Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
Applies to: Azure Logic Apps (Standard)
This guide shows how to locally create an example Standard logic app workflow that you can run in single-tenant Azure Logic Apps when you use Visual Studio Code with the Azure Logic Apps (Standard) extension.
In this guide, you create a Standard logic app workspace and project, build your workflow, and deploy your project as a Standard logic app resource in Azure where your workflow can run in single-tenant Azure Logic Apps or in App Service Environment v3 (Windows-based App Service plans only). You can also deploy and run your workflow anywhere that Kubernetes can run, such as Azure, Azure Kubernetes Service, on premises, or even other cloud providers, due to the containerized runtime for Azure Logic Apps (Standard).
Here are just some benefits that Standard logic apps provide:
You can locally create, debug, run, and test workflows in the local Visual Studio Code development environment. Both the Azure portal and Visual Studio Code provide the capability to build, run, and deploy Standard logic app resources and workflows. However, with Visual Studio Code, you can perform these tasks locally.
Your Standard logic app project can include both stateful and stateless workflows.
Workflows in the same Standard logic app resource and tenant run in the same process as the Azure Logic Apps (Standard) runtime, so they share the same resources and provide better performance.
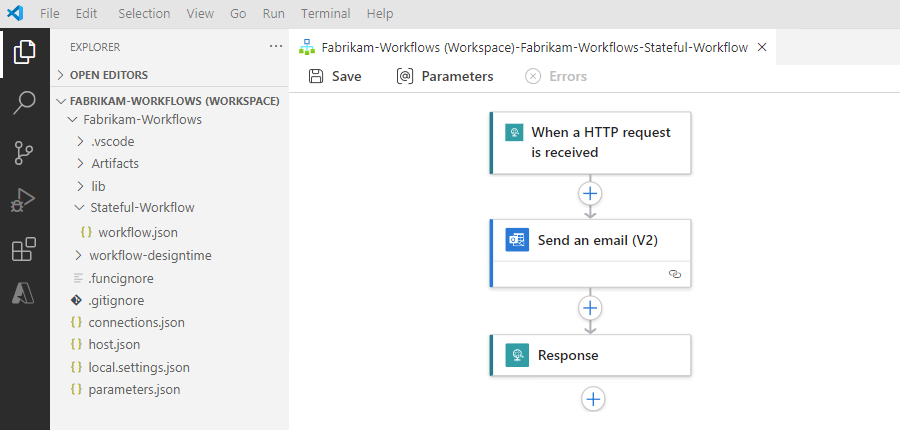
This guide's example workflow initially starts with a Request trigger followed by an Office 365 Outlook action. The Request trigger creates a callable endpoint for the workflow and waits for an inbound HTTPS request from any caller. When the trigger receives a request and fires, the next action runs by sending email to the specified recipient along with any trigger outputs that you select. Later, you can add a Response action that returns a reply and processed data to the caller.

While this guide's example is cloud-based and only has a few steps, you can create workflows using operations from 1,400+ connectors that help you integrate a vast range of services, systems, apps, and data across cloud, on premises, and hybrid environments.
As you progress through the guide, you complete the following high-level tasks:
- Create a Standard logic app workspace and project with a blank stateful workflow.
- Add a trigger and actions to your workflow.
- Run, debug, and test locally.
- Review workflow run history.
- Find domain name details for firewall access.
- Enable run history for stateless workflows.
- Deploy to Azure, which includes optionally enabling Application Insights.
- Enable or open the Application Insights after deployment.
- Manage your deployed logic app resource in Visual Studio Code and the Azure portal.
Prerequisites
Access and connectivity requirements
If you plan to locally create and run workflows using only built-in operations, which run natively on the Azure Logic Apps (Standard) runtime, you don't need the access and connectivity requirements in this section. However, for the following scenarios, you need to meet these requirements:
- Deploy your logic app to Azure from Visual Studio Code.
- Build a workflow that uses managed connector operations that run in global Azure.
- Access existing Standard logic app resources and workflows in Azure or other deployed Azure resources.
These requirements include the following items:
An Azure account and subscription. If you don't have a subscription, sign up for a Azure account.
Access to the internet so that you can download the required extension, connect from Visual Studio Code to your Azure account, test workflows that include managed connector operations, and deploy to Azure from Visual Studio Code.
To create the same example workflow in this guide, you need an Office 365 Outlook email account that uses a Microsoft work or school account to sign in.
If you don't have an Office 365 account, you can use any other available action that can send messages from your email account, for example, Outlook.com. If you choose a different email connector, such as Outlook.com, you can still follow the example, and the general overall steps are the same. However, your experience and options might differ in some ways. For example, with the Outlook.com connector, use your personal Microsoft account to sign in.
Tools
Download and install Visual Studio Code, which is free.
Download and install the Azure Logic Apps (Standard) extension for Visual Studio Code by following these steps:
In Visual Studio Code, on the Activity bar, select Extensions. (Keyboard: Press Ctrl+Shift+X)
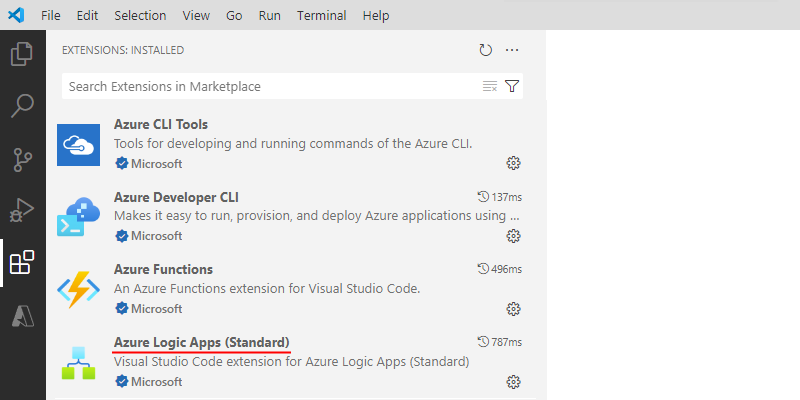
In the extensions search box, enter azure logic apps standard. From the results list, select Azure Logic Apps (Standard) > Install.
The extension downloads and installs all required dependencies and the correct versions for the following frameworks:
- Azure Functions Core Tools
- .NET SDK
- Node.js
After the installation completes, the extension appears in the Extensions: Installed list.

Reload or restart Visual Studio Code to make sure the extension and all dependencies correctly install.
To confirm that the extension and all dependencies correctly installed, see Check extension installation.
Currently, you can have both Consumption (multitenant) and Standard (single-tenant) extensions installed at the same time. The development experiences differ from each other in some ways, but your Azure subscription can include both Standard and Consumption logic app resource types. In Visual Studio Code, the Azure pane shows all the Azure-deployed and hosted logic apps in your Azure subscription, but organizes your apps in the following ways:
- Resources section: All the Standard logic apps in your subscription.
- Logic Apps (Consumption) section: All the Consumption logic apps in your subscription.
To locally run webhook-based triggers and actions, such as the built-in HTTP Webhook trigger, you need to set up forwarding for the callback URL in Visual Studio Code.
To enable diagnostics logging and tracing with Application Insights for your Standard logic app, you can complete this task either during logic app deployment or after deployment. You need to have an Application Insights resource, but you can create this resource in advance, during deployment, or after deployment.
Install or use a tool that can send HTTP requests to test the sample workflow, for example:
- Visual Studio Code with an extension from Visual Studio Marketplace
- PowerShell Invoke-RestMethod
- Bruno
- curl
Caution
For scenarios where you have sensitive data, such as credentials, secrets, access tokens, API keys, and other similar information, make sure to use a tool that protects your data with the necessary security features, works offline or locally, doesn't sync your data to the cloud, and doesn't require that you sign in to an online account. This way, you reduce the risk around exposing sensitive data to the public.
Check extension installation
To make sure that the extension and all dependencies are correctly installed, reload or restart Visual Studio Code.
Confirm that Visual Studio Code automatically finds and installs extension updates so that all your extensions get the latest updates. Otherwise, you have to manually uninstall the outdated version and install the latest version.
On the File menu, go to Preferences > Settings.
On the User tab, go to Features > Extensions.
Make sure Auto Check Updates is selected, and that Auto Update is set to All Extensions.
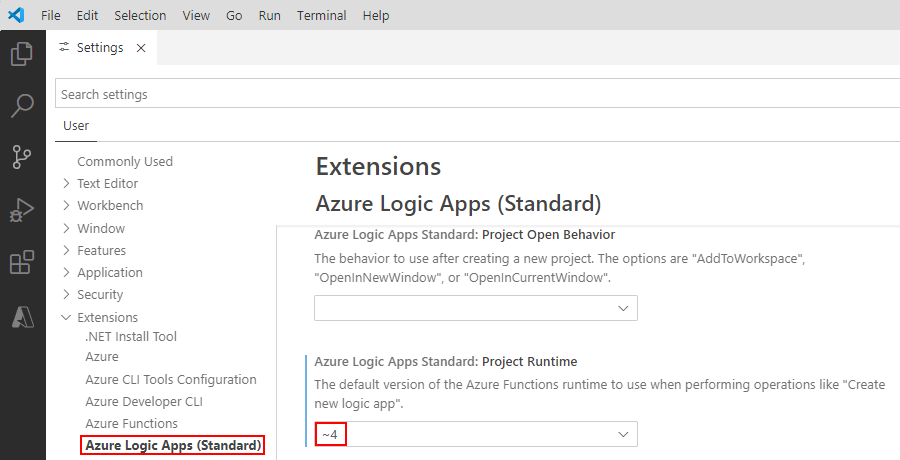
Confirm that the Azure Logic Apps Standard: Project Runtime setting is set to the correct version:
On the User tab, go to > Extensions > Azure Logic Apps (Standard).
Make sure Project Runtime is set to version ~4, for example:

Connect to your Azure account
If you aren't already connected to your Azure account, follow these steps to connect:
In Visual Studio Code, on the Activity Bar, select the Azure icon to open the Azure pane.

In the Azure pane, under Resources, select Sign in to Azure. When the Visual Studio Code authentication page appears, sign in with your Azure account.

After you sign in, the Azure pane shows the Azure subscriptions associated with your Azure account. If the expected subscriptions don't appear, or you want the pane to show only specific subscriptions, follow these steps:
In the subscriptions list, move your pointer next to the first subscription until the Select Subscriptions button (filter icon) appears. Select the filter icon.

Or, in the Visual Studio Code status bar, select your Azure account.
When the updated subscriptions list appears, select the subscriptions that you want, and make sure that you select OK.
Create a local workspace
A logic app project always requires a workspace. So, before you can create your logic app, you have to create a workspace where you keep your logic app project. You later use this workspace and project to manage, run, and deploy your logic app from Visual Studio Code to your deployment environment. The underlying project is similar to an Azure Functions project, also known as a function app project.
On your computer, create an empty local folder to use later for the workspace and project.
This example creates a folder named fabrikam-workflows.
In Visual Studio Code, close all open folders.
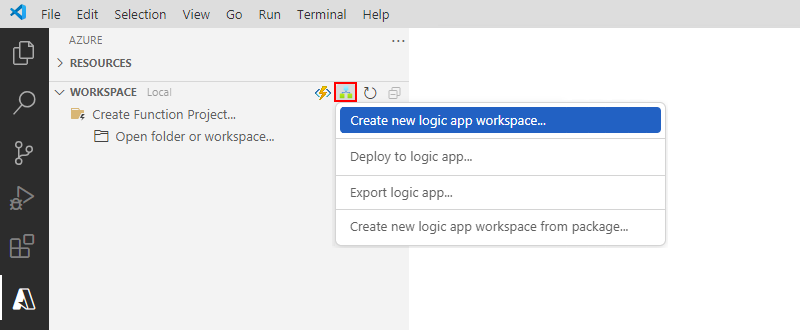
In the Azure window, on the Workspace section toolbar, from the Azure Logic Apps menu, select Create new logic app workspace.

If Windows Defender Firewall prompts you to grant network access for Code.exe, which is Visual Studio Code, and for func.exe, which is the Azure Functions Core Tools, select Private networks, such as my home or work network > Allow access.
In the Select Folder window, go to the location where you created your folder, select the folder, and choose Select (don't double-select the folder).

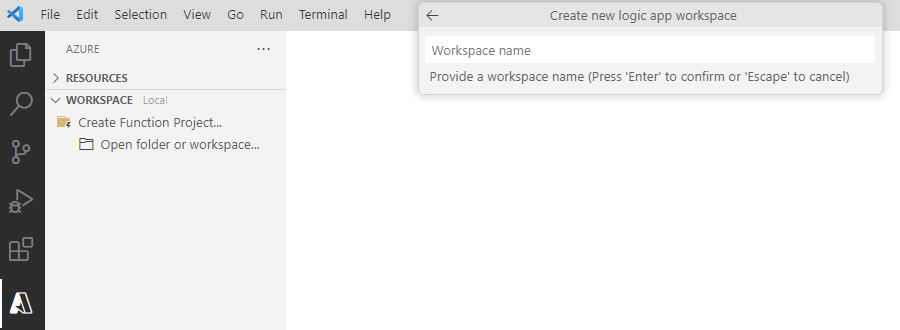
On the Visual Studio Code toolbar, a prompt appears for you to name your workspace.
For Provide a workspace name, enter the workspace name to use.
This example uses Fabrikam-Workflows.

Next, create your logic app project.
Create your logic app project
After you create the required workspace, follow the prompts to create your project.
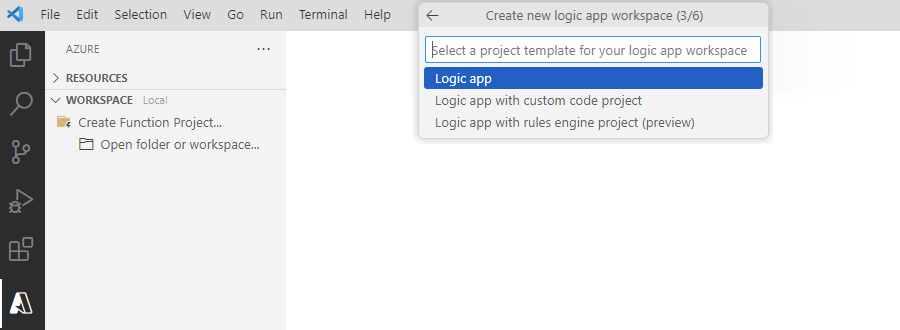
For your project template, select Logic app. Enter a project name to use.
This example uses Fabrikam-Workflows.

For your workflow template, select either Stateful Workflow or Stateless Workflow, based on your scenario. Enter a workflow name to use.
This example selects Stateful Workflow, which stores workflow history, inputs, and outputs, and uses Stateful-Workflow as the name.
Stateless workflows don't store this data and currently support only managed connector actions, not triggers. Although you have the option to enable connectors in Azure for your stateless workflow, the designer doesn't show any managed connector triggers for you to select.
Note
If you get an error named azureLogicAppsStandard.createNewProject with the error message, Unable to write to Workspace Settings because azureFunctions.suppressProject is not a registered configuration, try reinstalling the Azure Functions extension for Visual Studio Code, either directly from the Visual Studio Marketplace or from inside Visual Studio Code.
Now, choose whether you want to open your project in the current Visual Studio Code window or a new window. Select Open in current window or Open in new window, based on your preference.
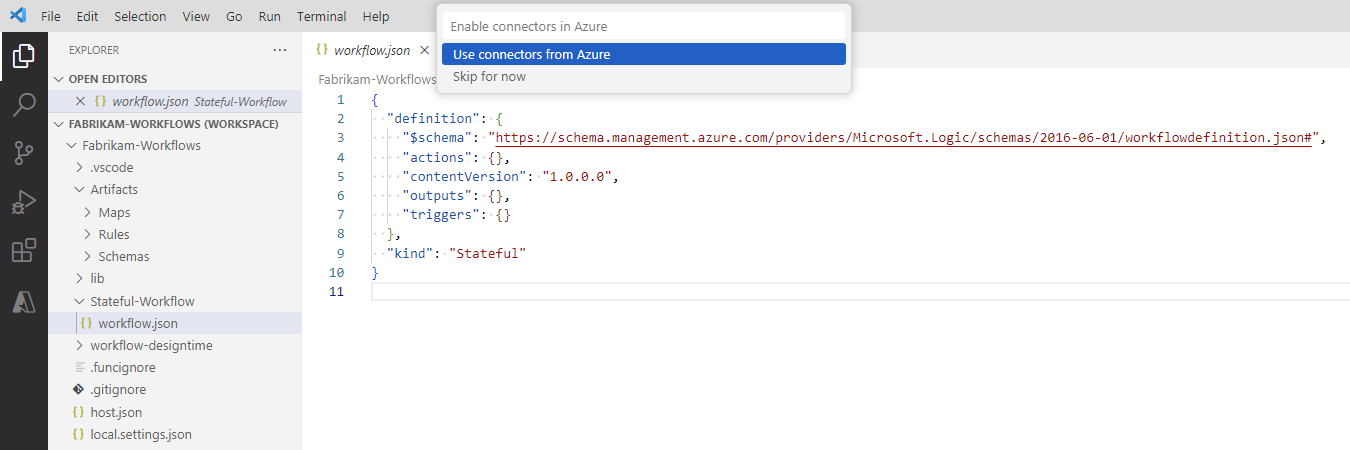
The Explorer pane opens to show your workspace, project, and the automatically opened workflow.json file. This file exists in the folder named Stateful-Workflow and stores the underlying JSON definition for the workflow that you build in the designer. For information about your project structure, see Standard logic app project structure.
You also get a prompt to enable multitenant Azure-hosted "shared" connectors, for example:

To enable all the managed "shared" connectors that run in multitenant Azure so you can view and choose to use them in your workflow, select Use connectors from Azure.
Note
If you don't select this option, and you later try to add a managed connector operation when you build your workflow, you can't continue because the operation information pane shows a spinning circle that doesn't stop.
For the Azure resource group, select Create new resource group. Enter the resource group name to use.
This example uses Fabrikam-Workflows-RG.
For the subscription, select the Azure subscription to use with your logic app project.
For the location where to create your group and resources, select the Azure region.
This example uses China East 2.
If your project needs other setup for development or needs supporting artifacts to build your workflow, see the following scenarios and related tasks:
Scenario Task Locally run webhook-based triggers or actions. Set up forwarding for webhook callback URLs. Set up stateless workflow run history. Enable run history for stateless workflows. Add artifacts and dependencies, such as maps, schemas, and assemblies. Add artifacts and dependencies. Work with a NuGet-based (.NET) project Convert an extension-based bundle (Node.js) project to a NuGet package-based (.NET) project.
Note: To convert an extension bundle-based (Node.js) project that you created before assemblies support existed, see also Migrate NuGet package-based projects to use assemblies in the lib folder.Create your own built-in connectors. 1. Convert an extension bundle-based (Node.js) project to a NuGet package-based (.NET) project .
2. Enable-built-in-connector-authoring.
Now, open the workflow designer.
Open the workflow designer
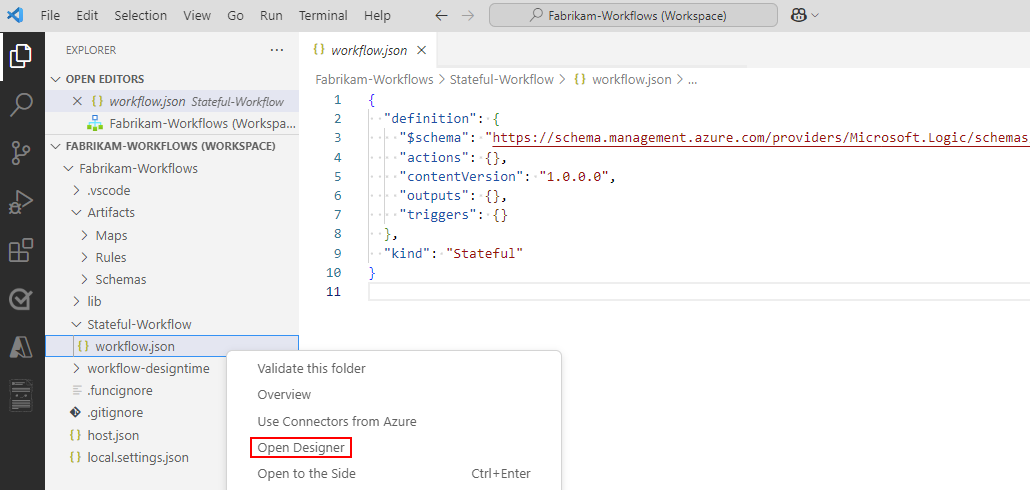
After your project opens in the Explorer pane, open the designer so you can build your workflow.
From the workflow.json file shortcut menu, select Open Designer.

Note
After you select this option, you might get the message that startup might take a few seconds due to "starting the workflow design-time API". You can ignore this message or select OK.
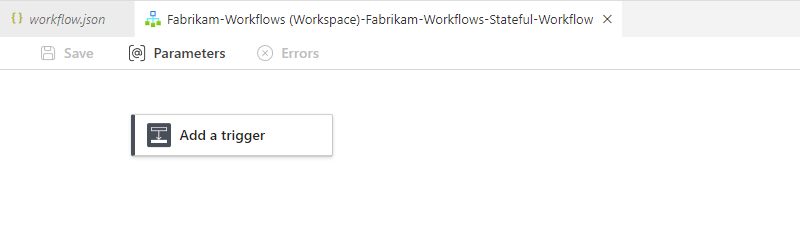
Visual Studio Code opens the workflow designer and shows the Add a trigger prompt, for example:

Note
If the designer won't open, see the troubleshooting section, Designer fails to open.
Next, add a trigger and actions to create your workflow.
Add a trigger and an action
To create your workflow, start your workflow with a trigger, and then initially add a single action. That way, you can test your workflow before you add the next action. The example workflow uses the following trigger and actions, collectively known as operations:
| Connector or operation group | Operation name | Operation type | Description |
|---|---|---|---|
| Request | When an HTTP request is received | Trigger (built-in) | Creates an endpoint URL on the workflow to receive inbound calls or requests from other services or logic app workflows. For more information, see Receive and respond to inbound HTTPs calls to workflows. |
| Office 365 Outlook | Send an email | Action (managed) | Send an email using an Office 365 Outlook account. To follow the steps in this guide, you need an Office 365 Outlook email account. For more information, see Connect to Office 365 Outlook from Azure Logic Apps. Note: If you have an email account that's supported by a different connector, you can use that connector, but that connector's user experience differs from the steps in this example. |
| Request | Response | Action (built-in) | Send a reply and return data back to the caller. For more information, see Add a Response action. |
Add the Request trigger
On the workflow designer, select Add a trigger, if not already selected.
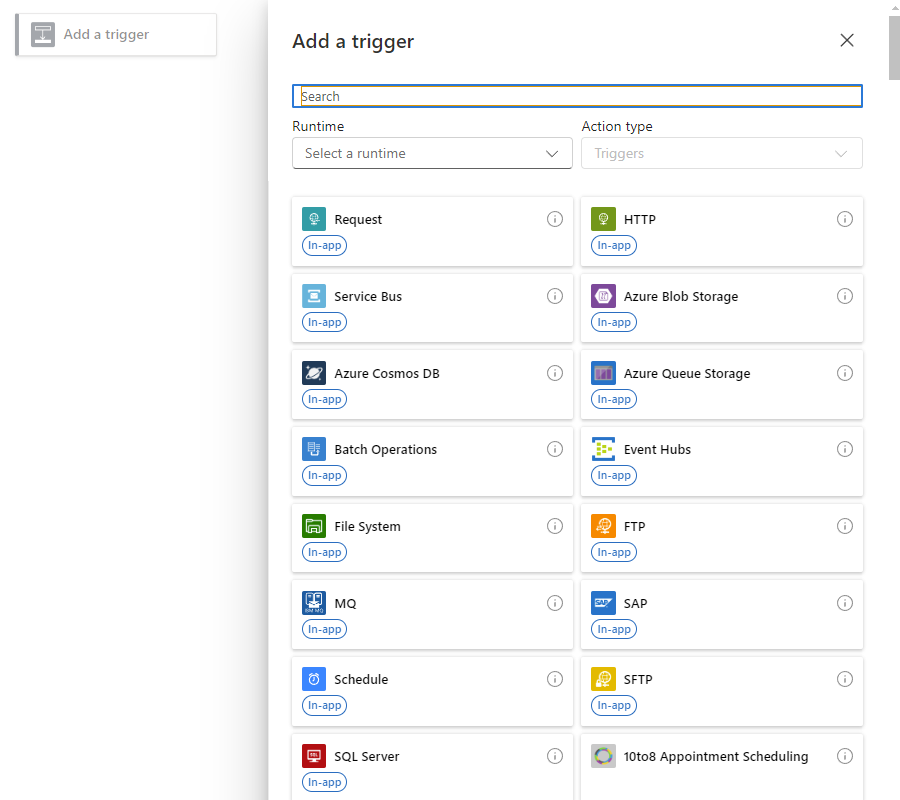
The Add a trigger pane opens and shows a gallery where you can select from available connectors and operation groups, for example:

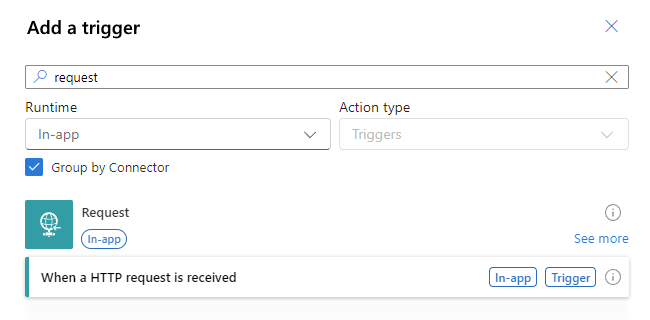
In the Add a trigger pane, follow these general steps to add the Request trigger named When an HTTP request is received.
The following example selects the Group by Connector option and has Runtime set to In-app so only the built-in triggers appear:

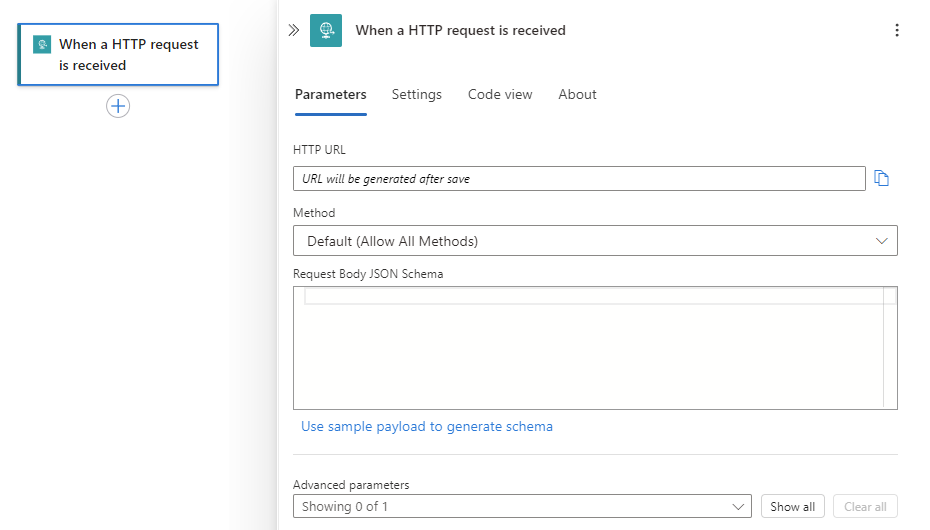
When the trigger appears on the designer, the trigger information pane opens and shows the trigger's parameters, settings, and other related tasks.

Note
If the trigger information pane doesn't appear, makes sure that the trigger is selected on the designer.
Save your workflow. On the designer toolbar, select Save.
Add the Office 365 Outlook action
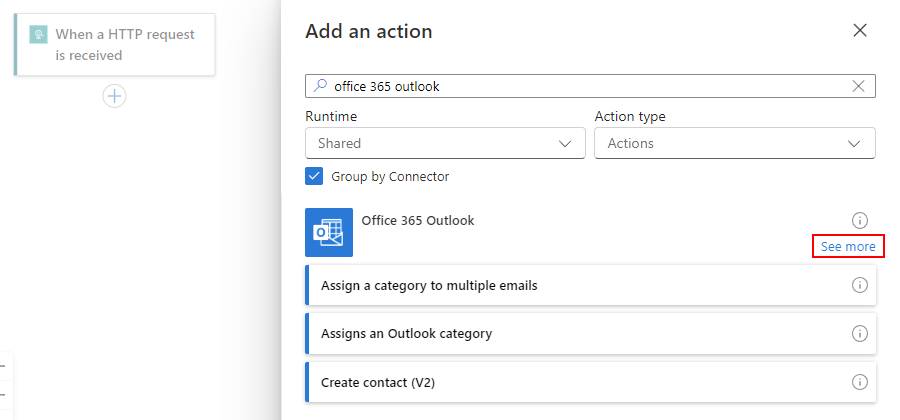
On the designer, under the Request trigger, follow these general steps to add the Office 365 Outlook action named Send an email (V2).
If the action doesn't appear in the initial results, next to the connector name, select See more, for example:

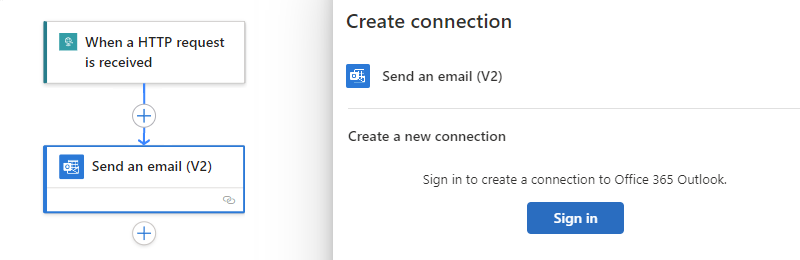
When the action's authentication pane appears, select Sign in to create a connection to your email account.

Follow the subsequent prompts to authenticate your credentials, allow access, and allow returning to Visual Studio Code.
Note
If too much time passes before you complete the prompts, the authentication process times out and fails. In this case, return to the designer and retry signing in to create the connection.
When the Microsoft authentication prompt appears, select your user account for Office 365 Outlook. On the confirmation required page that opens, select Allow access.
When Azure Logic Apps prompts to open a Visual Studio Code link, select Open.

When Visual Studio Code prompts you to have the extension open the Azure Tools, select Open.

After Visual Studio Code creates your connection, some connectors show the message that The connection will be valid for <n> days only. This time limit applies only to the duration while you author your logic app workflow in Visual Studio Code. After deployment, this limit no longer applies because your workflow can authenticate at runtime by using its automatically enabled system-assigned managed identity. This managed identity differs from the authentication credentials or connection string that you use when you create a connection. If you disable this system-assigned managed identity, connections won't work at runtime.
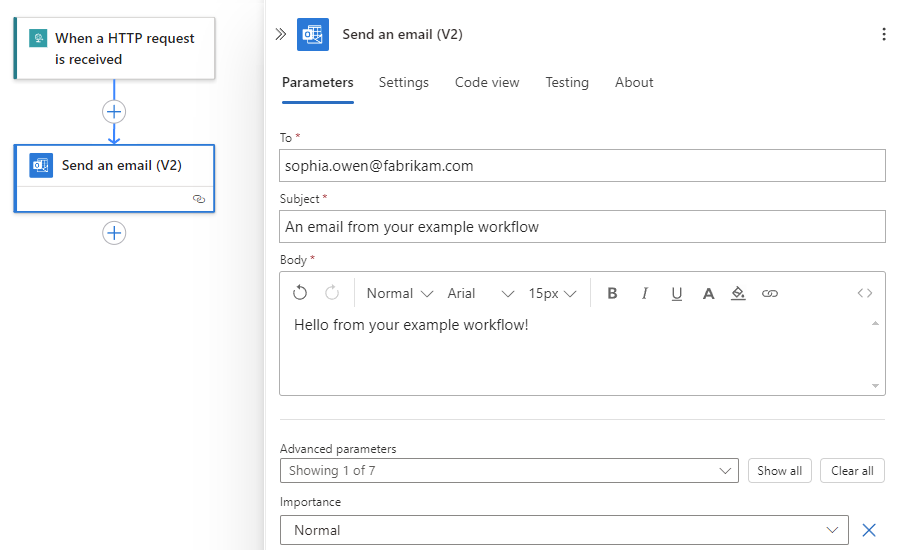
In the Send an email information pane that opens, on the Parameters tab, provide the required information for the action.
Note
If the action information pane didn't automatically open, select the Send an email action on the designer.
Property Required Value Description To Yes <your-email-address> The email recipient, which can be your email address for test purposes. This example uses the fictitious email, sophia.owen@fabrikam.com. Subject Yes An email from your example workflow The email subject Body Yes Hello from your example workflow! The email body content For example:

Save your workflow. On the designer, select Save.
Standard logic app project structure
In Visual Studio Code, your logic app project has either of the following types:
- Extension bundle-based (Node.js), which is the default type
- NuGet package-based (.NET), which you can convert from the default type
Based on these types, your project might include slightly different folders or files. For example, a Nuget package-based project has a .bin folder that contains packages and other library files. An extension bundle-based project doesn't include this .bin folder.
Some scenarios require a NuGet package-based project for your app to run, for example, when you want to develop and run custom built-in operations. For more information about converting your project to use NuGet, review Enable built-connector authoring.
The default extension bundle-based project has a folder and file structure that is similar to the following example:
MyWorkspaceName
| MyBundleBasedLogicAppProjectName
|| .vscode
|| Artifacts
||| Maps
|||| MapName1
|||| ...
||| Rules
||| Schemas
|||| SchemaName1
|||| ...
|| lib
||| builtinOperationSdks
|||| JAR
|||| net472
||| custom
|| WorkflowName1
||| workflow.json
||| ...
|| WorkflowName2
||| workflow.json
||| ...
|| workflow-designtime
||| host.json
||| local.settings.json
|| .funcignore
|| connections.json
|| host.json
|| local.settings.json
At your project's root level, you can find the following folders and files along with other items:
| Name | Folder or file | Description |
|---|---|---|
| .vscode | Folder | Contains Visual Studio Code-related settings files, such as extensions.json, launch.json, settings.json, and tasks.json files. |
| Artifacts | Folder | Contains integration account artifacts that you define and use in workflows that support business-to-business (B2B) scenarios. For example, the sample structure includes the following folders: - Maps: Contains maps to use for XML transformation operations. - Schemas: Contains schemas to use for XML validation operations. - Rules: Artifacts for business rules in rules-based engine projects. |
| lib | Folder | Contains supported assemblies that your logic app can use or reference. You can upload these assemblies to your project in Visual Studio Code, but you must add them to specific folders in your project. For example, this folder includes the following folders: - builtinOperationSdks: Contains the JAR and net472 folders for Java and .NET Framework assemblies, respectively. - custom: Contains .NET Framework custom assemblies. For more information about supported assembly types and where to put them in your project, see Add assemblies to your project. |
| <WorkflowName> | Folder | For each workflow, the <WorkflowName> folder includes a workflow.json file, which contains that workflow's underlying JSON definition. |
| workflow-designtime | Folder | Contains development environment-related settings files. |
| .funcignore | File | Contains information related to your installed Azure Functions Core Tools. |
| connections.json | File | Contains the metadata, endpoints, and keys for any managed connections and Azure functions that your workflows use. Important: To use different connections and functions for each environment, make sure that you parameterize this connections.json file and update the endpoints. |
| host.json | File | Contains runtime-specific configuration settings and values, for example, the default limits for the single-tenant Azure Logic Apps platform, logic apps, workflows, triggers, and actions. At your logic app project's root level, the host.json metadata file contains the configuration settings and default values that all workflows in the same logic app use while running, whether locally or in Azure. For reference information, see Edit app settings and host settings. Note: When you create your logic app, Visual Studio Code creates a backup host.snapshot.*.json file in your storage container. If you delete your logic app, this backup file isn't deleted. If you create another logic app with the same name, another snapshot file is created. You can have only up to 10 snapshots for the same logic app. If you exceed this limit, you get the following error: Microsoft.Azure.WebJobs.Script.WebHost: Repository has more than 10 non-decryptable secrets backups (host)) To resolve this error, delete the extra snapshot files from your storage container. |
| local.settings.json | File | Contains app settings, connection strings, and other settings that your workflows use while running locally. These settings and values apply only when you run your projects in your local development environment. During deployment to Azure, the file and settings are ignored and aren't included with your deployment. This file stores settings and values as local environment variables that your local development tools use for the appSettings values. You can call and reference these environment variables both at runtime and deployment time by using app settings and parameters. Important: The local.settings.json file can contain secrets, so make sure that you also exclude this file from your project source control. This file also contains app settings that your logic app needs to work correctly. For reference information, see Edit app settings and host settings. |
Other development setup tasks
After you create your project, you might still have other setup tasks to support specific local development scenarios around building, running, and deploying Standard logic apps using Visual Studio Code. The following sections describe the tasks for these scenarios.
Enable locally running webhooks
A webhook operation is a workflow trigger or action that waits for an event to happen before the operation can execute. Specifically, the webhook operation waits for an HTTPS request to arrive from a caller service or workflow before the operation can continue. For example, webhooks include operations such as the Request trigger and the HTTP + Webhook trigger.
In the Azure portal, the Azure Logic Apps runtime automatically subscribes the webhook to the caller service or workflow. The runtime registers a callback URL for the webhook with the caller service or workflow. The webhook then waits for the caller to send the request using the callback URL.
However, in Visual Studio Code, you have to complete some setup tasks for webhook operations to work correctly. In this scenario, the callback URL uses your localhost server (http://localhost:7071/...), which is private, so the caller can't directly send a request over the internet to this URL.
For webhook operations in locally running workflows, you need to set up a public URL that exposes your localhost server and securely forwards calls from the caller to the callback URL. You can use a forwarding service and tool such as ngrok, which opens an HTTP tunnel to your localhost port, or you can use your own equivalent tool.
Set up call forwarding using ngrok
Go to the ngrok website. Sign up for a new account or sign in to your account, if you have one already.
Get your personal authentication token, which your ngrok client needs to connect and authenticate access to your account.
To find your authentication token page, on your account dashboard menu, expand Authentication, and select Your Authtoken.
From the Your Authtoken box, copy the token to a safe location.
From the ngrok download page or your account dashboard, download the ngrok version that you want, and extract the .zip file.
For more information, see Step 1: Unzip to install.
On your computer, open your command prompt tool. Browse to the location where you have the ngrok.exe file.
Connect the ngrok client to your ngrok account by running the following command:
ngrok authtoken <your-authentication-token>For more information, see Step 2: Connect your account.
Open the HTTP tunnel to localhost port 7071 by running the following command:
ngrok http 7071For more information, see Step 3: Fire it up.
From the output, find the following line:
http://<domain>.ngrok.io -> http://localhost:7071Copy and save the URL that has this format:
http://<domain>.ngrok.io
Set up the forwarding URL in your app settings
In Visual Studio Code, on the designer, add the webhook operation that you want to use in your workflow.
This example continues with the HTTP + Webhook trigger.
When the prompt appears for the host endpoint location, enter the forwarding (redirection) URL that you previously created.
Note
Ignoring the prompt causes a warning to appear that you must provide the forwarding URL, so select Configure, and enter the URL. After you finish this step, the prompt won't appear for subsequent webhook operations that you might add.
To make the prompt appear, at your project's root level, open the local.settings.json file's shortcut menu, and select Configure Webhook Redirect Endpoint. The prompt now appears so you can provide the forwarding URL.
Visual Studio Code adds the forwarding URL to the local.settings.json file in your project's root folder. In the
Valuesobject, the property namedWorkflows.WebhookRedirectHostUrinow appears and is set to the forwarding URL, for example:{ "IsEncrypted": false, "Values": { "AzureWebJobsStorage": "UseDevelopmentStorage=true", "FUNCTIONS_WORKER_RUNTIME": "dotnet", "FUNCTIONS_V2_COMPATIBILITY_MODE": "true", <...> "Workflows.WebhookRedirectHostUri": "http://xxxXXXXxxxXXX.ngrok.io", <...> } }For more information about these app settings, see Edit app settings and host settings for Standard logic apps.
The first time when you start a local debugging session or run the workflow without debugging, the Azure Logic Apps runtime registers the workflow with the caller and subscribes to the caller endpoint that notifies webhook operations. The next time that your workflow runs, the runtime won't register or resubscribe because the subscription registration already exists in local storage.
When you stop the debugging session for a workflow that uses locally run webhook operations, the existing subscription registrations aren't deleted. To unregister, you have to manually remove or delete the subscription registrations.
Note
After your workflow starts running, the terminal window might show errors like this example:
message='Http request failed with unhandled exception of type 'InvalidOperationException' and message: 'System.InvalidOperationException: Synchronous operations are disallowed. Call ReadAsync or set AllowSynchronousIO to true instead.'
In this case, open the local.settings.json file in your project's root folder, and make sure that the property is set to true:
"FUNCTIONS_V2_COMPATIBILITY_MODE": "true"
Enable run history for stateless workflows
To debug a stateless workflow more easily, you can enable the run history for that workflow, and then disable the run history when you're done. Follow these steps for Visual Studio Code, or if you're working in the Azure portal, see Create single-tenant based workflows in the Azure portal.
In your Visual Studio Code project, at the root folder level, open the local.settings.json file.
Add the
Workflows.<workflow-name>.operationOptionsproperty, and set the value toWithStatelessRunHistory, for example:Windows
{ "IsEncrypted": false, "Values": { "AzureWebJobsStorage": "UseDevelopmentStorage=true", "FUNCTIONS_WORKER_RUNTIME": "dotnet", "Workflows.<workflow-name>.OperationOptions": "WithStatelessRunHistory" } }macOS or Linux
{ "IsEncrypted": false, "Values": { "AzureWebJobsStorage": "DefaultEndpointsProtocol=https;AccountName=fabrikamstorageacct; \ AccountKey=<access-key>;EndpointSuffix=core.chinacloudapi.cn", "FUNCTIONS_WORKER_RUNTIME": "dotnet", "Workflows.<workflow-name>.OperationOptions": "WithStatelessRunHistory" } }In the project folder named workflow-designtime, open the local.settings.json file, and make the same change.
To disable the run history when you're done, either set the
Workflows.<workflow-name>.OperationOptionsproperty toNone, or delete the property and its value.
Add artifacts and dependencies to your project
In specific scenarios, your workflow might include operations that require dependencies such as assemblies, or artifacts such as maps, schemas, or rules. In Visual Studio Code, you can add these items to the corresponding folders in your project, for example:
| Item | File type | Description |
|---|---|---|
| Maps | .xslt | For more information, see Add maps for transformations in workflows. |
| Schemas | .xsd | For more information, see Add schemas for validation. |
| Rules | .xml | For more information, see Create an Azure Logic Apps Rules Engine project. |
| Assemblies | - .dll (.NET Framework or .NET 8) - .jar (Java) |
A Standard logic app resource can use or reference specific kinds of assemblies, which you can upload to your project in Visual Studio Code. However, you must add them to specific project folders. For more information, see Add referenced assemblies. Note: If you have a NuGet package-based (.NET) logic app project before assemblies support became available, see Migrate NuGet package-based projects to use assemblies in the lib folder. |
Convert your project to NuGet package-based (.NET)
By default, Visual Studio Code creates your logic app project as an extension bundle-based (Node.js) project. If you need a project that is NuGet package-based (.NET), for example, to create your own built-in connectors, you must convert your default project to a NuGet package-based (.NET) project.
Important
This action is a one-way operation that you can't undo.
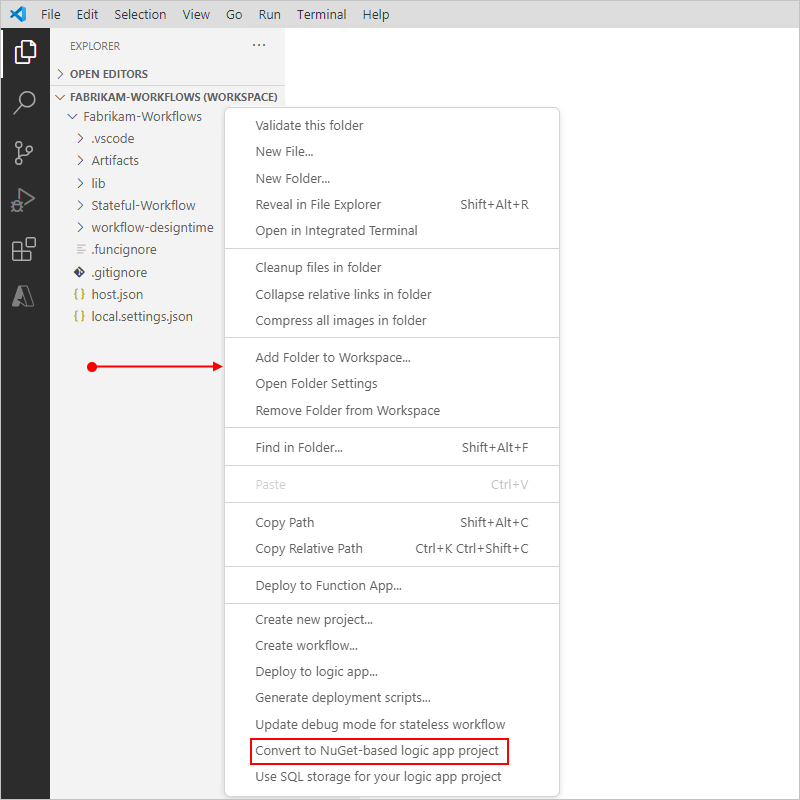
In the Explorer pane, move your mouse pointer over any blank area below your project's folders and files, open the shortcut menu, and select Convert to NuGet-based logic app project.

When the prompt appears, confirm the project conversion.
Migrate NuGet package-based projects to use assemblies in the "lib" folder
Important
This task is required only for NuGet package-based (.NET) logic app projects created before assemblies support became available.
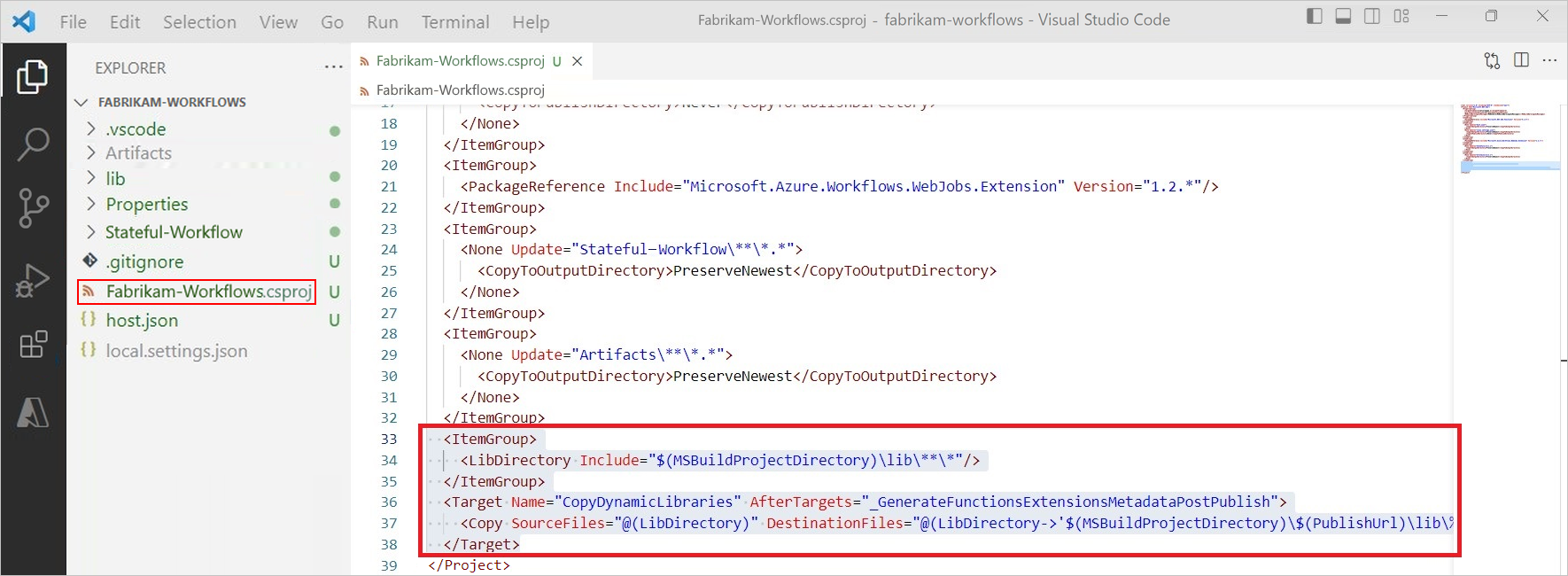
If you created your logic app project when assemblies support wasn't available for Standard logic app workflows, you can add the following lines to your <project-name>.csproj file to work with projects that use assemblies:
<ItemGroup>
<LibDirectory Include="$(MSBuildProjectDirectory)\lib\**\*"/>
</ItemGroup>
<Target Name="CopyDynamicLibraries" AfterTargets="_GenerateFunctionsExtensionsMetadataPostPublish">
<Copy SourceFiles="@(LibDirectory)" DestinationFiles="@(LibDirectory->'$(MSBuildProjectDirectory)\$(PublishUrl)\lib\%(RecursiveDir)%(Filename)%(Extension)')"/>
</Target>
Important
For a project that runs on Linux or macOS, make sure to update the directory separator. For example, review the following image that shows the previous code added to the <project-name>.csproj file:

Enable built-in connector authoring
You can create your own built-in connectors for any service you need by using the single-tenant Azure Logic Apps extensibility framework. Similar to built-in connectors such as Azure Service Bus and SQL Server, these connectors provide higher throughput, low latency, local connectivity, and run natively in the same process as the single-tenant Azure Logic Apps runtime.
The authoring capability is currently available only in Visual Studio Code, but isn't enabled by default. To create these connectors, follow these steps:
If you haven't already, convert your extension bundle-based (Node.js) project to a NuGet package-based (.NET) project.
Review and follow the steps in the article, Azure Logic Apps Running Anywhere - Built-in connector extensibility.
Run, debug, and test workflows locally
The following sections show how you can set breakpoints and start a debugging session to run and test your workflow locally.
Set breakpoints for debugging
Before you run and test your logic app workflow by starting a debugging session, you can set breakpoints inside the workflow.json file for each workflow. No other setup is required.
Breakpoints are currently supported only for actions, not triggers. Each action definition has these breakpoint locations:
Set the starting breakpoint on the line that shows the action's name. When this breakpoint hits during the debugging session, you can review the action's inputs before they're evaluated.
Set the ending breakpoint on the line that shows the action's closing curly brace (}). When this breakpoint hits during the debugging session, you can review the action's results before the action finishes running.
To add a breakpoint, follow these steps:
Open the workflow.json file for the workflow that you want to debug.
On the line where you want to set the breakpoint, in the left column, select inside that column. To remove the breakpoint, select that breakpoint.
When you start your debugging session, the Run view appears on the left side of the code window, while the Debug toolbar appears near the top.
Note
If the Run view doesn't automatically appear, press Ctrl+Shift+D.
To review the available information when a breakpoint hits, in the Run view, examine the Variables pane.
To continue workflow execution, on the Debug toolbar, select Continue (play button).
You can add and remove breakpoints at any time during the workflow run. However, if you update the workflow.json file after the run starts, breakpoints don't automatically update. To update the breakpoints, restart the logic app.
For general information, see Breakpoints - Visual Studio Code.
Debug and test your workflow
To test your workflow, follow these steps to run a debugging session and find the URL for the endpoint that's created by the Request trigger. You need this URL so that you can later send a request to that endpoint.
If you have a stateless workflow, enable run history for the workflow to make debugging easier.
From the Run menu, select Start Debugging (F5).
The Terminal window opens so that you can review the debugging session.
Note
If you get the error, "Error exists after running preLaunchTask 'generateDebugSymbols'", see the troubleshooting section, Debugging session fails to start.
Now, find the callback URL for the endpoint created by the Request trigger.
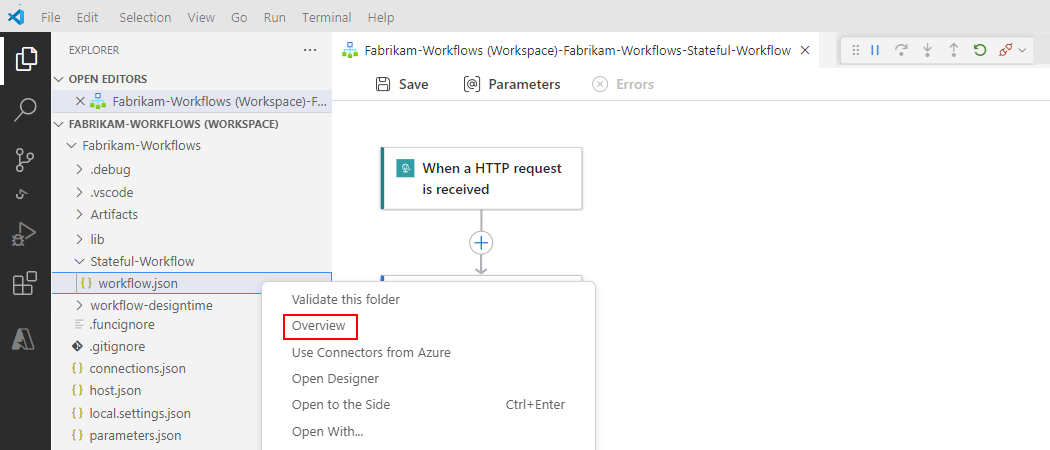
Reopen the Explorer pane to view your project.
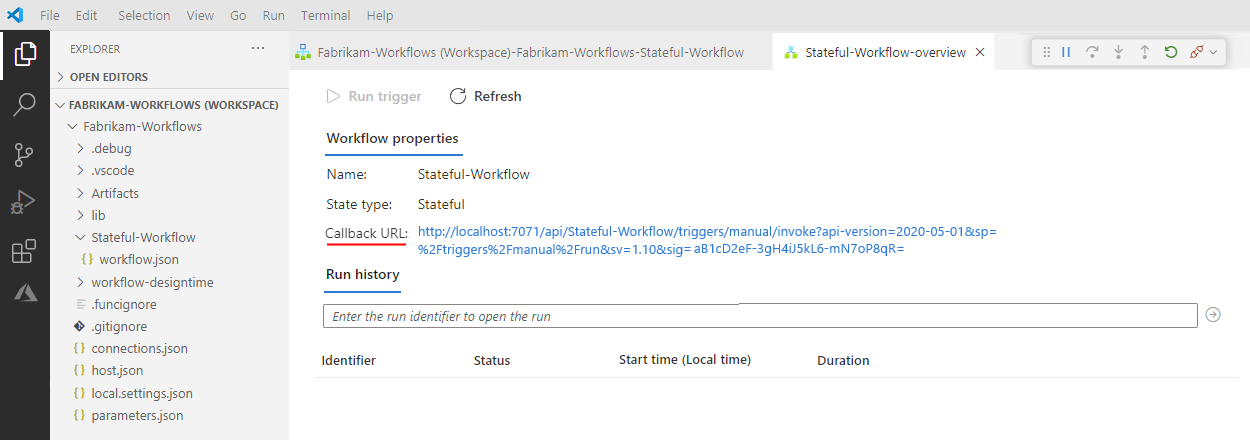
From the workflow.json file shortcut menu, select Overview.

Copy and save the Callback URL, which looks similar to the following URL for the When an HTTP request is received trigger in this example:
http://localhost:7071/api/<workflow-name>/triggers/manual/invoke?api-version=2020-05-01&sp=%2Ftriggers%2Fmanual%2Frun&sv=1.0&sig=<shared-access-signature>
To test the callback URL and trigger the workflow, send an HTTP request to the URL, including the method that the trigger expects, by using your HTTP request tool and its instructions.
This example uses the GET method with the copied URL, which looks like the following sample:
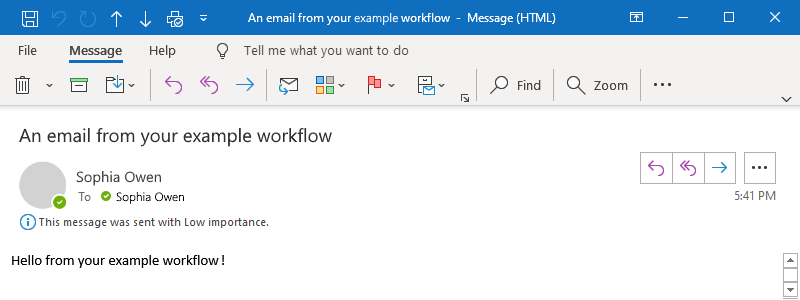
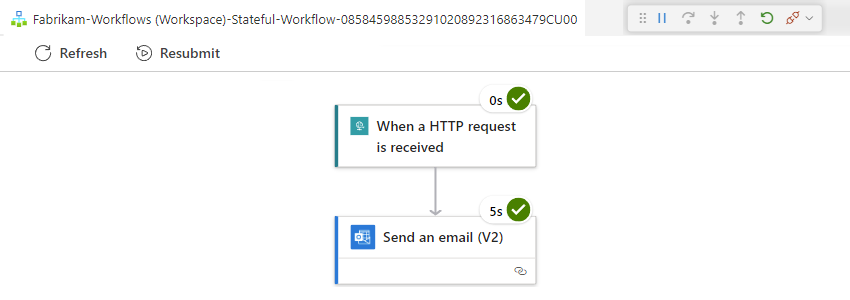
GET http://localhost:7071/api/Stateful-Workflow/triggers/manual/invoke?api-version=2020-05-01&sp=%2Ftriggers%2Fmanual%2Frun&sv=1.0&sig=<shared-access-signature>When the trigger fires, the example workflow runs and sends an email that appears similar to this example:

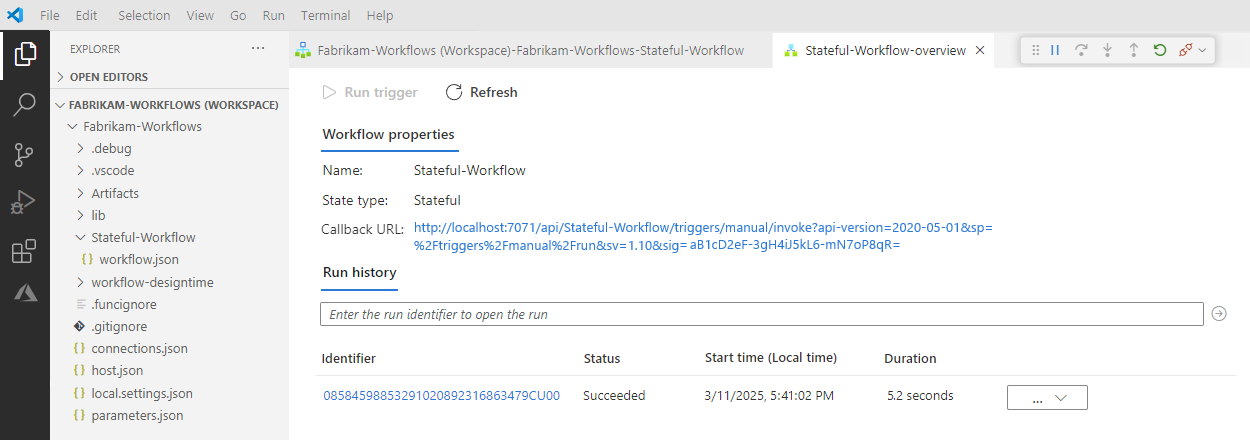
In Visual Studio Code, return to your workflow's overview page. Under Run history, check the status for the workflow run.
Tip
If the run status doesn't appear, try refreshing the overview page by selecting Refresh. A run doesn't happen for a trigger that's skipped due to unmet criteria or finding no data.

The following table shows the possible final statuses that each workflow run can have and show in Visual Studio Code:
Run status Description Aborted The run stopped or didn't finish due to external problems, for example, a system outage or lapsed Azure subscription. Cancelled The run was triggered and started but received a cancellation request. Failed At least one action in the run failed. No subsequent actions in the workflow were set up to handle the failure. Running The run was triggered and is in progress, but this status can also appear for a run that is throttled due to action limits or the current pricing plan.
Tip: If you set up diagnostics logging, you can get information about any throttle events that happen.Succeeded The run succeeded. If any action failed, a subsequent action in the workflow handled that failure. Timed out The run timed out because the current duration exceeded the run duration limit, which is controlled by the setting named Run history retention in days. A run's duration is calculated by using the run's start time and run duration limit at that start time. Note: If the run's duration also exceeds the current run history retention limit, which is also controlled by the Run history retention in days setting, the run is cleared from the run history by a daily cleanup job. Whether the run times out or completes, the retention period is always calculated by using the run's start time and current retention limit. So, if you reduce the duration limit for an in-flight run, the run times out. However, the run either stays or is cleared from the run history based on whether the run's duration exceeded the retention limit.
Waiting The run hasn't started or is paused, for example, due to an earlier workflow instance that's still running. To view each step's status, inputs, and outputs for a specific workflow run, choose either step:
In the Identifier column, select the workflow run ID.
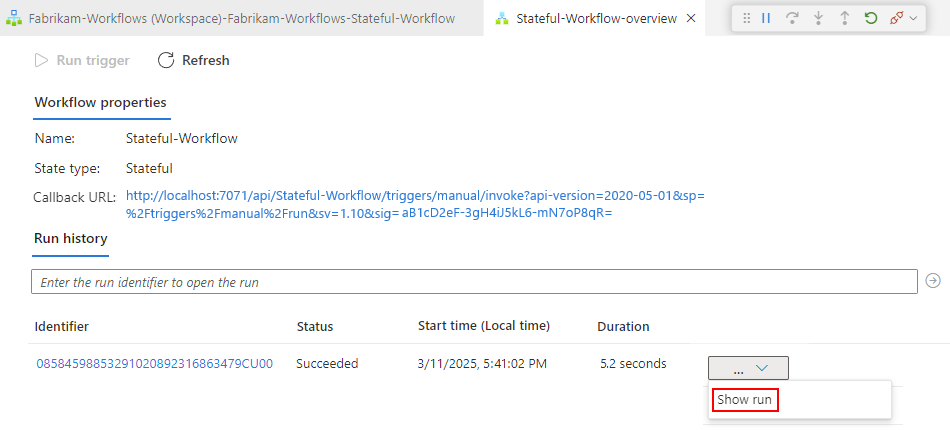
Next to the Duration column, open the ellipses (...) menu for a workflow run, and select Show run, for example:

Visual Studio Code opens the run details view and shows the status for each step in the workflow run.

Note
If a run failed and a step in run details view shows the 400 Bad Request error, this problem might result from a longer trigger name or action name that causes the underlying Uniform Resource Identifier (URI) to exceed the default character limit. For more information, see "400 Bad Request".
The following table shows the possible statuses that each workflow action can have and show in Visual Studio Code:
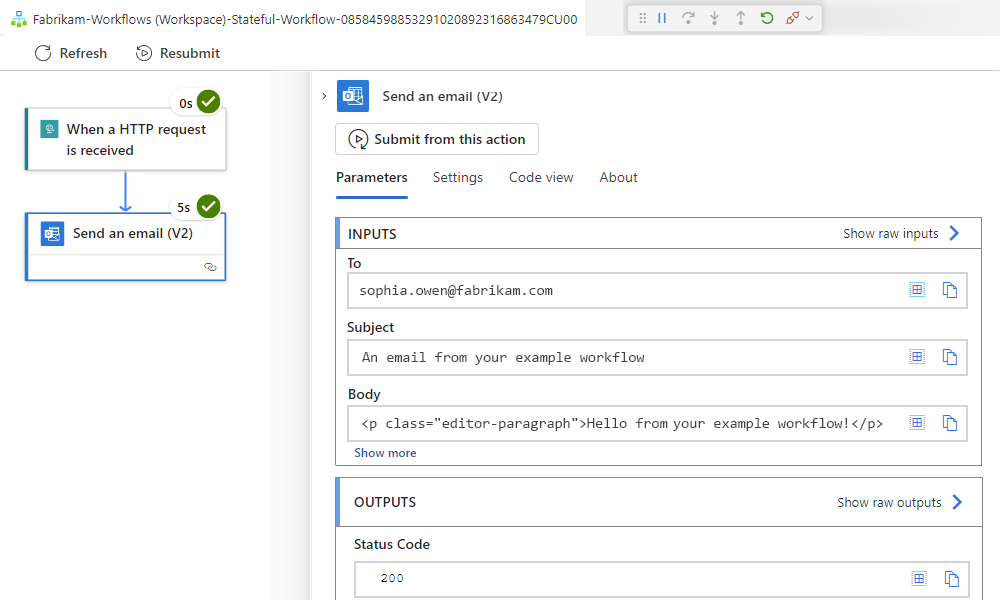
Action status Description Aborted The action stopped or didn't finish due to external problems, for example, a system outage or lapsed Azure subscription. Cancelled The action was running but received a request to cancel. Failed The action failed. Running The action is currently running. Skipped The action was skipped because the immediately preceding action failed. An action has a runAftercondition that requires that the preceding action finishes successfully before the current action can run.Succeeded The action succeeded. Succeeded with retries The action succeeded but only after one or more retries. To review the retry history, in the run history details view, select that action so that you can view the inputs and outputs. Timed out The action stopped due to the time-out limit specified by that action's settings. Waiting Applies to a webhook action that's waiting for an inbound request from a caller. To view the inputs and outputs for each step, select the step that you want, for example:

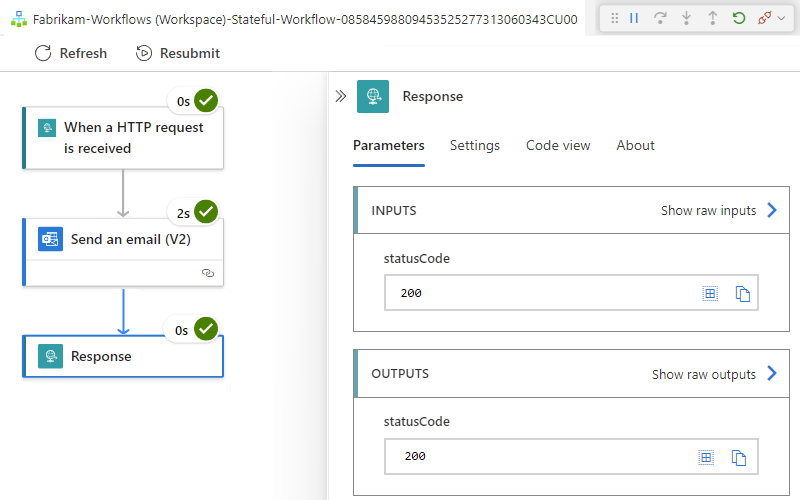
To view the raw inputs and outputs, select Show raw inputs or Show raw outputs.
To stop the debugging session, on the Run menu, select Stop Debugging (Shift + F5).
Return a response
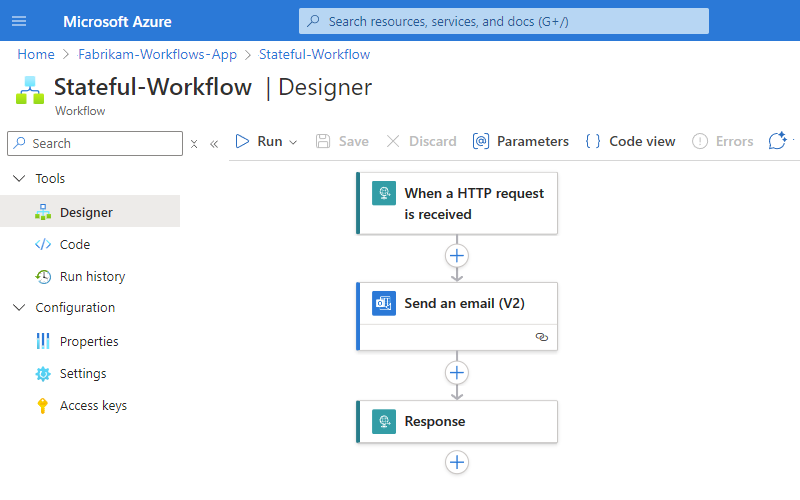
When you have a workflow that starts with the When an HTTP request is received trigger, your workflow can return a response to the caller that sent the initial request by using the Request action named Response.
In the workflow designer, under the Send an email action, follow these general steps to add the Request action named Response.

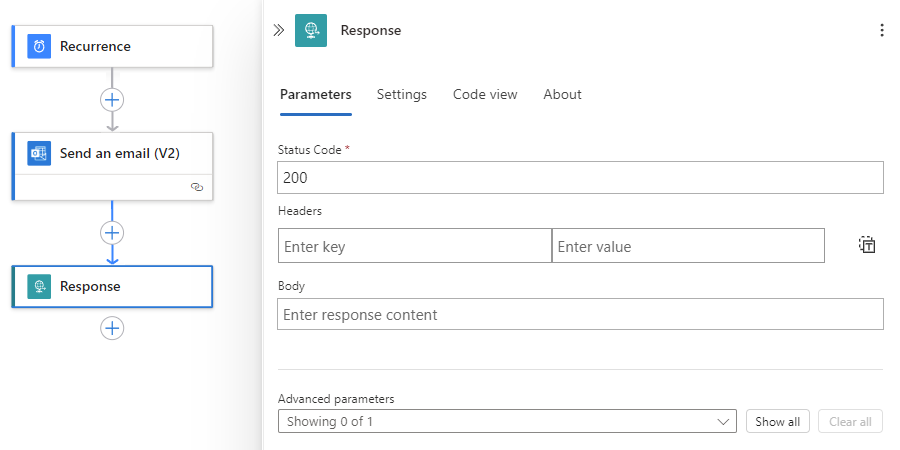
In the Response action's information pane, on the Parameters tab, provide the required information for response to the caller.
This example returns the Body parameter value, which is the output from the Send an email action.
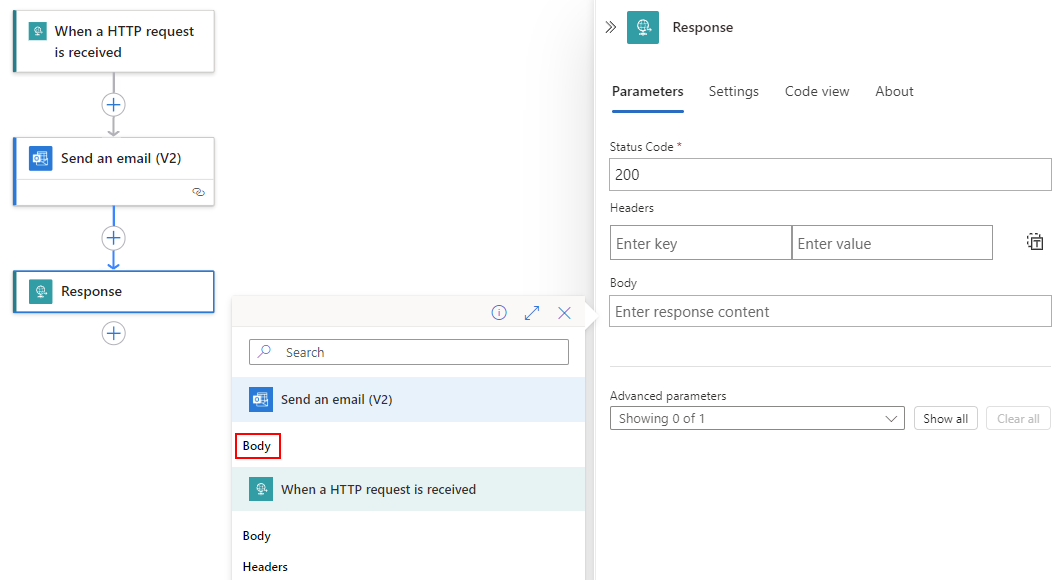
For the Body parameter, select inside the edit box, and select the lightning icon, which opens the dynamic content list. This list shows the available output values from the preceding trigger and actions in the workflow.
In the dynamic content list, under Send an email, select Body.

When you're done, the Response action's Body property is now set to the Send an email action's Body output value, for example:

Save your workflow.
Retest your workflow
To test your updates, you can rerun the debugger and send another request that triggers your workflow, similar to the steps in Run, debug, and test workflows locally.
On the Visual Studio Code toolbar, from the Run menu, and select Start Debugging (F5).
In your tool for creating and sending requests, send another request to trigger your workflow.
On the workflow's overview page, under Run history, check the status for the most recent run, and open the run details view.
For example, here's the step-by-step status for a run after the example workflow was updated with the Response action.

To stop the debugging session, on the Run menu, select Stop Debugging (Shift + F5).
Prepare for deployment
Before you deploy your Standard logic app to the Azure portal, review this section for any preparation that you might need to make.
Set up firewall access
If your environment has strict network requirements or firewalls that limit traffic, you have to set up permissions for any connections created by Azure managed, hosted, and shared connectors and used in your workflow.
To find the fully qualified domain names (FQDNs) for these connections, follow these steps:
In your logic app project, open the local.settings.json file.
For each connection that you created, find the property named
<connection-name>-ConnectionRuntimeUrl, which uses the following syntax:"<connection-name>-ConnectionRuntimeUrl": <connection-runtime-URL>For example, suppose you have a sample local.settings.json file that contains these connections: an Office 365 connection and an AS2 connection. These connections use the following respective sample values for the
<connection-name>-ConnectionRuntimeUrlproperties:Office 365:
"office365-ConnectionRuntimeUrl": https://A1bC2dE3fH4iJ5kL6mN7oP8qR9sT0u.00.common.logic-<Azure-region>.azure-apihub.net/apim/office365/a0a0a0a0-bbbb-cccc-dddd-e1e1e1e1e1e1"AS2:
"as2-ConnectionRuntimeUrl": https://A1bC2dE3fH4iJ5kL6mN7oP8qR9sT0u.00.common.logic-<Azure-region>.azure-apihub.net/apim/as2/b1b1b1b1-cccc-dddd-eeee-f2f2f2f2f2f2
The sample local.settings.json file looks similar to the following version:
{ "IsEncrypted": false, "Values": { "AzureWebJobsStorage": "UseDevelopmentStorage=true", "FUNCTIONS_WORKER_RUNTIME": "node", "APP_KIND": "workflowapp", "ProjectDirectoryPath": "c:\\Users\\<local-username>\\Desktop\\Visual Studio Code projects\\Azure Logic Apps\fabrikam-workflows\\Fabrikam-Workflows\\Fabrikam-Workflows", "WORKFLOWS_TENANT_ID": "<Microsoft-Entra-tenant-ID>", "WORKFLOWS_SUBSCRIPTION_ID": "<Azure-subscription-ID>", "WORKFLOWS_RESOURCE_GROUP_NAME": "Fabrikam-Workflows-RG", "WORKFLOWS_LOCATION_NAME": "chinanorth3", "WORKFLOWS_MANAGEMENT_BASE_URI": "https://management.chinacloudapi.cn/", "as2-connectionKey": "<connection-key>", "as2-ConnectionRuntimeUrl": "https://A1bC2dE3fH4iJ5kL6mN7oP8qR9sT0u.00.common.logic-<Azure-region>.azure-apihub.net/apim/as2/b1b1b1b1-cccc-dddd-eeee-f2f2f2f2f2f2", "office365-connectionKey": "<connection-key>", "office365-ConnectionRuntimeUrl": "https://A1bC2dE3fH4iJ5kL6mN7oP8qR9sT0u.00.common.logic-<Azure-region>.azure-apihub.net/apim/office365/a0a0a0a0-bbbb-cccc-dddd-e1e1e1e1e1e1", } }Copy and save these connection runtime URLs somewhere safe so that you can set up your firewall with this information.
When you're ready, set up your firewall using the saved URLs. For more information, see the following documentation:
Deploy to Azure
To deploy your Standard logic app from Visual Studio Code, you can directly publish your project to Azure. You can publish your logic app as a new resource, which automatically creates any required resources, such as an Azure storage account, similar to the function app requirements. Or, you can publish your logic app to a previously deployed Standard logic app resource, which overwrites the deployed version.
Deployment for the Standard logic app resource requires a hosting plan and pricing tier, which you select during deployment. For more information, see Hosting plans and pricing tiers.
Publish to a new Standard logic app resource
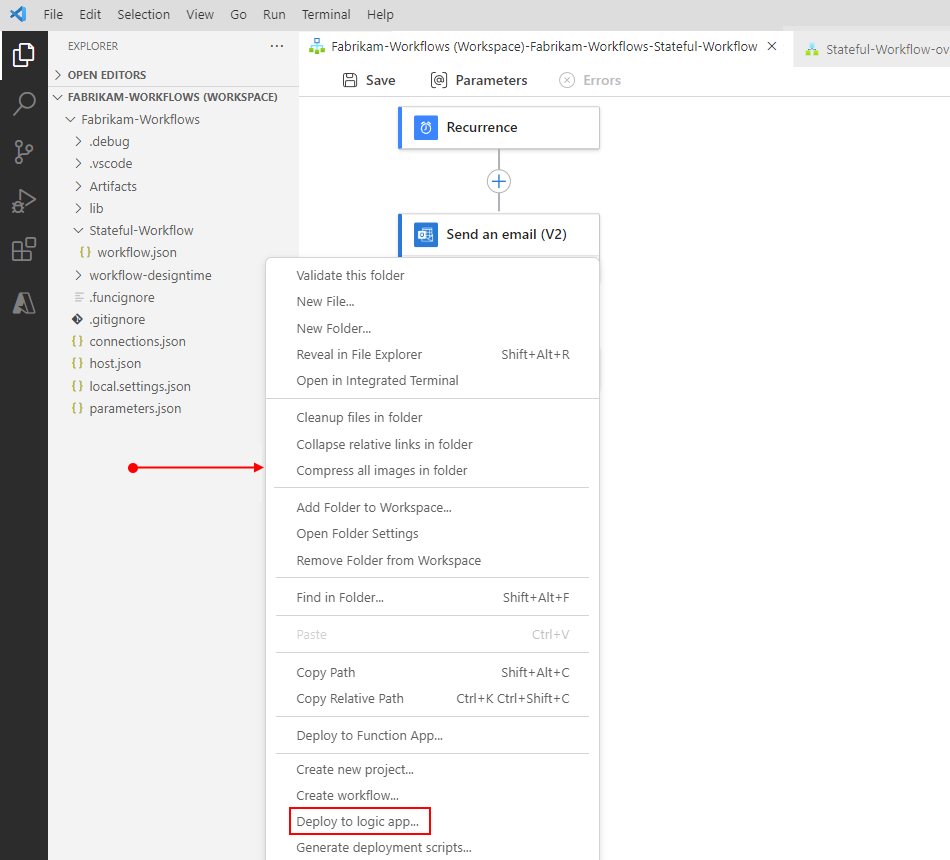
In the Explorer pane, move your mouse pointer over any blank area below your project's folders and files, open the shortcut menu, and select Deploy to logic app.
Although you don't need to have any files open to deploy, make sure that you saved everything that you plan to deploy.

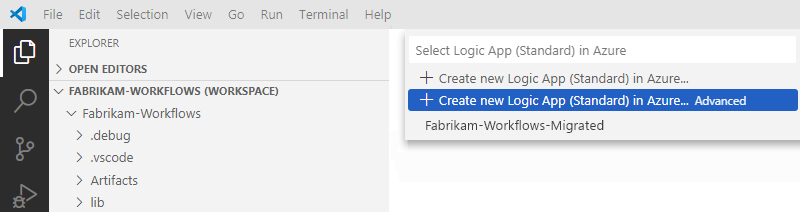
You are prompted with the following options for the destination Standard logic app resource. You can create a new Standard logic app or select an existing deployed Standard logic app in Azure:
- Create new Logic App (Standard) in Azure (quick)
- Create new Logic App (Standard) in Azure Advanced
- Select from previously deployed Standard logic app resources, if any exist.
For the deployment options, select whether to create or use an existing destination logic app resource.
This example continues with Create new Logic App (Standard) in Azure Advanced.

Follow these steps to create the new destination logic app resource:
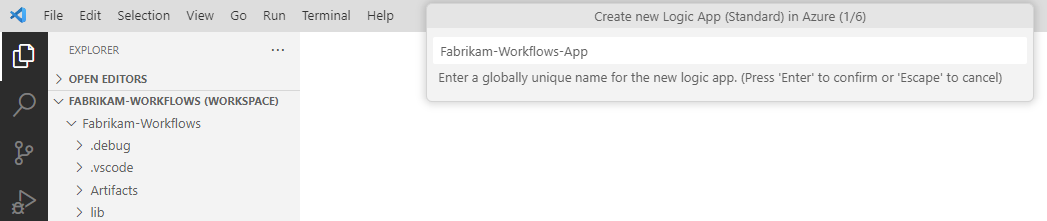
Enter a globally unique name for the destination logic app.
This example uses Fabrikam-Workflows-App.

For the location where to deploy, select the Azure region.
This example uses China East 2.
For the hosting plan, choose from the following options:
Hosting plan Description Workflow Standard Deploy as a new Standard logic app resource hosted in single-tenant Azure Logic Apps. For the Windows App Service plan, choose one of the following options:
- Create new App Service plan
- Select from existing App Service plans in the selected Azure region (Windows-based plans only), if any exist.
This example selects Create new App Service plan.
For the new plan, provide a globally unique name, and select a pricing tier.
This example uses Fabrikam-Workflows-App-Service-Plan, and selects the WS1 Workflow Standard tier.
For more information, see Hosting plans and pricing tiers.
For the destination Azure resource group, select the same resource group as your project for optimal performance.
This example uses the same previously created group named Fabrikam-Workflows-RG.
Note
Although you can create or use a different resource group, doing so might affect performance. If you create or choose a different resource group, but cancel after the confirmation prompt appears, your deployment is also canceled.
For the Azure storage account to use with workflows that enable saving run history information, choose from the following options:
- Create new storage account
- Select from existing Azure storage accounts, if any.
This example selects Create new storage account.
Enter a globally unique name for the storage account. You can use only lowercase letters and numbers.
This example uses fabrikamstorageaccount<number>.
For the option to use SQL storage in this example, select No.
If you already set up an SQL database to use for storage by following Set up SQL database storage for Standard logic app workflows, you can select Yes.
For the Application Insights resource, which enables diagnostic logging and tracing for your logic app, choose from the following options:
- Create new Application Insights resource
- Skip for now. You can set up Application Insights after deployment.
- Select an existing Application Insights resource, if any exist.
This example selects Skip for now.
Note
If you have an Application Insights resource that you want to use, you can select that resource.
To create a new Application Insights resource at this time so you can enable diagnostics logging and tracing, see Enable Application Insights during deployment.
For more information about Application Insights, see the following documentation:
After you select Skip for now or an existing Application Insights resource, Visual Studio Code shows a confirmation message to start deployment. The message also recommends that for the best performance, put connection resources for managed operations in the same resource group as your logic app resource and workflows. In Azure Logic Apps, managed operation connections exist as individual Azure resources.

When you're ready to deploy, in the confirmation message, select Deploy.
Visual Studio Code starts to create and deploy the necessary resources to publish your logic app to Azure.
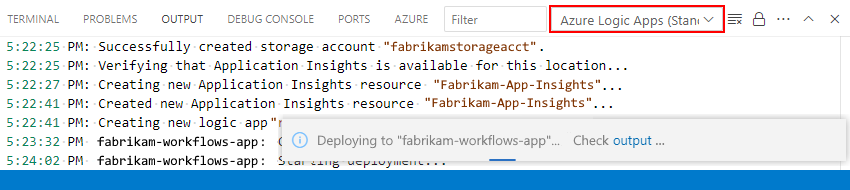
To view and monitor the deployment process, on the View menu, select Output.
In the Output window toolbar, from the scope list, select Azure Logic Apps (Standard).

When Visual Studio Code finishes deploying your logic app to Azure, a message appears that logic app creation successfully completed, for example:

Your logic app resource and workflow are now live, enabled, and running in Azure.
Enable Application Insights during deployment
To enable diagnostics logging and tracing with Application Insights during deployment for your logic app, follow these steps:
Select either an existing Application Insights resource or Create new Application Insights resource.
In the Azure portal, go to your Application Insights resource.
On the resource menu, select Overview. Find and copy the Instrumentation Key value.
In Visual Studio Code, in your project's root folder, open the local.settings.json file.
In the
Valuesobject, add theAPPINSIGHTS_INSTRUMENTATIONKEYproperty, and set the value to the instrumentation key, for example:{ "IsEncrypted": false, "Values": { "AzureWebJobsStorage": "UseDevelopmentStorage=true", "FUNCTIONS_WORKER_RUNTIME": "dotnet", "APPINSIGHTS_INSTRUMENTATIONKEY": <instrumentation-key> } }Check whether the workflow trigger and action names correctly appear in your Application Insights instance.
In the Azure portal, go to your Application Insights resource.
On the resource menu, under Investigate, select Application map.
Review the operation names that appear in the map.
Some inbound requests from built-in triggers might appear as duplicates in the Application Map. Rather than use the
WorkflowName.ActionNameformat, these duplicates use the workflow name as the operation name and originate from the Azure Functions host.
Optionally adjust the severity level for the tracing data that your logic app collects and sends to your Application Insights instance.
Each time that a workflow-related event happens, such as when a workflow is triggered or when an action runs, the runtime emits various traces. These traces cover the workflow's lifetime and include, but aren't limited to, the following event types:
- Service activity, such as start, stop, and errors.
- Jobs and dispatcher activity.
- Workflow activity, such as trigger, action, and run.
- Storage request activity, such as success or failure.
- HTTP request activity, such as inbound, outbound, success, and failure.
- Any development traces, such as debug messages.
Each event type is assigned to a severity level. For example, the
Tracelevel captures the most detailed messages, while theInformationlevel captures general activity in your workflow, such as when your logic app, workflow, trigger, and actions start and stop.The following table describes the severity levels and their trace types:
Severity level Trace type Critical Logs that describe an unrecoverable failure in your logic app workflow. Debug Logs that you can use for investigation during development, for example, inbound and outbound HTTP calls. Error Logs that indicate a failure in workflow execution, but not a general failure in your logic app. Information Logs that track the general activity in your logic app or workflow, for example:
- When a trigger, action, or run starts and ends.
- When your logic app starts or ends.Trace Logs that contain the most detailed messages, for example, storage requests or dispatcher activity, plus all the messages that are related to workflow execution activity. Warning Logs that highlight an abnormal state in your logic app but doesn't prevent its running. To set the severity level, at your project's root level, open the host.json file, and find the
loggingobject. This object controls the log filtering for all the workflows in your logic app and follows the ASP.NET Core layout for log type filtering.{ "version": "2.0", "logging": { "applicationInsights": { "samplingExcludedTypes": "Request", "samplingSettings": { "isEnabled": true } } } }If the
loggingobject doesn't contain alogLevelobject that includes theHost.Triggers.Workflowproperty, add those items. Set the property to the severity level for the trace type that you want, for example:{ "version": "2.0", "logging": { "applicationInsights": { "samplingExcludedTypes": "Request", "samplingSettings": { "isEnabled": true } }, "logLevel": { "Host.Triggers.Workflow": "Information" } } }
Post deployment tasks
The following sections describe tasks to perform after your logic app completes deployment.
Confirm deployment in Azure portal
After you deploy your logic app from Visual Studio Code to the Azure portal, confirm that your logic app appears in the portal. Azure resources are organized and grouped in the portal based on their resource type. To find Standard logic apps, follow these steps:
Sign in to the Azure portal with your Azure account.
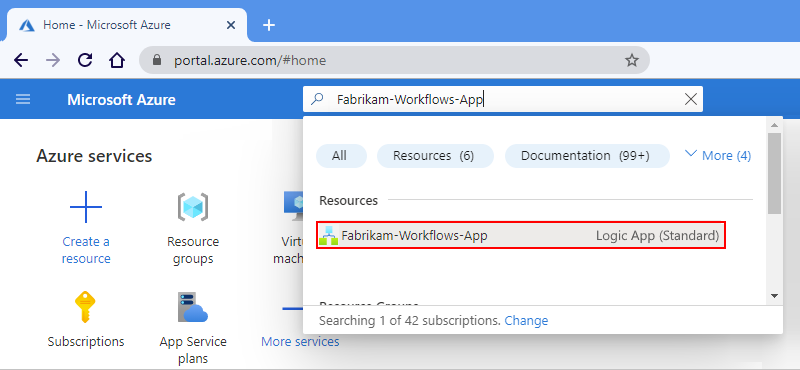
In the Azure title search box, enter your logic app name, which should appear as a result in the Resources section. Select your logic app to open the resource.

On the logic app menu, under Workflows, select Workflows.
On the Workflows page, select your workflow.
On the workflow menu, under Tools, select Designer. Confirm that the workflow appears as expected.

You can now make changes to this workflow in the Azure portal.
Make sure to enable the monitoring experience for your deployed logic app so you can view workflow run history, inputs, outputs, and other related information.
Enable monitoring experience for deployed logic app
Before you can review any workflow run history, inputs, outputs, and related information for a deployed Standard logic app resource with the monitoring experience in the Azure portal, you must first enable that experience on the logic app resource.
In the Azure portal, open the deployed Standard logic app resource.
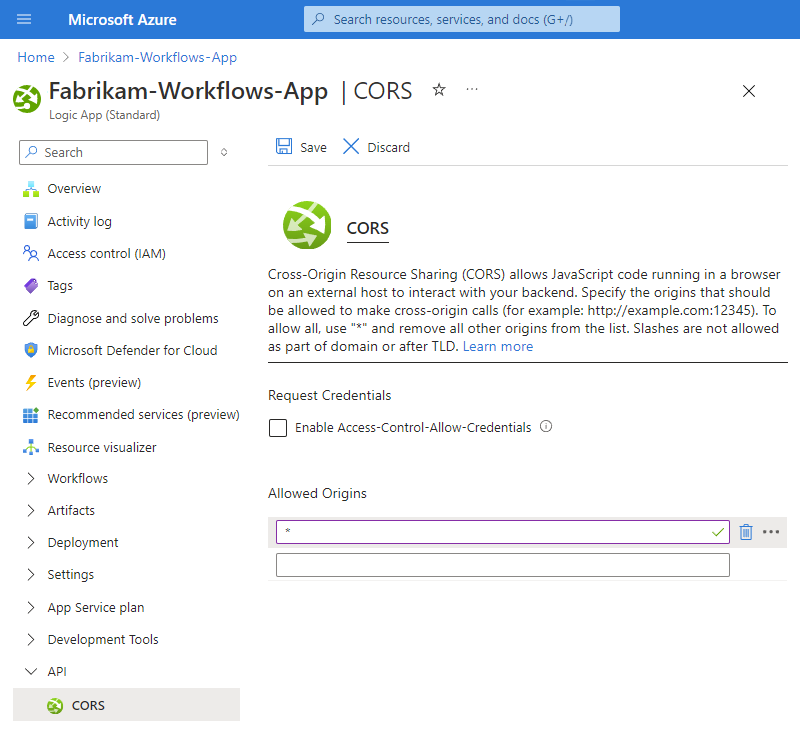
On the resource menu, under API, select CORS.
On the CORS pane, under Allowed Origins, add the wildcard character (*).
When you're done, on the CORS toolbar, select Save.

Enable or open Application Insights after deployment
During workflow execution, your logic app workflow emits telemetry along with other events. You can use this telemetry to get better visibility into how well your workflow runs and how the Azure Logic Apps runtime works. Application Insights provides the capability for you to enable diagnostics logging, tracing, and monitoring for your logic app using near real-time telemetry (live metrics). This capability helps you investigate failures and performance problems more easily when you use the telemetry data to diagnose issues, set up alerts, and build charts.
If you didn't previously set up Application Insights, you can enable this capability in the Azure portal after logic app deployment from Visual Studio Code. You need to have an Application Insights resource in Azure, but you can create this resource separately in advance or when you enable this capability after deployment.
If you previously set up Application Insights during deployment from Visual Studio Code, you can just open your Application Insights resource from your logic app in the Azure portal.
Enable Application Insights for a deployed logic app
In the Azure portal, find and open your deployed logic app.
On the logic app menu, under Monitoring, select Application Insights.
On the Application Insights page, select Turn on Application Insights.
After the Application Insights page updates, in the Change your resource section, select from the following options:
Create new resource
Azure creates resources for Application Insights and a Log Analytics workspace using the current subscription and resource group. If you want to use a different subscription and resource group, see Create a new Application Insights resource, and then return to this page.
Property Description New resource name Either accept the generated name or provide another name. Location Select an Azure region. Log Analytics workspace Select an existing workspace, if any. Otherwise, a default workspace is created for you. For more information, see Log Analytics workspace overview. Select existing resource:
Select the Azure subscription for your Application Insights resource.
Select your Application Insights resource.
When you're done, at the page bottom, select Apply.
Open Application Insights from your logic app
In the Azure portal, find and open your deployed logic app.
On the logic app menu, under Monitoring, select Application Insights.
On the Application Insights page, select the link for your Application Insights resource.
After Application Insights opens, you can review various metrics for your logic app. For more information, see these articles:
- Azure Logic Apps Running Anywhere - Monitor with Application Insights - part 1
- Azure Logic Apps Running Anywhere - Monitor with Application Insights - part 2
Troubleshoot errors and problems
Designer fails to open
When you try to open the designer, you get this error, "Workflow design time could not be started". If you previously tried to open the designer, but you discontinued or deleted your project, the extension bundle might not correctly download. To check whether this reason is the cause, follow these steps:
In Visual Studio Code, open the Output window. From the View menu, select Output.
From the list in the Output window's title bar, select Azure Logic Apps (Standard) so that you can review output from the extension, for example:

Review the output and check whether this error message appears:
A host error has occurred during startup operation '<operation-ID>'. System.Private.CoreLib: The file 'C:\Users\<user-name>\AppData\Local\Temp\Functions\ ExtensionBundles\Microsoft.Azure.Functions.ExtensionBundle.Workflows\1.1.7\bin\ DurableTask.AzureStorage.dll' already exists. Value cannot be null. (Parameter 'provider') Application is shutting down... Initialization cancellation requested by runtime. Stopping host... Host shutdown completed.
To resolve this error, delete the ExtensionBundles folder at this location ...\Users\<user-name>\AppData\Local\Temp\Functions\ExtensionBundles, and retry opening the workflow.json file in the designer.
New triggers and actions are missing from the designer picker for previously created workflows
Single-tenant Azure Logic Apps supports built-in actions for Azure Function Operations, Liquid Operations, and XML Operations, such as XML Validation and Transform XML. However, for previously created logic apps, these actions might not appear in the designer picker for you to select if Visual Studio Code uses an outdated version of the extension bundle, Microsoft.Azure.Functions.ExtensionBundle.Workflows.
Also, the Azure Function Operations connector and actions don't appear in the designer picker unless you enabled or selected Use connectors from Azure when you created your logic app. If you didn't enable the Azure-deployed connectors at app creation time, you can enable them from your project in Visual Studio Code. Open the workflow.json shortcut menu, and select Use Connectors from Azure.
To fix the outdated bundle, follow these steps to delete the outdated bundle, which makes Visual Studio Code automatically update the extension bundle to the latest version.
Note
This solution applies only to logic apps that you create and deploy using Visual Studio Code with the Azure Logic Apps (Standard) extension, not the logic apps that you create using the Azure portal. See Supported triggers and actions are missing from the designer in the Azure portal.
Save any work that you don't want to lose, and close Visual Studio Code.
On your computer, browse to the following folder, which contains versioned folders for the existing bundle:
...\Users\<user-name>\.azure-functions-core-tools\Functions\ExtensionBundles\Microsoft.Azure.Functions.ExtensionBundle.WorkflowsDelete the version folder for the earlier bundle, for example, if you have a folder for version 1.1.3, delete that folder.
Now, browse to the following folder, which contains versioned folders for required NuGet package:
...\Users\<user-name>\.nuget\packages\microsoft.azure.workflows.webjobs.extensionDelete the version folder for the earlier package.
Reopen Visual Studio Code, your project, and the workflow.json file in the designer.
The missing triggers and actions now appear in the designer.
"400 Bad Request" appears on a trigger or action
When a run fails, and you inspect the run in monitoring view, this error might appear on a trigger or action that has a longer name, which causes the underlying Uniform Resource Identifier (URI) to exceed the default character limit.
To resolve this problem and adjust for the longer URI, edit the UrlSegmentMaxCount and UrlSegmentMaxLength registry keys on your computer by following these steps. These key's default values are described in this article, Http.sys registry settings for Windows.
Important
Before you start, make sure that you save your work. This solution requires you to restart your computer after you're done so that the changes can take effect.
On your computer, open the Run window, and run the
regeditcommand, which opens the registry editor.In the User Account Control box, select Yes to permit your changes to your computer.
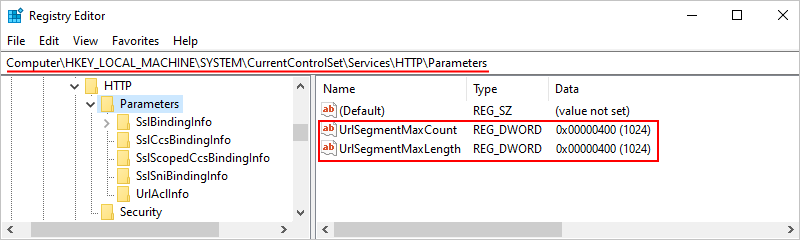
In the left pane, under Computer, expand the nodes along the path, HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Services\HTTP\Parameters, and then select Parameters.
In the right pane, find the
UrlSegmentMaxCountandUrlSegmentMaxLengthregistry keys.Increase these key values enough so that the URIs can accommodate the names that you want to use. If these keys don't exist, add them to the Parameters folder by following these steps:
From the Parameters shortcut menu, select New > DWORD (32-bit) Value.
In the edit box that appears, enter
UrlSegmentMaxCountas the new key name.Open the new key's shortcut menu, and select Modify.
In the Edit String box that appears, enter the Value data key value that you want in hexadecimal or decimal format. For example,
400in hexadecimal is equivalent to1024in decimal.To add the
UrlSegmentMaxLengthkey value, repeat these steps.
After you increase or add these key values, the registry editor looks like this example:

When you're ready, restart your computer so that the changes can take effect.
Debugging session fails to start
When you try to start a debugging session, you get the error, "Error exists after running preLaunchTask 'generateDebugSymbols'". To resolve this problem, edit the tasks.json file in your project to skip symbol generation.
In your project, expand the.vscode** folder, and open the tasks.json file.
In the following task, delete the line,
"dependsOn: "generateDebugSymbols", along with the comma that ends the preceding line, for example:Before:
{ "type": "func", "command": "host start", "problemMatcher": "$func-watch", "isBackground": true, "dependsOn": "generateDebugSymbols" }After:
{ "type": "func", "command": "host start", "problemMatcher": "$func-watch", "isBackground": true }