使用 Visual Studio Code 来创建一个响应 HTTP 请求的 JavaScript 函数。 在本地测试代码,然后将代码部署到 Azure Functions 的无服务器环境。
重要
本文的内容根据你在此页顶部的选择器中选择的 Node.js 编程模型而异。 v4 模型目前处于预览状态,旨在为 JavaScript 和 TypeScript 开发人员提供更为灵活和直观的体验。 在升级指南中详细了解 v3 和 v4 之间的差异。
完成本快速入门会从你的 Azure 帐户中扣取最多几美分的费用。
本文还有一个基于 CLI 的版本。
配置环境
在开始之前,请确保已满足下列要求:
具有活动订阅的 Azure 帐户。 创建帐户。
Node.js 18.x 或 Node.js 16.x。 可以使用
node --version命令检查你的版本。安装在某个受支持的平台上的 Visual Studio Code。
Visual Studio Code 的 Azure Functions 扩展。
具有活动订阅的 Azure 帐户。 创建帐户。
Node.js 18.x 或更高版本。 可以使用
node --version命令检查你的版本。安装在某个受支持的平台上的 Visual Studio Code。
适用于 Visual Studio Code 的 Azure Functions 扩展 v1.10.4 或更高版本。
安装或更新 Core Tools
Visual Studio Code 的 Azure Functions 扩展与 Azure Functions Core Tools 集成,使你可以使用 Azure Functions 运行时在 Visual Studio Code 本地运行和调试函数。 在开始之前,最好在本地安装 Core Tools 或更新现有安装以使用最新版本。
在 Visual Studio Code 中,选择 F1 打开命令面板,然后搜索并运行命令“Azure Functions:安装或更新 Core Tools”。
此命令会启动最新版 Core Tools 的基于包的安装。
创建本地项目
在本部分,你将使用 Visual Studio Code 在 JavaScript 中创建一个本地 Azure Functions 项目。 稍后在本文中,你要将函数代码发布到 Azure。
在 Visual Studio Code 中,按 F1 打开命令面板,然后搜索并运行
Azure Functions: Create New Project...命令。为项目工作区选择目录位置,然后选择“选择”。 你应当为项目工作区创建一个新文件夹或选择一个空文件夹。 不要选择已是某个工作区的一部分的项目文件夹。
根据提示提供以下信息:
Prompt 选择 选择函数项目的语言 选择 JavaScript。选择 JavaScript 编程模型 选择 Model V3为项目的第一个函数选择模板 选择 HTTP trigger。提供函数名称 键入 HttpExample。授权级别 选择 Anonymous,这使任何人都可以调用你的函数终结点。 有关详细信息,请参阅授权级别。选择打开项目的方式 选择 Open in current window。Visual Studio Code 将使用此信息生成一个包含 HTTP 触发器的 Azure Functions 项目。 可以在资源管理器中查看本地项目文件。 若要详细了解所创建的文件,请参阅生成的项目文件。
根据提示提供以下信息:
Prompt 选择 选择函数项目的语言 选择 JavaScript。选择 JavaScript 编程模型 选择 Model V4为项目的第一个函数选择模板 选择 HTTP trigger。提供函数名称 键入 HttpExample。选择打开项目的方式 选择 Open in current windowVisual Studio Code 将使用此信息生成一个包含 HTTP 触发器的 Azure Functions 项目。 可以在资源管理器中查看本地项目文件。 若要详细了解所创建的文件,请参阅 Azure Functions JavaScript 开发人员指南。
在本地运行函数
Visual Studio Code 与 Azure Functions Core Tools 相集成,便于你在发布到 Azure 之前在本地开发计算机上运行此项目。
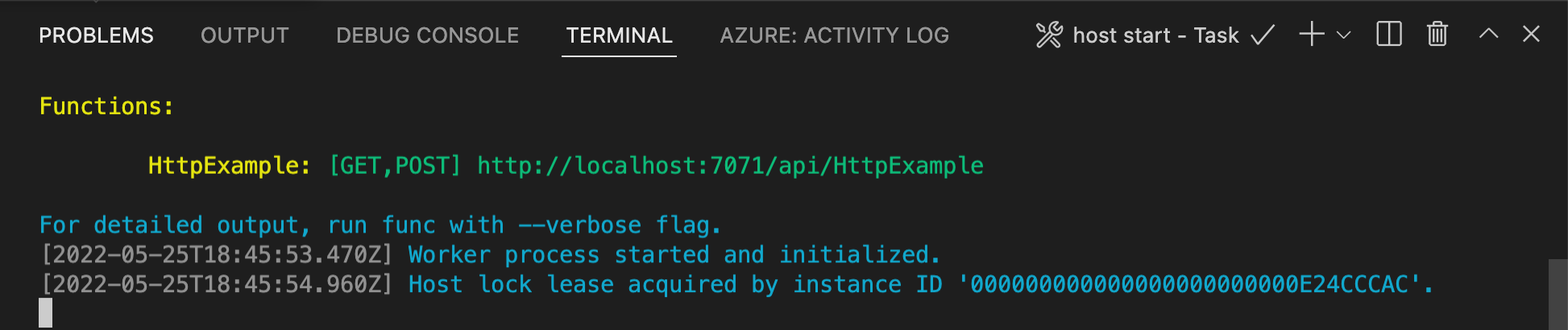
若要在本地启动函数,请按 F5 或左侧活动栏中的“运行并调试”图标。 “终端”面板将显示 Core Tools 的输出。 应用将在“终端”面板中启动。 可以看到 HTTP 触发函数的 URL 终结点在本地运行。

如果在 Windows 上运行时遇到问题,请确保用于 Visual Studio Code 的默认终端未设置为“WSL Bash”。
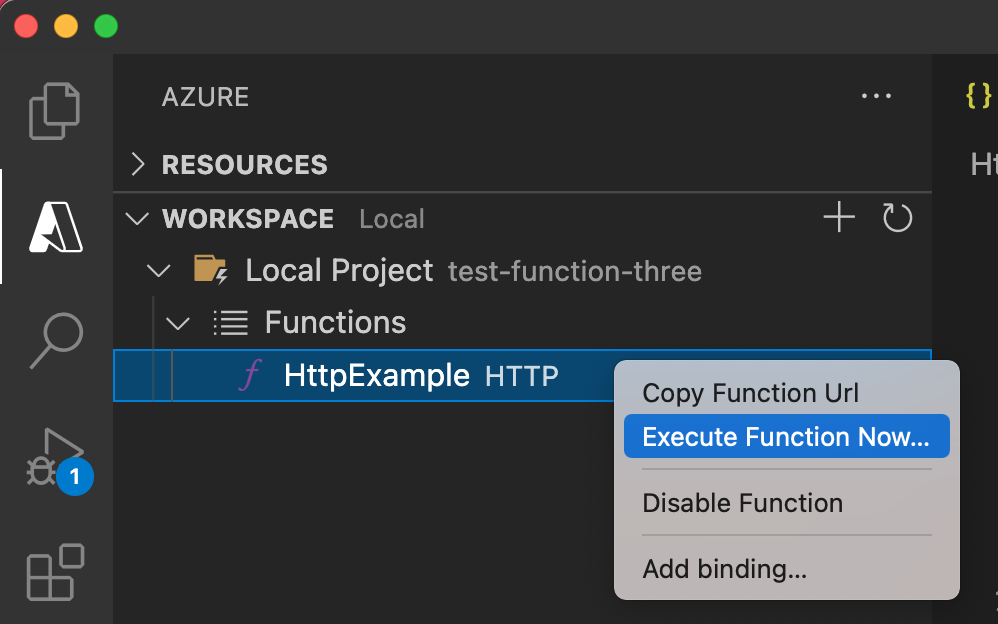
在 Core Tools 仍然在终端中运行的情况下,在活动栏中选择 Azure 图标。 在“工作区”区域中,展开“本地项目”>“函数”。 右键单击 (Windows) 或按住 Ctrl 并单击 (macOS) 新函数,然后选择“立即执行函数...”。

在“输入请求正文”中,你将看到请求消息正文值 。 按 Enter 将此请求消息发送给函数。
当函数在本地执行并返回响应时,Visual Studio Code 中将引发通知。 函数执行的相关信息将显示在“终端”面板中。
“终端”面板聚焦后,按 Ctrl + C 停止 Core Tools 并断开调试器的连接。
确认该函数可以在本地计算机上正确运行以后,可以使用 Visual Studio Code 将项目直接发布到 Azure。
登录 Azure
在发布应用之前,必须先登录到 Azure。
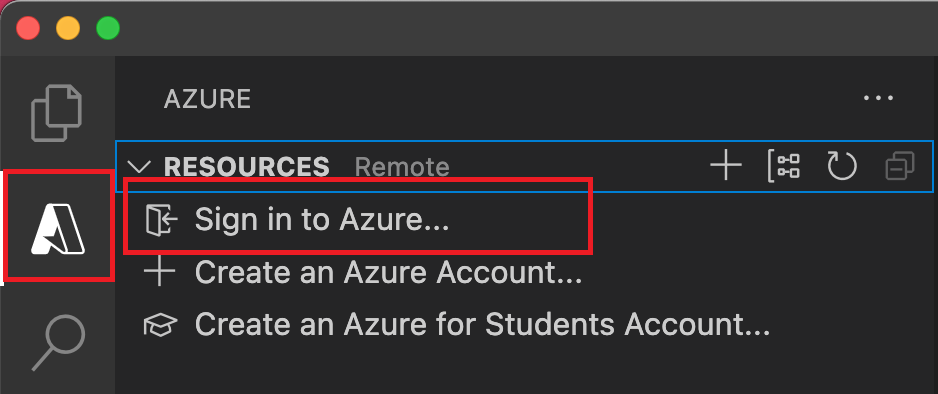
如果你尚未登录,请在活动栏中选择 Azure 图标。 然后,在“资源”区域中,选择“登录到 Azure...”。

如果你已登录并可以看到你的现有订阅,请转到下一部分。 如果还没有 Azure 帐户,请选择“创建 Azure 帐户...”。学生可以选择“创建面向学生的 Azure 帐户...”。
在浏览器中出现提示时,请选择你的 Azure 帐户,并使用你的 Azure 帐户凭据登录。 如果创建新帐户,你可以在创建帐户后登录。
成功登录后,可以关闭新浏览器窗口。 属于你的 Azure 帐户的订阅将显示在边栏中。
在 Azure 中创建函数应用
在本部分中,你将在 Azure 订阅中创建函数应用和相关的资源。
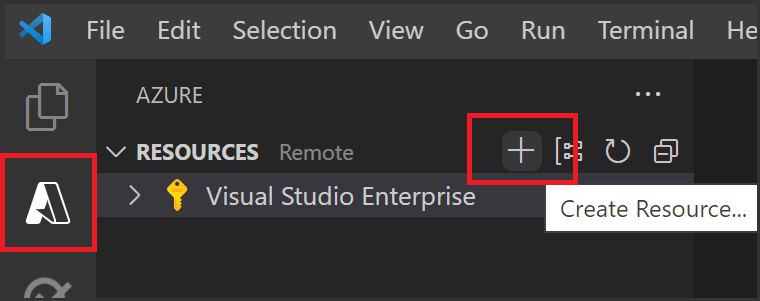
在活动栏中选择 Azure 图标。 然后在“资源”区域中,选择 + 图标,然后选择“在 Azure 中创建函数应用”选项。

根据提示提供以下信息:
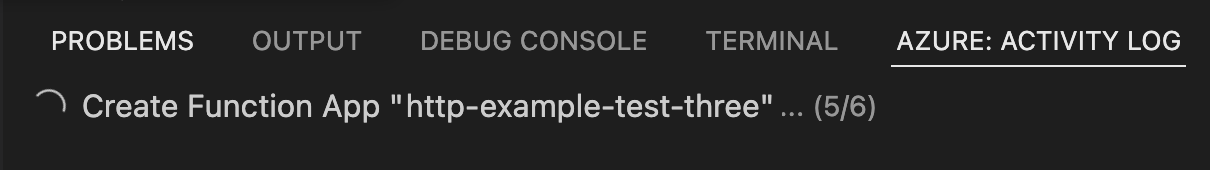
Prompt 选择 选择订阅 选择要使用的订阅。 如果你在“资源”下只有一个订阅可见,则你不会看到此提示。 输入函数应用的全局唯一名称 键入在 URL 路径中有效的名称。 将对你键入的名称进行验证,以确保其在 Azure Functions 中是唯一的。 选择一个运行时堆栈 选择你一直在本地运行的语言版本。 选择新资源的位置 为了获得更好的性能,请选择你附近的区域。 在 Azure 中创建各个资源时,该扩展会在“Azure: 活动日志”面板中显示这些资源的状态。

创建完成时,会在你的订阅中创建以下 Azure 资源。 资源基于你的函数应用名称进行命名:
- 一个资源组:相关资源的逻辑容器。
- 一个标准 Azure 存储帐户:用于维护项目的状态和其他信息。
- 一个函数应用:提供用于执行函数代码的环境。 可以通过函数应用将函数分组为逻辑单元,以便在同一托管计划中更轻松地管理、部署和共享资源。
- 一个应用服务计划:用于你的函数应用的基础主机。
- 一个连接到函数应用的 Application Insights 实例,用于跟踪你的函数在应用中的使用情况。
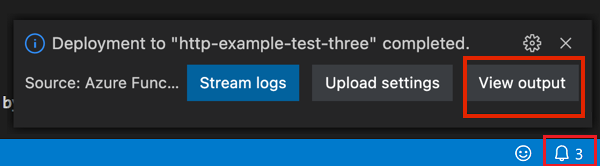
创建函数应用并应用了部署包之后,会显示一个通知。
提示
默认情况下,会根据你提供的函数应用名称创建函数应用所需的 Azure 资源。 默认情况下,还会在函数应用所在的新资源组中创建这些资源。 如果要自定义这些资源的名称或重复使用现有资源,则需要使用高级创建选项来发布项目。
将项目部署到 Azure
重要
部署到现有函数应用将始终覆盖该应用在 Azure 中的内容。
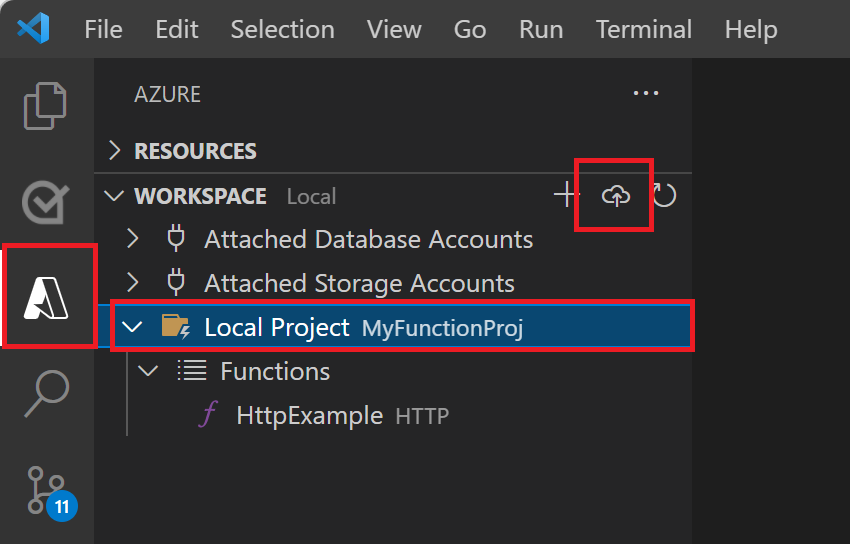
在活动栏中选择 Azure 图标,然后在“工作区”区域中选择你的项目文件夹,并选择“部署...”按钮。

选择“部署到函数应用...”,然后选择刚刚创建的函数应用,选择“部署”。
在部署完成后,选择“查看输出”以查看创建和部署结果,其中包括你创建的 Azure 资源。 如果错过了通知,请选择右下角的响铃图标以再次查看。

在 Azure 中运行函数
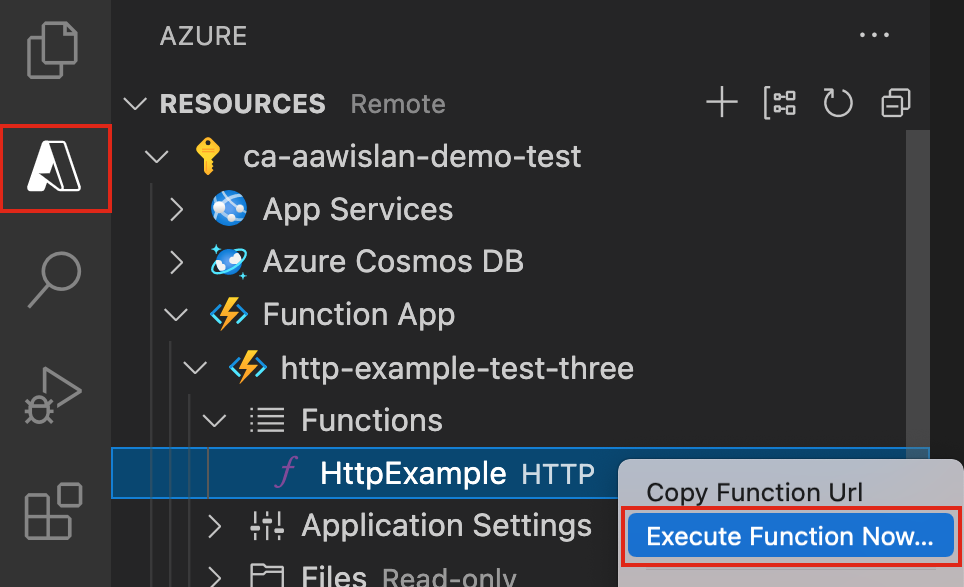
返回侧栏中的“资源”区域,然后展开你的订阅、新的函数应用和“函数”。 右键单击 (Windows) 或按 Ctrl - 单击 (macOS)
HttpExample函数,然后选择“立即执行函数...”。
在“输入请求正文”中,你将看到请求消息正文值 。 按 Enter 将此请求消息发送给函数。
当函数在 Azure 中执行并返回响应时,Visual Studio Code 中将引发通知。
更改代码并重新部署到 Azure
在 Visual Studio Code 中的资源管理器视图中,选择
./HttpExample/index.js文件。将该文件替换为以下代码,以构造 JSON 对象并将其返回。
module.exports = async function (context, req) { try { context.log('JavaScript HTTP trigger function processed a request.'); // Read incoming data const name = (req.query.name || (req.body && req.body.name)); const sport = (req.query.sport || (req.body && req.body.sport)); // fail if incoming data is required if (!name || !sport) { context.res = { status: 400 }; return; } // Add or change code here const message = `${name} likes ${sport}`; // Construct response const responseJSON = { "name": name, "sport": sport, "message": message, "success": true } context.res = { // status: 200, /* Defaults to 200 */ body: responseJSON, contentType: 'application/json' }; } catch(err) { context.res = { status: 500 }; } }在本地重新运行函数应用。
在“输入请求正文”提示符下将请求消息正文更改为 { "name": "Tom","sport":"basketball" }。 按 Enter 将此请求消息发送给函数。
查看通知中的响应:
{ "name": "Tom", "sport": "basketball", "message": "Tom likes basketball", "success": true }将函数重新部署到 Azure。
疑难解答
使用下表解决在使用此快速入门时遇到的最常见问题。
| 问题 | 解决方案 |
|---|---|
| 无法创建本地函数项目? | 确保已安装 Azure Functions 扩展。 |
| 无法在本地运行函数? | 确保已安装最新版本的 Azure Functions Core Tools。 在 Windows 上运行时,请确保用于 Visual Studio Code 的默认终端 shell 未设置为“WSL Bash”。 |
| 无法将函数部署到 Azure? | 请查看输出中的错误信息。 此外,还可点击右下角的响铃图标查看输出。 你是否已发布到现有的函数应用? 该操作会在 Azure 中覆盖该应用的内容。 |
| 无法运行基于云的函数应用? | 请记住使用查询字符串来提交参数。 |
清理资源
若要继续执行下一步骤将 Azure 存储队列绑定添加到函数,需要保留到目前为止构建的所有资源。
否则,可以使用以下步骤删除函数应用及其相关资源,以免产生任何额外的费用。
- 在 Visual Studio Code 中,选择 Azure 图标以打开 Azure 资源管理器。
- 在“资源组”部分中,找到资源组。
- 右键单击资源组,然后选择“删除”。
若要详细了解 Functions 的费用,请参阅估算消耗计划成本。
后续步骤
你已使用 Visual Studio Code 通过简单的 HTTP 触发函数创建了函数应用。 在下一篇文章中,你将通过连接到 Azure Cosmos DB 或 Azure 存储来扩展该函数。 若要详细了解如何连接到其他 Azure 服务,请参阅将捆绑项添加到 Azure Functions 中的现有函数。 若要详细了解安全性,请参阅保护 Azure Functions。
你已使用 Visual Studio Code 通过简单的 HTTP 触发函数创建了函数应用。