使用部署按钮部署远程模板
本文介绍了如何使用“部署到 Azure”按钮从 GitHub 存储库或 Azure 存储帐户部署远程 ARM JSON 模板。 可直接将此按钮添加到 GitHub 存储库中的 README.md 文件, 也可将其添加到引用该存储库的网页中。 这种方法不支持部署远程 Bicep 文件。
部署范围由模板架构确定。 有关详细信息,请参阅:
所需的权限
若要部署 Bicep 文件或 ARM 模板,需要对要部署的资源具有写入权限,并且需要对 Microsoft.Resources/deployments 资源类型的所有操作具有访问权限。 例如,若要部署虚拟机,需要 Microsoft.Compute/virtualMachines/write 和 Microsoft.Resources/deployments/* 权限。
有关角色和权限的列表,请参阅 Azure 内置角色。
使用常用图像
若要将此按钮添加到网页或存储库,请使用以下图像:

<img src="https://aka.ms/deploytoazurebutton"/>
此图像显示为:
创建用于部署模板的 URL
本部分演示如何获取存储在 GitHub 和 Azure 存储帐户中的模板的 URL,以及如何设置 URL 的格式。
存储在 GitHub 中的模板
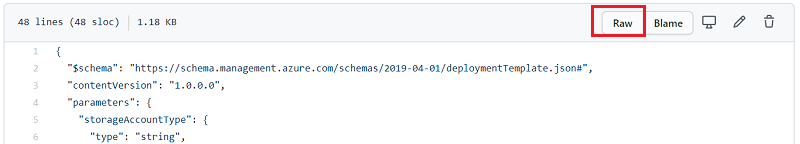
要为模板创建 URL,从 GitHub 存储库中模板的原始 URL 开始。 若要查看原始 URL,请选择“原始”。

URL 的格式为:
https://raw.githubusercontent.com/Azure/azure-quickstart-templates/master/quickstarts/microsoft.storage/storage-account-create/azuredeploy.json
注意
若要部署模板或引用存储在专用 GitHub 存储库中的链接模板,请参阅创建一个安全的定制 Azure 门户产品/服务中记录的自定义解决方案。 可以创建一个 Azure 函数,从 Azure Key Vault 中拉取 GitHub 令牌。
如果使用包含 Azure Repos 的 Git 而不是 GitHub 存储库,那么仍可使用“部署到 Azure”按钮。 请确保存储库是公共的。 使用项操作获取模板。 请求应采用以下格式:
https://dev.azure.com/{organization-name}/{project-name}/_apis/git/repositories/{repository-name}/items?scopePath={url-encoded-path}&api-version=6.0
存储在 Azure 存储帐户中的模板
存储在公共容器中的模板的 URL 格式如下:
https://{storage-account-name}.blob.core.chinacloudapi.cn/{container-name}/{template-file-name}
例如:
https://demostorage0215.blob.core.chinacloudapi.cn/democontainer/azuredeploy.json
可以使用 SAS 令牌来保护模板。 有关详细信息,请参阅如何使用 SAS 令牌部署专用 ARM 模板。 下面的 URL 是一个使用 SAS 令牌的示例:
https://demostorage0215.blob.core.chinacloudapi.cn/privatecontainer/azuredeploy.json?sv=2019-07-07&sr=b&sig=rnI8%2FvKoCHmvmP7XvfspfyzdHjtN4GPsSqB8qMI9FAo%3D&se=2022-02-16T17%3A47%3A46Z&sp=r
设置 URL 的格式
当你获得 URL 后,需要将 URL 转换为 URL 编码的值。 可以使用联机编码器,也可以运行一个命令。 以下 PowerShell 示例展示了如何对值进行 URL 编码。
$url = "https://raw.githubusercontent.com/Azure/azure-quickstart-templates/master/quickstarts/microsoft.storage/storage-account-create/azuredeploy.json"
[uri]::EscapeDataString($url)
进行 URL 编码后,示例 URL 具有以下值。
https%3A%2F%2Fraw.githubusercontent.com%2FAzure%2Fazure-quickstart-templates%2Fmaster%2Fquickstarts%2Fmicrosoft.storage%2Fstorage-account-create%2Fazuredeploy.json
每个链接都以相同的基 URL 开头:
https://portal.azure.cn/#create/Microsoft.Template/uri/
将进行 URL 编码后的模板链接添加到基 URL 的末尾。
https://portal.azure.cn/#create/Microsoft.Template/uri/https%3A%2F%2Fraw.githubusercontent.com%2FAzure%2Fazure-quickstart-templates%2Fmaster%2Fquickstarts%2Fmicrosoft.storage%2Fstorage-account-create%2Fazuredeploy.json
你已具有该链接的完整 URL。
创建“部署到 Azure”按钮
最后,将链接和图像放在一起。
若要向 GitHub 存储库中的 README.md 文件或者向网页中添加带 Markdown 的按钮,请使用:
[](https://portal.azure.cn/#create/Microsoft.Template/uri/https%3A%2F%2Fraw.githubusercontent.com%2FAzure%2Fazure-quickstart-templates%2Fmaster%2Fquickstarts%2Fmicrosoft.storage%2Fstorage-account-create%2Fazuredeploy.json)
对于 HTML,请使用:
<a href="https://portal.azure.cn/#create/Microsoft.Template/uri/https%3A%2F%2Fraw.githubusercontent.com%2FAzure%2Fazure-quickstart-templates%2Fmaster%2Fquickstarts%2Fmicrosoft.storage%2Fstorage-account-create%2Fazuredeploy.json" target="_blank">
<img src="https://aka.ms/deploytoazurebutton"/>
</a>
对于包含 Azure 存储库的 Git,该按钮的格式为:
[](https://portal.azure.cn/#create/Microsoft.Template/uri/https%3A%2F%2Fdev.azure.com%2Forgname%2Fprojectname%2F_apis%2Fgit%2Frepositories%2Freponame%2Fitems%3FscopePath%3D%2freponame%2fazuredeploy.json%26api-version%3D6.0)
部署模板
若要测试整个解决方案,请选择以下按钮:
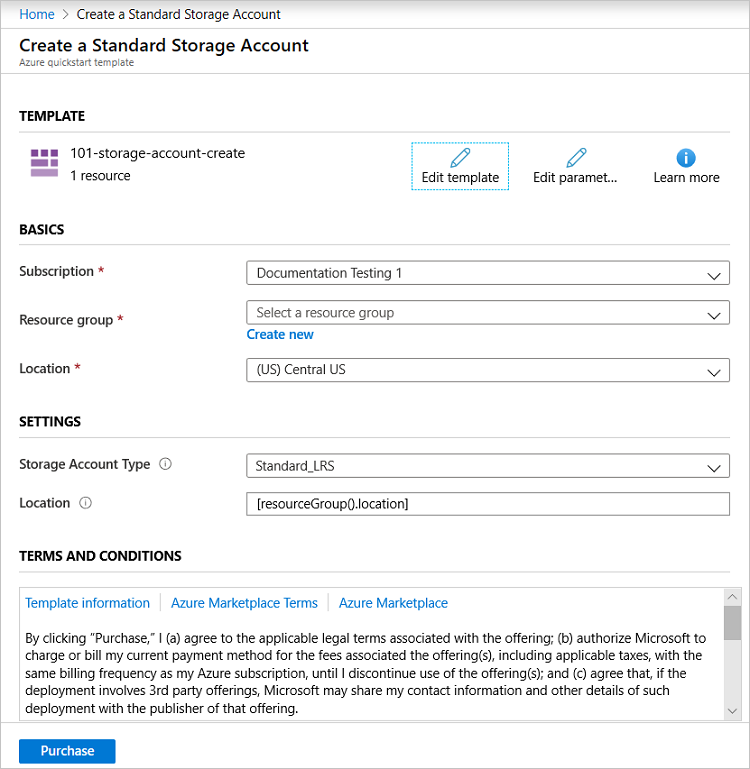
门户会显示一个窗格,你可以在其中轻松地提供参数值。 这些参数预先填充了来自模板的默认值。 在门户上显示时,模板中定义的驼峰式大小写参数名称 storageAccountType 将转换为以空格分隔的字符串。

后续步骤
- 若要详细了解模板,请参阅了解 ARM 模板的结构和语法。