适用于:SDK v4
使用 Azure 机器人服务创建机器人时,会自动配置Web聊天通道。 Web 聊天通道包含 Web 聊天控件,用户可通过该控件直接在网页中与机器人进行交互。
Web聊天通道包含在网页中嵌入 Web 聊天控件所需的一切内容。 要使用网上聊天控件,只需获取机器人的密钥并将控件嵌入网页即可。
先决条件
- 一个 Azure 帐户。 如果你还没有该订阅,请在开始之前先创建试用版订阅。
- 发布到 Azure 的现有机器人。
Web 聊天安全注意事项
将 Azure 机器人服务身份验证与 Web Chat 配合使用时,必须牢记一些重要的安全注意事项。 有关详细信息,请参阅安全注意事项。
在网页中嵌入 Web 聊天控件
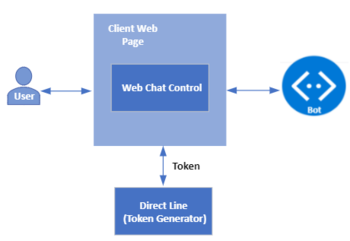
下图显示了在网页中嵌入 Web 聊天控件时所涉及的组件。

重要
如上图所示,在使用 Web 聊天控件连接到机器人时,需要使用 Direct Line(已启用增强身份验证)来缓解安全风险。 有关详细信息,请参阅 Direct Line 增强身份验证。
获取机器人密钥
- 转到 Azure 门户,打开机器人。
- 在站设置下,选择渠道。 然后选择Web 聊天。
- 将打开Web 聊天页。 从站点列表中选择默认站点。
- 复制第一个密钥和嵌入代码。
开发嵌入选项
选项 1 - 用机密交换令牌并生成嵌入
如果:
- 可以执行服务器到服务器请求来交换临时令牌的 Web 聊天密钥
- 你希望让其他开发人员难以将机器人嵌入其网站
虽然使用此方法并不能完全阻止其他开发人员将你的机器人嵌入其网站,但这样确实能加大进行此操作的难度。
将密码换成令牌并生成嵌入:
发出 GET 请求到令牌交换URL,并通过
Authorization报头传递 web 聊天密钥。 标头Authorization使用BotConnector方案并包含机密。- 对于全局机器人,令牌交换 URL 为
https://webchat.botframework.azure.cn/api/tokens。
- 对于全局机器人,令牌交换 URL 为
对 GET 请求的响应将包含令牌(用引号括起),该令牌可用于通过在 iframe 内中呈现Web聊天控件来启动聊天。 令牌仅对一个聊天有效;要启动另一个聊天,需要生成一个新令牌。
在从之前在网上聊天通道复制的嵌入代码中,将
s=参数更改为t=,然后将“YOUR_SECRET_HERE”替换为你的令牌。
注意
令牌将在过期之前自动续订。
示例请求
对于全局机器人:
requestGET https://webchat.botframework.azure.cn/api/tokens
Authorization: BotConnector YOUR_SECRET_HERE
示例响应
"IIbSpLnn8sA.dBB.MQBhAFMAZwBXAHoANgBQAGcAZABKAEcAMwB2ADQASABjAFMAegBuAHYANwA.bbguxyOv0gE.cccJjH-TFDs.ruXQyivVZIcgvosGaFs_4jRj1AyPnDt1wk1HMBb5Fuw"
HTML 代码示例
<!DOCTYPE html>
<html>
<body>
<iframe id="chat" style="width: 400px; height: 400px;" src=''></iframe>
</body>
<script>
var xhr = new XMLHttpRequest();
xhr.open('GET', "https://webchat.botframework.azure.cn/api/tokens", true);
xhr.setRequestHeader('Authorization', 'BotConnector ' + 'YOUR SECRET HERE');
xhr.send();
xhr.onreadystatechange = processRequest;
function processRequest(e) {
if (xhr.readyState == 4 && xhr.status == 200) {
var response = JSON.parse(xhr.responseText);
document.getElementById("chat").src="https://webchat.botframework.azure.cn/embed/<botname>?t="+response
}
}
</script>
</html>
方法 2:使用密码将网上聊天控件嵌入网站中
如果希望其他开发人员能轻松将你的机器人嵌入其网站,请使用此方法。
警告
使用此选项时,Web 聊天通道机密密钥会在客户端网页中公开。 请仅将此选项用于开发目的,而不要在生产环境中使用。
通过在嵌入代码中指定密钥,将机器人嵌入网页中:
从 Azure 门户中的网上聊天通道复制嵌入代码(如上面的获取机器人密钥 中所述)。
在嵌入代码中,将“YOUR_SECRET_HERE”替换为从同一页面复制的密钥值。
生产嵌入选项
将机密保持隐藏状态,用机密交换令牌,然后生成嵌入
使用此选项时,Web 聊天通道密钥不会在客户端网页中公开。
客户端需要提供一个令牌才能与机器人聊天。 若要了解密钥与令牌之间的差别,以及使用密钥的相关风险,请访问 Direct Line 身份验证。
以下客户端网页显示如何在 Web 聊天中使用令牌。 如果有区域或 Azure Gov 机器人,请将 URL 从公共调整到政府。
<!DOCTYPE html>
<html>
<head>
<script src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"></script>
</head>
<body>
<h2>Web Chat bot client using Direct Line</h2>
<div id="webchat" role="main"></div>
<script>
// "styleSet" is a set of CSS rules which are generated from "styleOptions"
const styleSet = window.WebChat.createStyleSet({
bubbleBackground: 'rgba(0, 0, 255, .1)',
bubbleFromUserBackground: 'rgba(0, 255, 0, .1)',
botAvatarImage: '<your bot avatar URL>',
botAvatarInitials: 'BF',
userAvatarImage: '<your user avatar URL>',
userAvatarInitials: 'WC',
rootHeight: '100%',
rootWidth: '30%'
});
// After generated, you can modify the CSS rules
styleSet.textContent = {
...styleSet.textContent,
fontFamily: "'Comic Sans MS', 'Arial', sans-serif",
fontWeight: 'bold'
};
const res = await fetch('https:<YOUR_TOKEN_SERVER/API>', { method: 'POST' });
const { token } = await res.json();
window.WebChat.renderWebChat(
{
directLine: window.WebChat.createDirectLine({ token }),
userID: 'WebChat_UserId',
locale: 'en-US',
username: 'Web Chat User',
locale: 'en-US',
// Passing 'styleSet' when rendering Web Chat
styleSet
},
document.getElementById('webchat')
);
</script>
</body>
</html>
有关如何生成令牌的示例,请参阅: