本快速入门使用示例 Angular 单页应用 (SPA),演示如何使用授权代码流和代码交换证明密钥(PKCE)来登录用户,并调用 Microsoft Graph API。 此示例使用适用于 JavaScript 的 Microsoft 身份验证库来处理身份验证。
先决条件
- 具有活动订阅的 Azure 帐户。 如果还没有帐户,请创建一个帐户。
- Node.js
- Visual Studio 2022 或 Visual Studio Code
注册应用程序和记录标识符
若要完成注册,请为应用程序命名,指定支持的帐户类型并添加重定向 URI。 注册后,应用程序“概述”窗格将显示应用程序源代码中所需的标识符。
登录到 Microsoft Entra 管理中心。
如果你有权访问多个租户,请使用顶部菜单中的“设置”图标
 ,通过“目录 + 订阅”菜单切换到你希望在其中注册应用程序的租户。
,通过“目录 + 订阅”菜单切换到你希望在其中注册应用程序的租户。浏览至“标识”>“应用程序”>“应用注册”,然后选择“新建注册”。
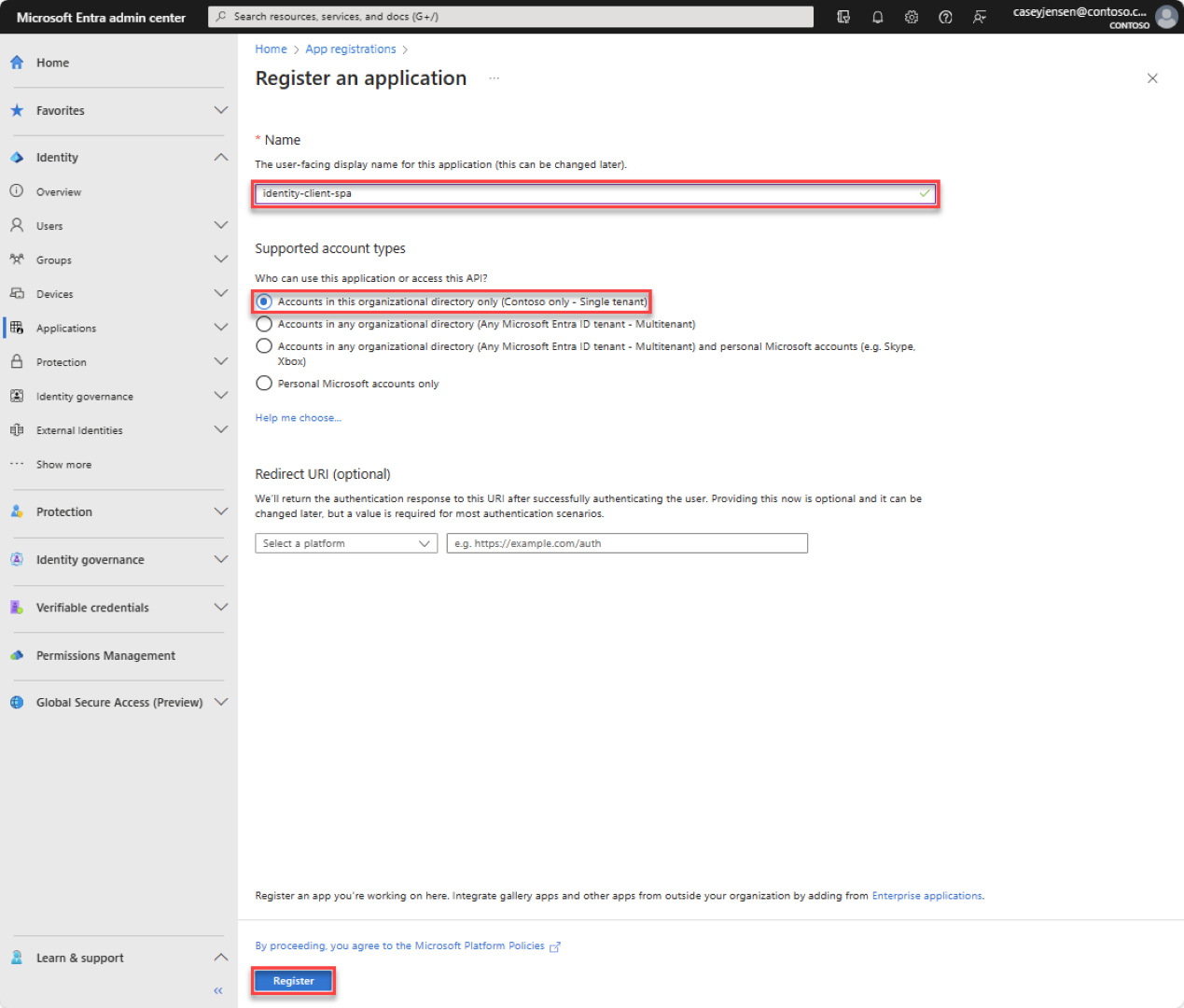
输入应用程序的“名称”,例如“identity-client-spa”。
对于“支持的帐户类型”设置,请选择“仅限此组织目录中的帐户”。 要了解不同帐户类型的信息,请选择“帮我选择”选项。
选择“注册”。
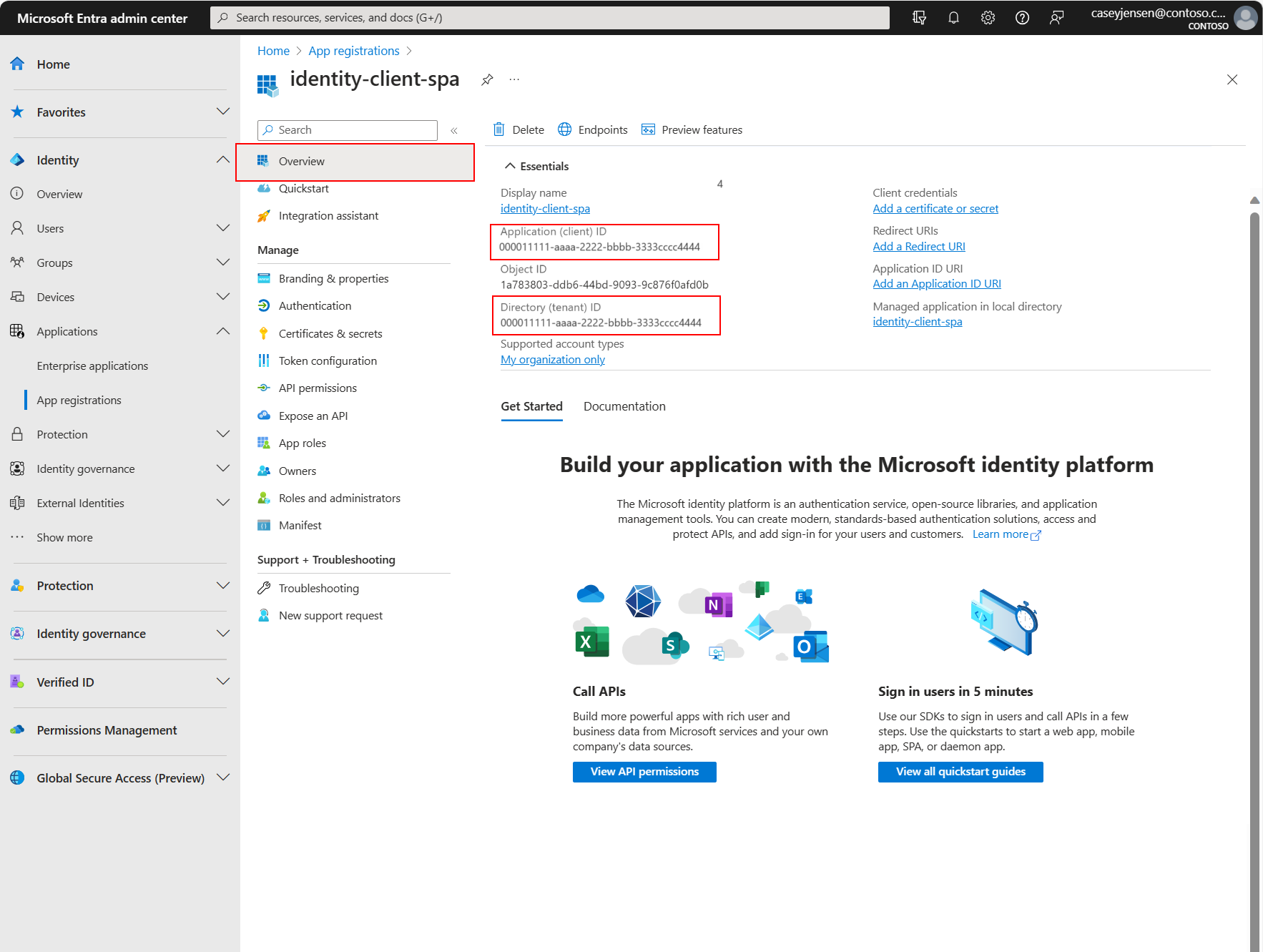
注册完成后,将显示应用程序的“概述”窗格。 记录要在应用程序源代码中使用的目录(租户)ID 和应用程序(客户端)ID。
注意
可以通过参照修改应用程序支持的帐户来更改支持的帐户类型。
添加平台重定向 URI
若要为应用注册指定应用类型,请执行以下步骤:
- 在“管理”下,选择“身份验证”。
- 在“平台配置”页上,选择“添加平台”,然后选择“SPA”选项。
- 对于“重定向 URI”,请输入
http://localhost:4200。 - 选择“配置”以保存更改。
克隆或下载示例应用程序
若要获取示例应用程序,可以从 GitHub 克隆它或将其下载为 .zip 文件。
若要克隆示例,请打开命令提示符并导航到要创建项目的位置,然后输入以下命令:
git clone https://github.com/Azure-Samples/ms-identity-docs-code-javascript.git下载 .zip 文件。 将其提取到名称长度小于 260 个字符的文件路径。
配置项目
在 IDE 中,打开包含示例的项目文件夹 ms-identity-docs-code-javascript/angular-spa。
打开 src/app/app.module.ts 并使用管理中心先前记录的信息更新以下值。
// Required for Angular multi-browser support import { BrowserModule } from '@angular/platform-browser'; // Required for Angular import { NgModule } from '@angular/core'; // Required modules and components for this application import { AppRoutingModule } from './app-routing.module'; import { AppComponent } from './app.component'; import { ProfileComponent } from './profile/profile.component'; import { HomeComponent } from './home/home.component'; // HTTP modules required by MSAL import { HTTP_INTERCEPTORS, HttpClientModule } from '@angular/common/http'; // Required for MSAL import { IPublicClientApplication, PublicClientApplication, InteractionType, BrowserCacheLocation, LogLevel } from '@azure/msal-browser'; import { MsalGuard, MsalInterceptor, MsalBroadcastService, MsalInterceptorConfiguration, MsalModule, MsalService, MSAL_GUARD_CONFIG, MSAL_INSTANCE, MSAL_INTERCEPTOR_CONFIG, MsalGuardConfiguration, MsalRedirectComponent } from '@azure/msal-angular'; const isIE = window.navigator.userAgent.indexOf('MSIE ') > -1 || window.navigator.userAgent.indexOf('Trident/') > -1; export function MSALInstanceFactory(): IPublicClientApplication { return new PublicClientApplication({ auth: { // 'Application (client) ID' of app registration in the Microsoft Entra admin center - this value is a GUID clientId: "Enter_the_Application_Id_Here", // Full directory URL, in the form of https://login.partner.microsoftonline.cn/<tenant> authority: "https://login.partner.microsoftonline.cn/Enter_the_Tenant_Info_Here", // Must be the same redirectUri as what was provided in your app registration. redirectUri: "http://localhost:4200", }, cache: { cacheLocation: BrowserCacheLocation.LocalStorage, storeAuthStateInCookie: isIE } }); } // MSAL Interceptor is required to request access tokens in order to access the protected resource (Graph) export function MSALInterceptorConfigFactory(): MsalInterceptorConfiguration { const protectedResourceMap = new Map<string, Array<string>>(); protectedResourceMap.set('https://microsoftgraph.chinacloudapi.cn/v1.0/me', ['https://microsoftgraph.chinacloudapi.cn/user.read']); return { interactionType: InteractionType.Redirect, protectedResourceMap }; } // MSAL Guard is required to protect routes and require authentication before accessing protected routes export function MSALGuardConfigFactory(): MsalGuardConfiguration { return { interactionType: InteractionType.Redirect, authRequest: { scopes: ['https://microsoftgraph.chinacloudapi.cn/user.read'] } }; } // Create an NgModule that contains the routes and MSAL configurations @NgModule({ declarations: [ AppComponent, HomeComponent, ProfileComponent ], imports: [ BrowserModule, AppRoutingModule, HttpClientModule, MsalModule ], providers: [ { provide: HTTP_INTERCEPTORS, useClass: MsalInterceptor, multi: true }, { provide: MSAL_INSTANCE, useFactory: MSALInstanceFactory }, { provide: MSAL_GUARD_CONFIG, useFactory: MSALGuardConfigFactory }, { provide: MSAL_INTERCEPTOR_CONFIG, useFactory: MSALInterceptorConfigFactory }, MsalService, MsalGuard, MsalBroadcastService ], bootstrap: [AppComponent, MsalRedirectComponent] }) export class AppModule { }clientId- 应用程序的标识符,也称为客户端。 将引号中的文本替换为先前记录的应用程序(客户端)ID 值。authority- 颁发机构是一个 URL,表示 MSAL 可从中请求令牌的目录。 请将“Enter_the_Tenant_Info_Here”替换为先前记录的“目录(租户)ID”值。redirectUri:应用程序的重定向 URI。 如有必要,请将引号中的文本替换为先前记录的重定向 URI。
运行应用程序并登录
使用 Node.js 在 Web 服务器中运行项目:
若要启动服务器,请从项目目录中运行以下命令:
npm install npm start复制终端中显示的
httpsURL(例如https://localhost:4200),并将其粘贴到浏览器地址栏中。 建议使用私密浏览器或无痕浏览器会话。按照步骤操作并输入必要的详细信息以使用 Microsoft 帐户登录。 系统会要求你提供电子邮件地址,以便向你发送一次性密码。 出现提示时输入代码。
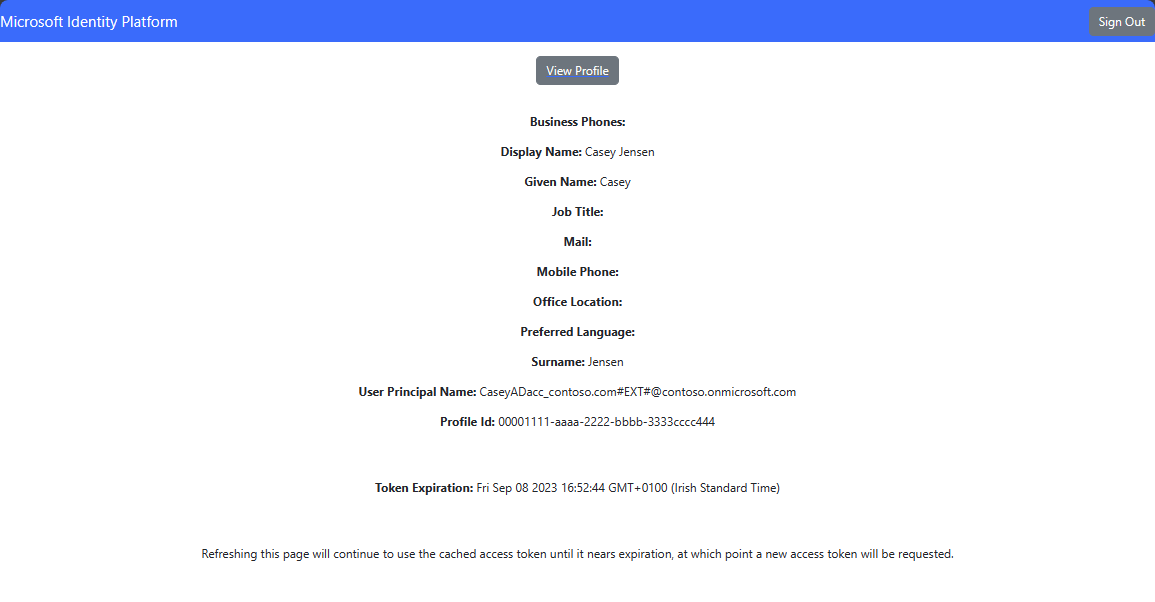
该应用程序将请求维持你对已授权访问的数据的访问权限,以及让你登录并读取个人资料的权限。 选择“接受”。 将显示以下屏幕截图,表明你已登录应用程序且已从 Microsoft Graph API 访问个人资料详细信息。

退出登录应用程序
- 在页面右上角找到“退出登录”按钮,然后选中它。
- 系统将提示你选择要退出登录的帐户。 选择用于登录的帐户。
此时会显示一条消息,表明你已退出登录。现在可以关闭浏览器窗口。
相关内容
通过以下系列教程:让用户登录并调用 Microsoft Graph,从头开始构建此 Angular SPA,了解详细信息