Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
This article creates an HTTP triggered function that runs on .NET 8 in an isolated worker process. For information about .NET versions supported for C# functions, see Supported versions.
There's also a CLI-based version of this article.
Completing this quickstart incurs a small cost of a few USD cents or less in your Azure account.
Configure your environment
Before you get started, make sure you have the following requirements in place:
An Azure account with an active subscription. Create an account.
.NET 6.0 SDK, and optionally .NET 7.0 SDK when targeting .NET 7.0.
Azure Functions Core Tools version 4.x.
Visual Studio Code on one of the supported platforms.
C# extension for Visual Studio Code.
Azure Functions extension for Visual Studio Code.
Install or update Core Tools
The Azure Functions extension for Visual Studio Code integrates with Azure Functions Core Tools so that you can run and debug your functions locally in Visual Studio Code using the Azure Functions runtime. Before getting stated, it's a good idea to install Core Tools locally or update an existing installation to use the latest version.
In Visual Studio Code, select F1 to open the command palette, and then search for and run the command Azure Functions: Install or Update Core Tools.
This command starts a package-based installation of the latest version of Core Tools.
Create your local project
In this section, you use Visual Studio Code to create a local Azure Functions project in C#. Later in this article, you'll publish your function code to Azure.
In Visual Studio Code, press F1 to open the command palette and search for and run the command
Azure Functions: Create New Project....Select the directory location for your project workspace and choose Select. You should either create a new folder or choose an empty folder for the project workspace. Don't choose a project folder that is already part of a workspace.
Provide the following information at the prompts:
Prompt Selection Select a language for your function project Choose C#.Select a .NET runtime Choose .NET 8.0 Isolated (LTS).Select a template for your project's first function Choose HTTP trigger.1Provide a function name Type HttpExample.Provide a namespace Type My.Functions.Authorization level Choose Anonymous, which enables anyone to call your function endpoint. For more information, see Authorization level.Select how you would like to open your project Select Open in current window.1 Depending on your VS Code settings, you may need to use the
Change template filteroption to see the full list of templates.Visual Studio Code uses the provided information and generates an Azure Functions project with an HTTP trigger. You can view the local project files in the Explorer. For more information about the files that are created, see Generated project files.
Run the function locally
Visual Studio Code integrates with Azure Functions Core tools to let you run this project on your local development computer before you publish to Azure.
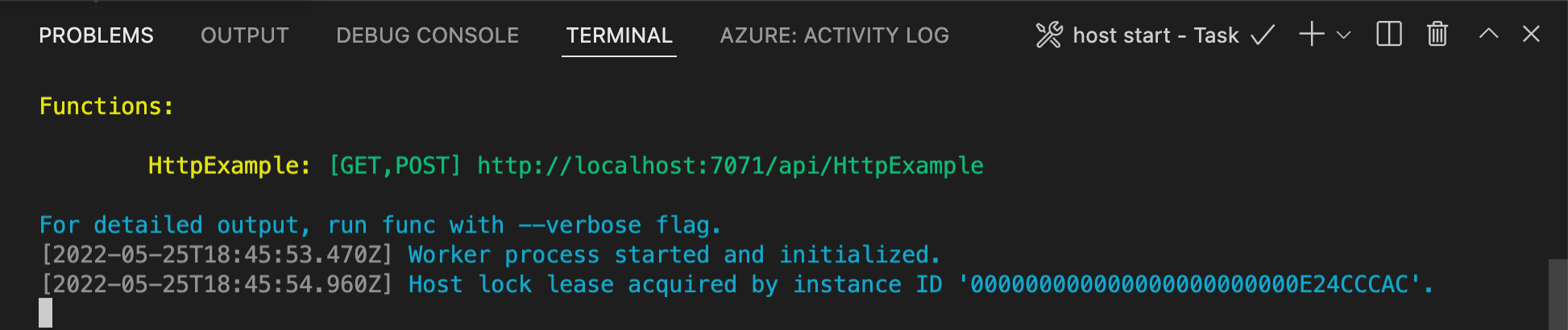
To call your function, press F5 to start the function app project. The Terminal panel displays the output from Core Tools. Your app starts in the Terminal panel. You can see the URL endpoint of your HTTP-triggered function running locally.

If you have trouble running on Windows, make sure that the default terminal for Visual Studio Code isn't set to WSL Bash.
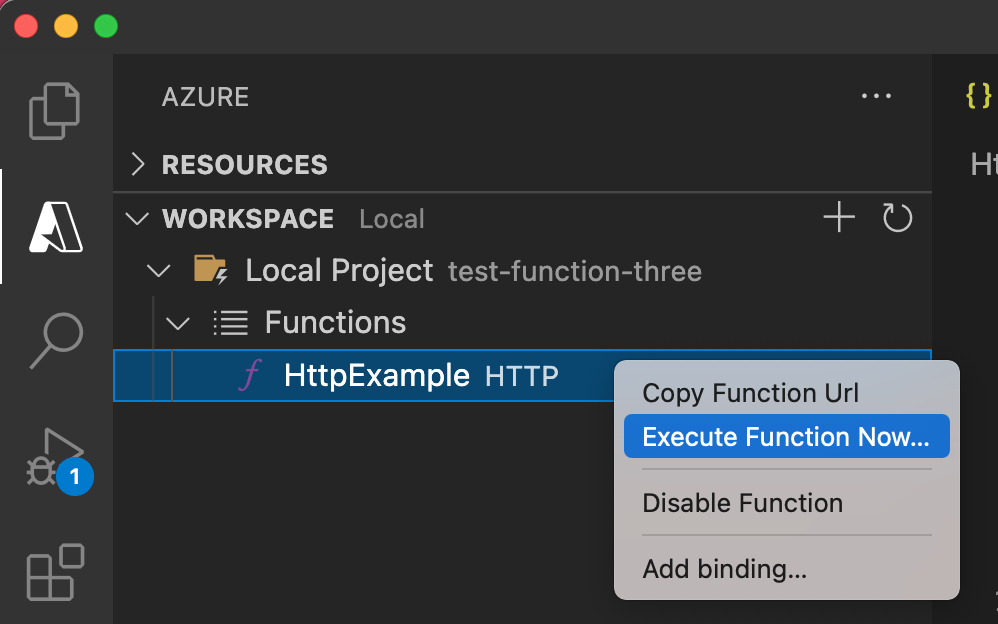
With the Core Tools running, go to the Azure: Functions area. Under Functions, expand Local Project > Functions. Right-click (Windows) or Ctrl - click (macOS) the
HttpExamplefunction and choose Execute Function Now....
In the Enter request body, press Enter to send a request message to your function.
When the function executes locally and returns a response, a notification is raised in Visual Studio Code. Information about the function execution is shown in the Terminal panel.
Press Ctrl + C to stop Core Tools and disconnect the debugger.
After checking that the function runs correctly on your local computer, it's time to use Visual Studio Code to publish the project directly to Azure.
Sign in to Azure
Before you can publish your app, you must sign in to Azure.
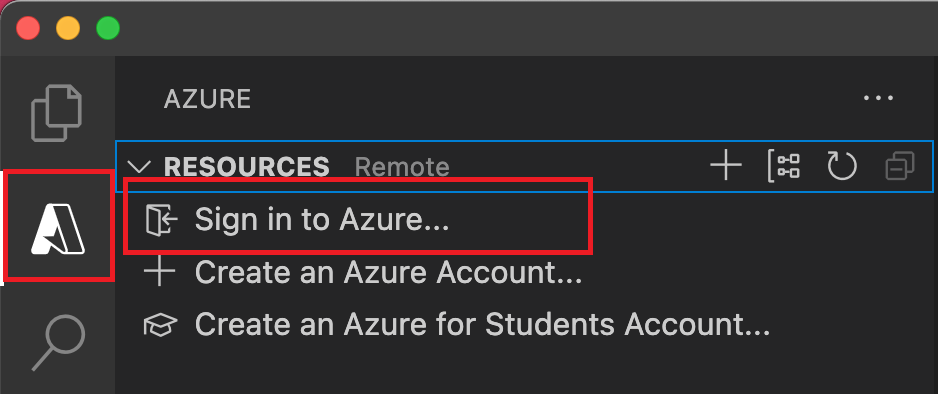
If you aren't already signed in, choose the Azure icon in the Activity bar. Then in the Resources area, choose Sign in to Azure....

If you're already signed in and can see your existing subscriptions, go to the next section. If you don't yet have an Azure account, choose Create an Azure Account.... Students can choose Create an Azure for Students Account....
When prompted in the browser, choose your Azure account and sign in using your Azure account credentials. If you create a new account, you can sign in after your account is created.
After you've successfully signed in, you can close the new browser window. The subscriptions that belong to your Azure account are displayed in the sidebar.
Create the function app in Azure
In this section, you create a function app and related resources in your Azure subscription.
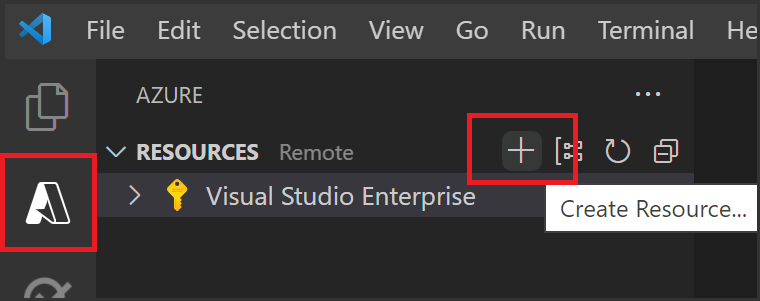
Choose the Azure icon in the Activity bar. Then in the Resources area, select the + icon and choose the Create Function App in Azure option.

Provide the following information at the prompts:
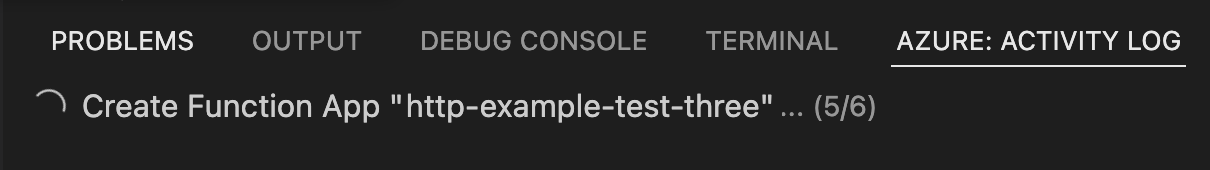
Prompt Selection Select subscription Choose the subscription to use. You won't see this prompt when you have only one subscription visible under Resources. Enter a globally unique name for the function app Type a name that is valid in a URL path. The name you type is validated to make sure that it's unique in Azure Functions. Select a runtime stack Choose the language version on which you've been running locally. Select a location for new resources For better performance, choose a region near you. The extension shows the status of individual resources as they're being created in Azure in the Azure: Activity Log panel.

When the creation is complete, the following Azure resources are created in your subscription. The resources are named based on your function app name:
- A resource group, which is a logical container for related resources.
- A standard Azure Storage account, which maintains state and other information about your projects.
- A function app, which provides the environment for executing your function code. A function app lets you group functions as a logical unit for easier management, deployment, and sharing of resources within the same hosting plan.
- An App Service plan, which defines the underlying host for your function app.
- An Application Insights instance connected to the function app, which tracks usage of your functions in the app.
A notification is displayed after your function app is created and the deployment package is applied.
Tip
By default, the Azure resources required by your function app are created based on the function app name you provide. By default, they're also created in the same new resource group with the function app. If you want to either customize the names of these resources or reuse existing resources, you need to publish the project with advanced create options instead.
Deploy the project to Azure
Important
Deploying to an existing function app always overwrites the contents of that app in Azure.
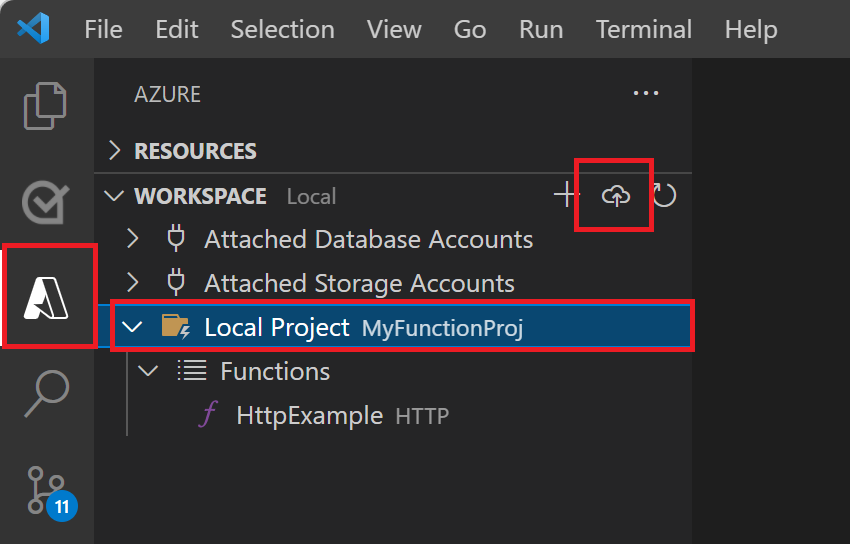
Choose the Azure icon in the Activity bar, then in the Workspace area, select your project folder and select the Deploy... button.

Select Deploy to Function App..., choose the function app you just created, and select Deploy.
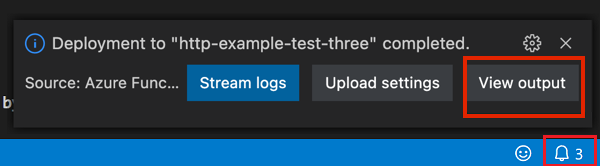
After deployment completes, select View Output to view the creation and deployment results, including the Azure resources that you created. If you miss the notification, select the bell icon in the lower right corner to see it again.

Run the function in Azure
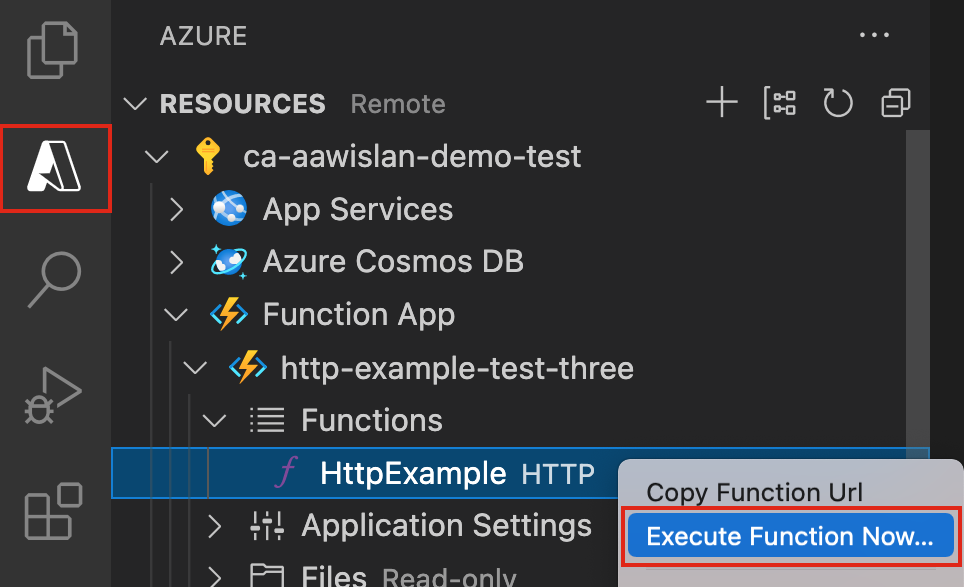
Back in the Resources area in the side bar, expand your subscription, your new function app, and Functions. Right-click (Windows) or Ctrl - click (macOS) the
HttpExamplefunction and choose Execute Function Now....
In Enter request body you see the request message body value of
{ "name": "Azure" }. Press Enter to send this request message to your function.When the function executes in Azure and returns a response, a notification is raised in Visual Studio Code.
Clean up resources
When you continue to the next step and add an Azure Storage queue binding to your function, you'll need to keep all your resources in place to build on what you've already done.
Otherwise, you can use the following steps to delete the function app and its related resources to avoid incurring any further costs.
In Visual Studio Code, press F1 to open the command palette. In the command palette, search for and select
Azure: Open in portal.Choose your function app and press Enter. The function app page opens in the Azure portal.
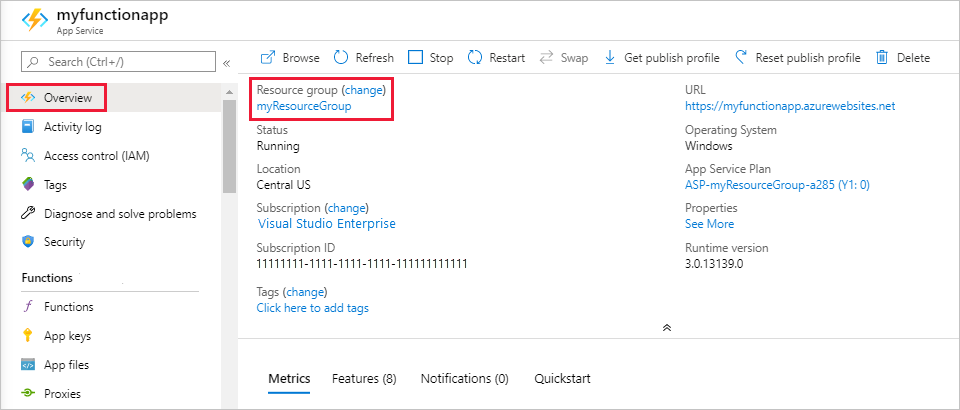
In the Overview tab, select the named link next to Resource group.

On the Resource group page, review the list of included resources, and verify that they're the ones you want to delete.
Select Delete resource group, and follow the instructions.
Deletion may take a couple of minutes. When it's done, a notification appears for a few seconds. You can also select the bell icon at the top of the page to view the notification.
For more information about Functions costs, see Estimating Consumption plan costs.
Next steps
You have used Visual Studio Code to create a function app with a simple HTTP-triggered function. In the next article, you expand that function by connecting to one of the core Azure storage services. To learn more about connecting to other Azure services, see Add bindings to an existing function in Azure Functions.