在本文中,我们使用 Visual Studio Code 来创建一个响应 HTTP 请求的 Python 函数。 在本地测试代码后,将代码部署到 Azure Functions 的无服务器环境。
本文使用适用于 Azure Functions 的 Python v2 编程模型,该编程模型提供基于修饰器的方法来创建函数。 若要详细了解 Python v2 编程模型,请参阅开发人员参考指南
完成本快速入门会从你的 Azure 帐户中扣取最多几美分的费用。
本文还有一个基于 CLI 的版本。
配置环境
在开始之前,请确保满足以下要求:
具有活动订阅的 Azure 帐户。 创建帐户。
Azure Functions 支持的 Python 版本。 有关详细信息,请参阅如何安装 Python。
安装在某个受支持的平台上的 Visual Studio Code。
Visual Studio Code 的 Python 扩展。
Visual Studio Code 1.8.1 或更高版本的 Azure Functions 扩展。
Azurite V3 扩展本地存储模拟器。 虽然也可以使用实际的 Azure 存储帐户,但本文假定你使用的是 Azurite 模拟器。
安装或更新 Core Tools
Visual Studio Code 的 Azure Functions 扩展与 Azure Functions Core Tools 集成,使你可以使用 Azure Functions 运行时在 Visual Studio Code 本地运行和调试函数。 在开始之前,最好在本地安装 Core Tools 或更新现有安装以使用最新版本。
在 Visual Studio Code 中,选择 F1 打开命令面板,然后搜索并运行命令“Azure Functions:安装或更新 Core Tools”。
此命令会启动最新版 Core Tools 的基于包的安装。
创建本地项目
在本部分,你将使用 Visual Studio Code 在 Python 中创建一个本地 Azure Functions 项目。 稍后在本文中,需要将函数代码发布到 Azure。
在 Visual Studio Code 中,按 F1 打开命令面板,然后搜索并运行
Azure Functions: Create New Project...命令。为项目工作区选择目录位置,然后选择“选择”。 你应当为项目工作区创建一个新文件夹或选择一个空文件夹。 不要选择已是某个工作区的一部分的项目文件夹。
根据提示提供以下信息:
Prompt 选择 选择一种语言 选择 Python (Programming Model V2)。选择 Python 解释器来创建虚拟环境 选择首选 Python 解释器。 如果某个选项未显示,请键入 Python 二进制文件的完整路径。 为项目的第一个函数选择模板 选择 HTTP trigger。要创建的函数的名称 输入 HttpExample。授权级别 选择 ANONYMOUS,这将允许任何人调用你的函数终结点。 有关详细信息,请参阅授权级别。选择打开项目的方式 选择 Open in current window。Visual Studio Code 将使用提供的信息生成一个包含 HTTP 触发器的 Azure Functions 项目。 可以在资源管理器中查看本地项目文件。 生成的
function_app.py项目文件中包含你的函数。
在 local.settings.json 文件中,更新
AzureWebJobsStorage设置,如以下示例所示:"AzureWebJobsStorage": "UseDevelopmentStorage=true",这会告知本地 Functions 主机将存储模拟器用于 Python v2 模型所需的存储连接。 将项目发布到 Azure 时,此设置将改用默认存储帐户。 如果在本地开发期间使用 Azure 存储帐户,请在此处设置存储帐户连接字符串。
启动模拟器
在 Visual Studio Code 中,按 F1 打开命令面板。 在命令面板中,搜索并选择
Azurite: Start。检查底部栏并验证 Azurite 模拟服务是否正在运行。 如果该服务正在运行,则你现在可以在本地运行函数。
在本地运行函数
Visual Studio Code 与 Azure Functions Core Tools 相集成,便于你在发布到 Azure 之前在本地开发计算机上运行此项目。
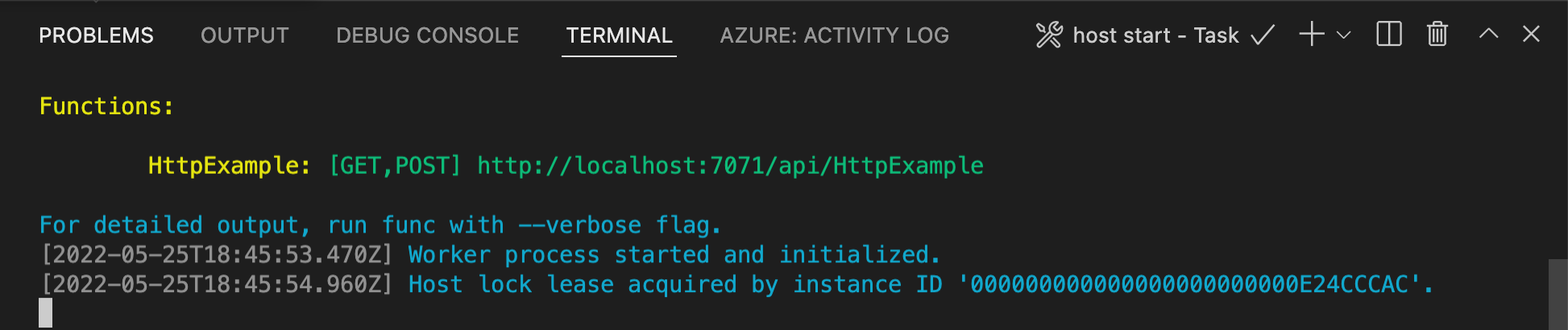
若要在本地启动函数,请按 F5 或左侧活动栏中的“运行并调试”图标。 “终端”面板将显示 Core Tools 的输出。 应用将在“终端”面板中启动。 可以看到 HTTP 触发函数的 URL 终结点在本地运行。

如果在 Windows 上运行时遇到问题,请确保用于 Visual Studio Code 的默认终端未设置为“WSL Bash”。
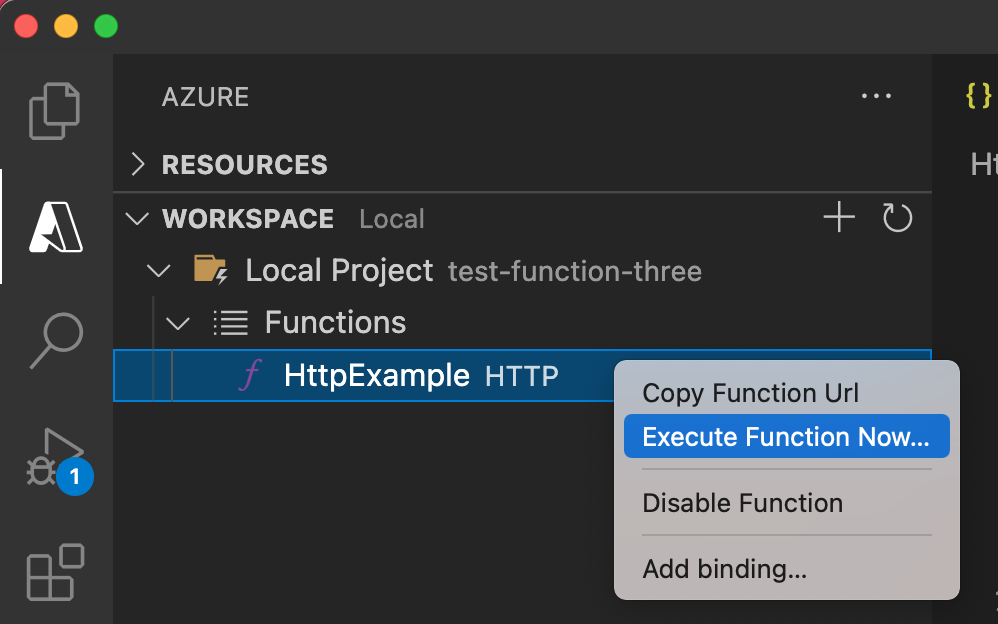
在 Core Tools 仍然在终端中运行的情况下,在活动栏中选择 Azure 图标。 在“工作区”区域中,展开“本地项目”>“函数”。 右键单击 (Windows) 或按住 Ctrl 并单击 (macOS) 新函数,然后选择“立即执行函数...”。

在“输入请求正文”中,你将看到请求消息正文值 。 按 Enter 将此请求消息发送给函数。
当函数在本地执行并返回响应时,Visual Studio Code 中将引发通知。 函数执行的相关信息将显示在“终端”面板中。
“终端”面板聚焦后,按 Ctrl + C 停止 Core Tools 并断开调试器的连接。
确认该函数可以在本地计算机上正确运行以后,可以使用 Visual Studio Code 将项目直接发布到 Azure。
登录 Azure
在发布应用之前,必须先登录到 Azure。
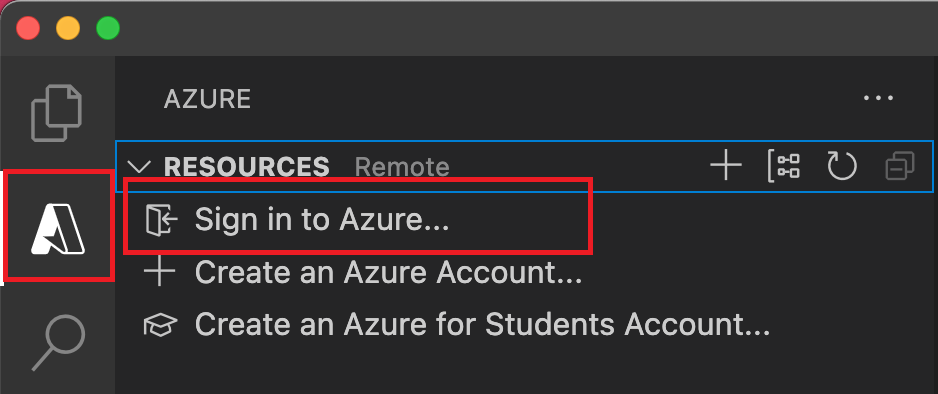
如果你尚未登录,请在活动栏中选择 Azure 图标。 然后,在“资源”区域中,选择“登录到 Azure...”。

如果你已登录并可以看到你的现有订阅,请转到下一部分。 如果还没有 Azure 帐户,请选择“创建 Azure 帐户...”。学生可以选择“创建面向学生的 Azure 帐户...”。
在浏览器中出现提示时,请选择你的 Azure 帐户,并使用你的 Azure 帐户凭据登录。 如果创建新帐户,你可以在创建帐户后登录。
成功登录后,可以关闭新浏览器窗口。 属于你的 Azure 帐户的订阅将显示在边栏中。