某些通道允许机器人向用户发送资讯卡。 资讯卡是包含交互式元素的附件,例如按钮、文本、图像、音频、视频等。
本文介绍如何创建可附加到消息的资讯卡。 有关如何向消息添加附件的特定说明,请参阅如何向消息添加媒体附件。
富卡类型
资讯卡包括标题、说明、链接和图像。 消息可包含多个资讯卡,以列表格式或轮播格式显示。 Bot Framework 目前支持八种类型的资讯卡:
| 卡类型 | 说明 |
|---|---|
| AdaptiveCard | 一种可自定义卡,可包含文本、语音、图像、按钮和输入域的任意组合。 请参阅每个通道的支持。 |
| AnimationCard | 一种可播放动态 GIF 或短视频的卡。 |
| AudioCard | 一种可播放音频文件的卡。 |
| HeroCard | 一种通常包含单个大图像、一个或多个按钮和文本的卡。 |
| ThumbnailCard | 一种通常包含单个缩略图图像、一个或多个按钮和文本的卡。 |
| ReceiptCard | 一种让机器人能够向用户提供收据的卡。 它通常包含要包括在收据中的项目列表、税款和总计信息以及其他文本。 |
| SignInCard | 一种让机器人能够请求用户登录的卡。 它通常包含文本和一个或多个按钮,用户可以单击这些按钮来启动登录进程。 |
| VideoCard | 一种可播放视频的卡。 |
提示
有关每个通道支持的功能的详细信息,请参阅通道参考一文。
处理资讯卡中的事件
若要处理资讯卡中的事件,请使用 CardAction 对象指定当用户单击按钮或单击卡的某个部分时应发生的情况。 每个 CardAction 对象包含以下属性:
| properties | 类型 | 说明 |
|---|---|---|
| channelData | string | 与此操作关联的通道特定数据 |
| displayText | string | 单击按钮即可在聊天源中显示的测试。 |
| text | string | 操作的文本 |
| type | string | 操作类型(下表中指定的某个值) |
| title | string | 按钮的标题 |
| 图像 | string | 按钮的图像 URL |
| value | string | 执行指定类型的操作所需的值 |
注意
自适应卡片中的按钮不是使用 CardAction 对象创建的,而是使用自适应卡片定义的架构创建的。
有关如何向“自适应卡片”添加按钮的示例,请参阅向消息添加自适应卡片。
若要正常运行,请为英雄卡上的每个可单击项指定一种操作类型。 下表列出并描述了可用的操作类型以及应该存在于相关联的值属性中的内容。
messageBack 卡操作比其他卡操作的含义更泛性。 有关 messageBack 和其他卡操作类型的详细信息,请参阅活动架构的卡操作部分。
| 类型 | 说明 | 值 |
|---|---|---|
| call | 拨打电话。 | 电话呼叫的目标采用 tel:123123123123 格式。 |
| downloadFile | 下载一个文件。 | 要下载的文件的 URL。 |
| imBack | 向机器人发送一条消息,并在聊天中发布一个可见的响应。 | 要发送的消息文本。 |
| 返回消息 | 表示将通过聊天系统发送的文本响应。 | 要包含在生成的消息中的可选编程值。 |
| openUrl | 在内置浏览器中打开一个 URL。 | 要打开的 URL。 |
| playAudio | 播放音频。 | 要播放的音频的 URL。 |
| playVideo | 播放视频。 | 要播放的视频的 URL。 |
| postBack | 向机器人发送一条消息,可能不在聊天中发布一个可见的响应。 | 要发送的消息文本。 |
| showImage | 显示图像。 | 要显示的图像的 URL。 |
| signin | 启动 OAuth 登录过程。 | 要启动的 OAuth 流的 URL。 |
向消息添加英雄卡
若要向消息添加资讯卡附件,请执行以下操作:
- 创建一个对象,该对象表示要添加到消息中的卡片类型。
- 创建附件对象:
- 将其
contentType属性设置为卡片的媒体类型。 - 将其
content属性设置为创建的表示卡片的对象。
- 将其
- 将
Attachment对象添加到消息的attachments数组中。
提示
包含资讯卡附件的消息通常不指定 text。
某些通道允许将多个资讯卡添加到消息中的 attachments 数组。 如果想为用户提供多个选项,此功能非常有用。 例如,如果机器人允许用户预订酒店房间,它可为用户提供一张资讯卡列表,显示出可选房间类型。 每张卡包含与房间类型相对应的图片和设施清单,并且用户可通过单击卡或单击按钮来选择房间类型。
提示
若要以列表格式显示多个资讯卡,请将 Activity 对象的 attachmentLayout 属性设置为“列表”。
若要以轮播格式显示多个资讯卡,请将 Activity 对象的 attachmentLayout 属性设置为“轮播”。
如果通道不支持轮播格式,它将以列表格式显示资讯卡,即使 attachmentLayout 属性指定了“轮播”也是如此。
以下示例显示了包含单个主图卡附件的完整消息。 在此示例请求中,https://smba.trafficmanager.net/teams 表示基本 URI;机器人发出的请求的基本 URI 可能不同。 有关设置基本 URI 的详细信息,请参阅 API 参考。
POST https://smba.trafficmanager.net/teams/v3/conversations/abcd1234/activities/5d5cdc723
Authorization: Bearer ACCESS_TOKEN
Content-Type: application/json
{
"type": "message",
"from": {
"id": "12345678",
"name": "sender's name"
},
"conversation": {
"id": "abcd1234",
"name": "conversation's name"
},
"recipient": {
"id": "1234abcd",
"name": "recipient's name"
},
"attachments": [
{
"contentType": "application/vnd.microsoft.card.hero",
"content": {
"title": "title goes here",
"subtitle": "subtitle goes here",
"text": "descriptive text goes here",
"images": [
{
"url": "https://www.publicdomainpictures.net/pictures/30000/t2/duck-on-a-rock.jpg",
"alt": "picture of a duck",
"tap": {
"type": "playAudio",
"value": "url to an audio track of a duck call goes here"
}
}
],
"buttons": [
{
"type": "playAudio",
"title": "Duck Call",
"value": "url to an audio track of a duck call goes here"
},
{
"type": "openUrl",
"title": "Watch Video",
"image": "https://www.publicdomainpictures.net/pictures/30000/t2/duck-on-a-rock.jpg",
"value": "url goes here of the duck in flight"
}
]
}
}
],
"replyToId": "5d5cdc723"
}
向消息添加自适应卡片
自适应卡片可包含文本、语音、图像、按钮和输入域的任意组合。 自适应卡使用自适应卡中指定的 JSON 格式创建而成,这让你可以完全控制卡内容和格式。
利用自适应卡片站点中的信息来了解自适应卡片架构,探索自适应卡片元素,并查看可用于创建具有不同组成内容和复杂性的卡的 JSON 样本。 此外,可使用交互式可视化工具设计自适应卡片有效负载并预览卡片输出。
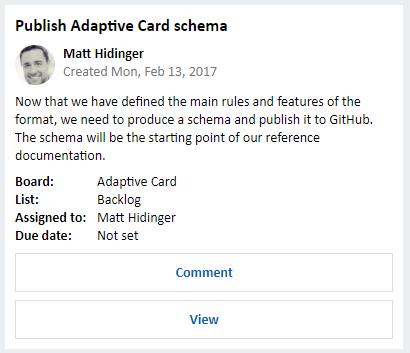
以下示例显示了一个表示工作分配的单个自适应卡附件对象。 若要将此内容发送给用户,需要将其作为附件添加到消息中。
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"text": "Publish Adaptive Card schema",
"weight": "bolder",
"size": "medium"
},
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "Image",
"url": "https://pbs.twimg.com/profile_images/3647943215/d7f12830b3c17a5a9e4afcc370e3a37e_400x400.jpeg",
"size": "small",
"style": "person"
}
]
},
{
"type": "Column",
"width": "stretch",
"items": [
{
"type": "TextBlock",
"text": "Matt Hidinger",
"weight": "bolder",
"wrap": true
},
{
"type": "TextBlock",
"spacing": "none",
"text": "Created {{DATE(2017-02-14T06:08:39Z, SHORT)}}",
"isSubtle": true,
"wrap": true
}
]
}
]
}
]
},
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"text": "Now that we have defined the main rules and features of the format, we need to produce a schema and publish it to GitHub. The schema will be the starting point of our reference documentation.",
"wrap": true
},
{
"type": "FactSet",
"facts": [
{
"title": "Board:",
"value": "Adaptive Card"
},
{
"title": "List:",
"value": "Backlog"
},
{
"title": "Assigned to:",
"value": "Matt Hidinger"
},
{
"title": "Due date:",
"value": "Not set"
}
]
}
]
}
],
"actions": [
{
"type": "Action.ShowCard",
"title": "Comment",
"card": {
"type": "AdaptiveCard",
"body": [
{
"type": "Input.Text",
"id": "comment",
"isMultiline": true,
"placeholder": "Enter your comment"
}
],
"actions": [
{
"type": "Action.Submit",
"title": "OK"
}
]
}
},
{
"type": "Action.OpenUrl",
"title": "View",
"url": "https://adaptivecards.io"
}
]
}
生成的卡片包含标题、有关创建卡片的人员的信息(其姓名和头像)、创建卡片的时间、工作分配说明以及与分配相关的信息。 还有一些按钮可以单击,对工作分配进行评论或查看: