示了将队列存储输出绑定添加到 HTTP 触发的函数之后的函数定义:
[FunctionName("HttpExample")]
public static async Task<IActionResult> Run(
[HttpTrigger(AuthorizationLevel.Anonymous, "get", "post", Route = null)] HttpRequest req,
[Queue("outqueue"),StorageAccount("AzureWebJobsStorage")] ICollector<string> msg,
ILogger log)
定义输出绑定的方式取决于你的流程模型。 有关详细信息,包括你可以参考的示例绑定代码的链接,请参阅向函数添加绑定。
@FunctionName("HttpExample")
public HttpResponseMessage run(
@HttpTrigger(name = "req", methods = {HttpMethod.GET, HttpMethod.POST}, authLevel = AuthorizationLevel.ANONYMOUS)
HttpRequestMessage<Optional<String>> request,
@QueueOutput(name = "msg", queueName = "outqueue",
connection = "AzureWebJobsStorage") OutputBinding<String> msg,
final ExecutionContext context) {
有关详细信息,包括你可以参考的示例绑定代码的链接,请参阅向函数添加绑定。
{
"bindings": [
{
"authLevel": "function",
"type": "httpTrigger",
"direction": "in",
"name": "req",
"methods": [
"get",
"post"
]
},
{
"type": "http",
"direction": "out",
"name": "res"
},
{
"type": "queue",
"direction": "out",
"name": "msg",
"queueName": "outqueue",
"connection": "AzureWebJobsStorage"
}
]
}
定义输出绑定的方式取决于 Node.js 模型的版本。 有关详细信息,包括你可以参考的示例绑定代码的链接,请参阅向函数添加绑定。
$outputMsg = $name
Push-OutputBinding -name msg -Value $outputMsg
有关详细信息,包括你可以参考的示例绑定代码的链接,请参阅向函数添加绑定。
@app.route(route="HttpExample")
@app.queue_output(arg_name="msg", queue_name="outqueue", connection="AzureWebJobsStorage")
def HttpExample(req: func.HttpRequest, msg: func.Out [func.QueueMessage]) -> func.HttpResponse:
logging.info('Python HTTP trigger function processed a request.')
定义输出绑定的方式取决于 Python 模型的版本。 有关详细信息,包括你可以参考的示例绑定代码的链接,请参阅向函数添加绑定。
{
"bindings": [
{
"authLevel": "function",
"type": "httpTrigger",
"direction": "in",
"name": "req",
"methods": [
"get",
"post"
]
},
{
"type": "http",
"direction": "out",
"name": "res"
},
{
"type": "queue",
"direction": "out",
"name": "msg",
"queueName": "outqueue",
"connection": "AzureWebJobsStorage"
}
]
}
定义输出绑定的方式取决于 Node.js 模型的版本。 有关详细信息,包括你可以参考的示例绑定代码的链接,请参阅向函数添加绑定。
登录 Azure
在发布应用之前,必须先登录到 Azure。
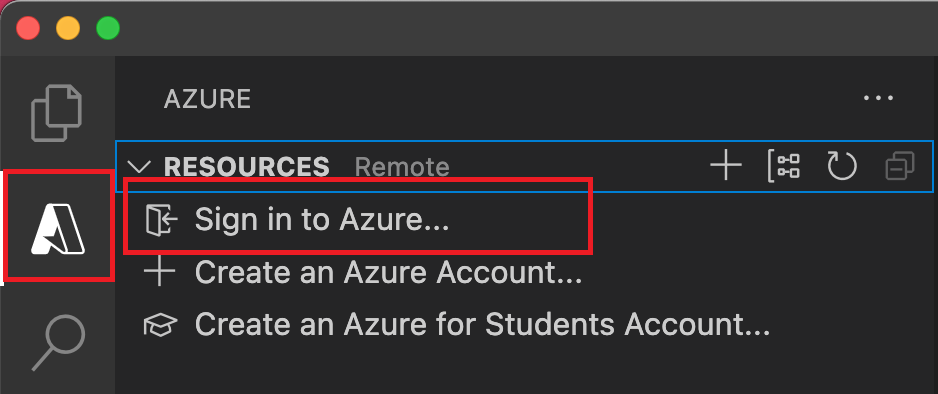
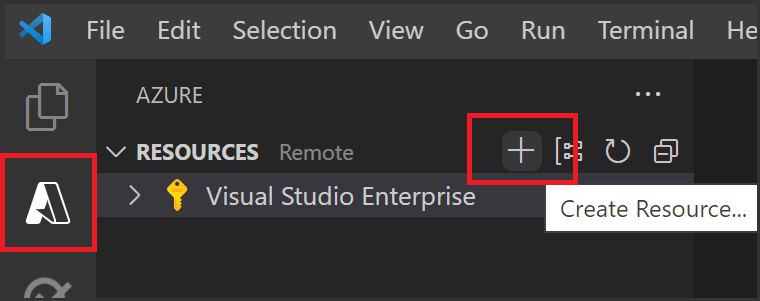
如果你尚未登录,请在活动栏中选择 Azure 图标。 然后,在“资源”区域中,选择“登录到 Azure...”。

如果你已登录并可以看到你的现有订阅,请转到下一部分。 如果还没有 Azure 帐户,请选择“创建 Azure 帐户...”。学生可以选择“创建面向学生的 Azure 帐户...”。
在浏览器中出现提示时,请选择你的 Azure 帐户,并使用你的 Azure 帐户凭据登录。 如果创建新帐户,你可以在创建帐户后登录。
成功登录后,可以关闭新浏览器窗口。 属于你的 Azure 帐户的订阅将显示在边栏中。
创建 Azure 资源
在将 Functions 项目发布到 Azure 之前,Azure 订阅中必须有一个函数应用和相关资源才能运行代码。 函数应用为函数提供了执行上下文。 从 Visual Studio Code 发布到 Azure 中的函数应用时,项目将打包并部署到 Azure 订阅中选定的函数应用。
在 Azure 中创建函数应用时,可以选择一个使用默认值的快速函数应用创建路径,也可以选择一个提供高级选项(例如使用现有的 Azure 资源)的路径。 这样就可以更好地控制远程资源的创建。
在本部分中,你将在 Azure 订阅中创建函数应用和相关的资源。
在活动栏中选择 Azure 图标。 然后在“资源”区域中,选择 + 图标,然后选择“在 Azure 中创建函数应用”选项。

根据提示提供以下信息:
Prompt 选择 选择订阅 选择要使用的订阅。 如果你在“资源”下只有一个订阅可见,则你不会看到此提示。 输入函数应用的全局唯一名称 键入在 URL 路径中有效的名称。 将对你键入的名称进行验证,以确保其在 Azure Functions 中是唯一的。 选择一个运行时堆栈 选择你一直在本地运行的语言版本。 选择新资源的位置 为了获得更好的性能,请选择你附近的区域。 在 Azure 中创建各个资源时,该扩展会在“Azure: 活动日志”面板中显示这些资源的状态。

创建完成时,会在你的订阅中创建以下 Azure 资源。 资源基于你的函数应用名称进行命名:
- 一个资源组:相关资源的逻辑容器。
- 一个标准 Azure 存储帐户:用于维护项目的状态和其他信息。
- 一个函数应用:提供用于执行函数代码的环境。 可以通过函数应用将函数分组为逻辑单元,以便在同一托管计划中更轻松地管理、部署和共享资源。
- 一个应用服务计划:用于你的函数应用的基础主机。
- 一个连接到函数应用的 Application Insights 实例,用于跟踪你的函数在应用中的使用情况。
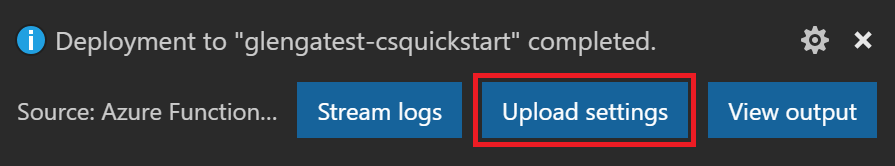
创建函数应用并应用了部署包之后,会显示一个通知。
提示
默认情况下,会根据你提供的函数应用名称创建函数应用所需的 Azure 资源。 默认情况下,还会在函数应用所在的新资源组中创建这些资源。 如果要自定义这些资源的名称或重复使用现有资源,则需要使用高级创建选项来发布项目。