Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
Azure Service Fabric is a distributed systems platform for deploying and managing scalable and reliable microservices and containers.
This quickstart shows how to deploy your first .NET application to Service Fabric. When you're finished, you have a voting application with an ASP.NET Core web front end that saves voting results in a stateful back-end service in the cluster.

Using this application you learn how to:
- Create an application using .NET and Service Fabric
- Use ASP.NET core as a web front end
- Store application data in a stateful service
- Debug your application locally
- Scale out the application across multiple nodes
- Perform a rolling application upgrade
Prerequisites
To complete this quickstart:
Install Visual Studio 2019 with the Azure development and ASP.NET and web development workloads.
Run the following command to enable Visual Studio to deploy to the local Service Fabric cluster:
Set-ExecutionPolicy -ExecutionPolicy Unrestricted -Force -Scope CurrentUser
Build a cluster
After you install the runtime, SDKs, Visual Studio tools, Docker, and have Docker running, create a five-node local development cluster.
Note
The reason to have Docker running when you create the cluster is so that
the cluster is created with container features enabled. If Docker is not running,
you will have to recreate the cluster to enable container features.
Although unnecessary for this particular quickstart, the instruction to have
Docker running when you create the cluster is included as a best-practice.
Test that Docker is running by opening a terminal window and running docker ps to see if an error occurs. If the response does not indicate an error, Docker is running and you're ready to build a cluster.
Open a new, elevated PowerShell window as an administrator.
Run the following PowerShell command to create a development cluster:
. "C:\Program Files\Microsoft SDKs\Service Fabric\ClusterSetup\DevClusterSetup.ps1"Run the following command to start the local cluster manager tool:
. "C:\Program Files\Microsoft SDKs\Service Fabric\Tools\ServiceFabricLocalClusterManager\ServiceFabricLocalClusterManager.exe"
Note
The sample application in this quickstart uses features that are not available on Windows 7.
Download the sample
In a command window, run the following command to clone the sample app repository to your local machine.
git clone https://github.com/Azure-Samples/service-fabric-dotnet-quickstart
Run the application locally
Right-click the Visual Studio icon in the Start Menu and choose Run as administrator. To attach the debugger to your services, you need to run Visual Studio as administrator.
Open the Voting.sln Visual Studio solution from the repository you cloned.
By default, the Voting application listens on port 8080. The application port is set in the /VotingWeb/PackageRoot/ServiceManifest.xml file. You can change the application port by updating the Port attribute of the Endpoint element. To deploy and run the application locally, the application port must be open and available on your computer. If you change the application port, replace the new application port value for "8080" throughout this article.
To deploy the application, press F5.
Note
In the Visual Studio output window, you will see the message "The application URL is not set or is not an HTTP/HTTPS URL so the browser will not be opened to the application." This message does not indicate an error, but that a browser will not auto-launch.
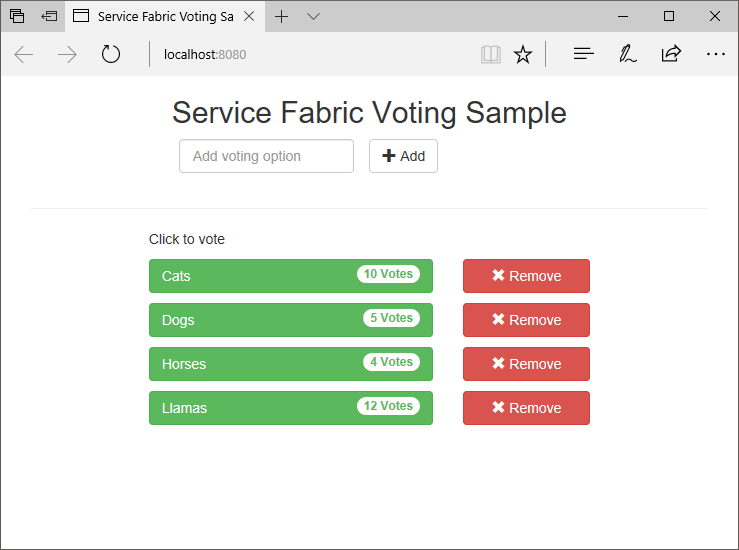
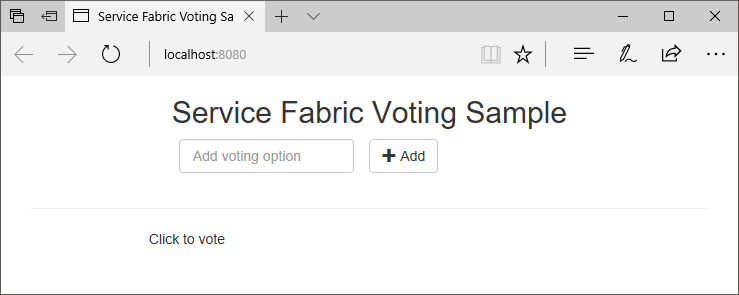
When the deployment is complete, launch a browser and open http://localhost:8080 to view the web front end of the application.

You can now add a set of voting options, and start taking votes. The application runs and stores all data in your Service Fabric cluster, without the need for a separate database.
Walk through the voting sample application
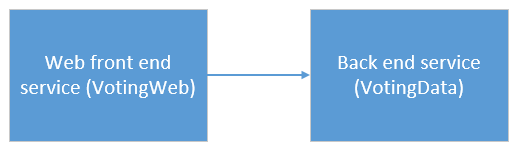
The voting application consists of two services:
- Web front-end service (VotingWeb)- An ASP.NET Core web front-end service, which serves the web page and exposes web APIs to communicate with the backend service.
- Back-end service (VotingData)- An ASP.NET Core web service, which exposes an API to store the vote results in a reliable dictionary persisted on disk.

When you vote in the application, the following events occur:
A JavaScript sends the vote request to the web API in the web front-end service as an HTTP PUT request.
The web front-end service uses a proxy to locate and forward an HTTP PUT request to the back-end service.
The back-end service takes the incoming request, and stores the updated result in a reliable dictionary, which gets replicated to multiple nodes within the cluster and persisted on disk. All the application's data is stored in the cluster, so no database is needed.
Debug in Visual Studio
The application should be running OK, but you can use the debugger to see how key parts of the application work. When debugging the application in Visual Studio, you're using a local Service Fabric development cluster. You can adjust your debugging experience to your scenario. In this application, data is stored in back-end service using a reliable dictionary. Visual Studio removes the application per default when you stop the debugger. Removing the application causes the data in the back-end service to also be removed. To persist the data between debugging sessions, open Voting project Properties and change Application Debug Mode to Auto Upgrade.
To look at what happens in the code, complete the following steps:
Open the /VotingWeb/Controllers/VotesController.cs file and set a breakpoint in the web API's Put method (line 69) - You can search for the file in the Solution Explorer in Visual Studio.
Open the /VotingData/Controllers/VoteDataController.cs file and set a breakpoint in this web API's Put method (line 54).
Go back to the browser and click a voting option or add a new voting option. You hit the first breakpoint in the web front end's api controller.
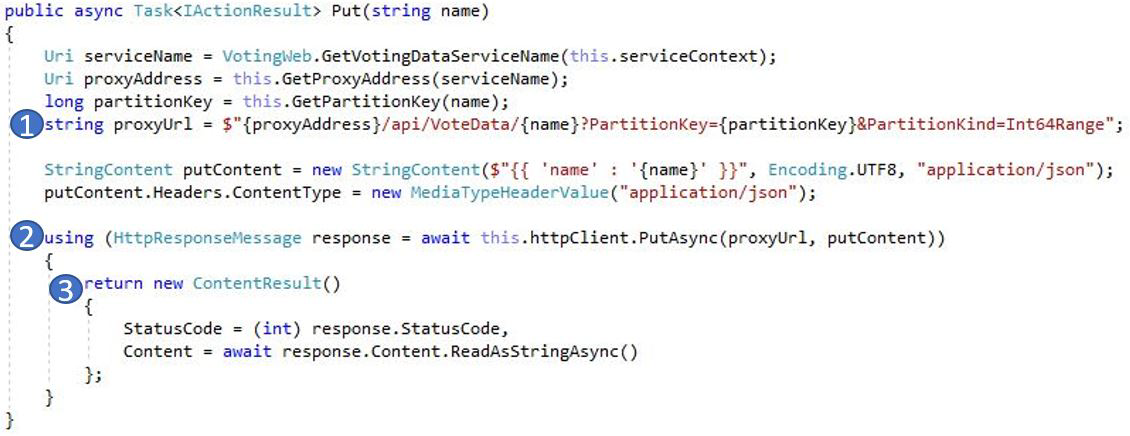
This step is where the JavaScript in the browser sends a request to the web API controller in the front-end service.

First, construct the URL to the ReverseProxy for our back-end service (1).
Then, send the HTTP PUT Request to the ReverseProxy (2).
Finally, return the response from the back-end service to the client (3).
Press F5 to continue
If prompted by the browser, grant ServiceFabricAllowedUsers group read and execute permissions for Debug Mode.
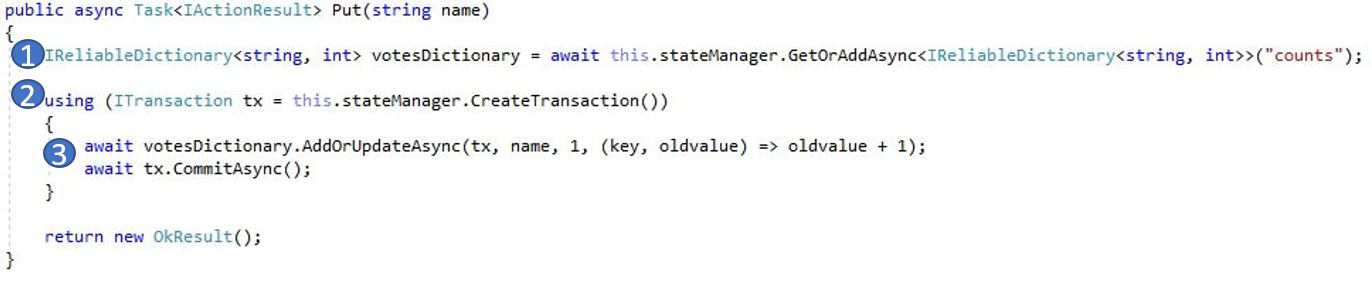
You're now at the break point in the back-end service.

In the first line in the method (1) the
StateManagergets or adds a reliable dictionary calledcounts.All interactions with values in a reliable dictionary require a transaction, this using statement (2) creates that transaction.
In the transaction, update the value of the relevant key for the voting option and commit the operation (3). Once the commit method returns, the data is updated in the dictionary and replicated to other nodes in the cluster. The data is now safely stored in the cluster, and the back-end service can fail over to other nodes, still having the data available.
Press F5 to continue
To stop the debugging session, press Shift+F5.
Perform a rolling application upgrade
When deploying new updates to your application, Service Fabric rolls out the update in a safe way. Rolling upgrades gives you no downtime while upgrading as well as automated rollback should errors occur.
To upgrade the application, do the following:
Open the /VotingWeb/Views/Home/Index.cshtml file in Visual Studio.
Change the heading on the page by adding or updating the text. For example, change the heading to "Service Fabric Voting Sample v2".
Save the file.
Right-click Voting in the Solution Explorer and choose Publish. The Publish dialog appears.
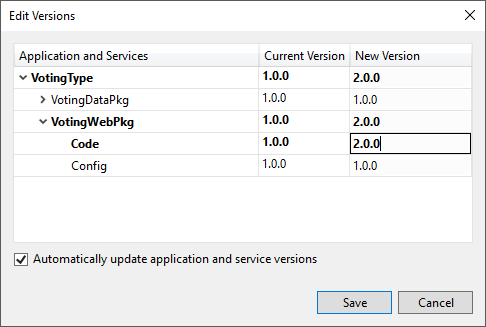
Click the Manifest Version button to change the version of the service and application.
Change the version of the Code element under VotingWebPkg to "2.0.0", for example, and click Save.

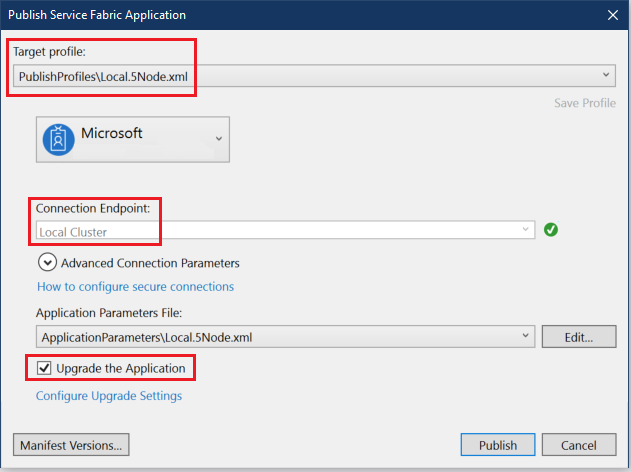
In the Publish Service Fabric Application dialog, check the Upgrade the Application checkbox.
Change Target profile to PublishProfiles\Local.5Node.xml and ensure that Connection Endpoint is set to Local Cluster.
Select Upgrade the Application.

Click Publish.
While the upgrade is running, you can still use the application. Because you have two instances of the service running in the cluster, some of your requests may get an upgraded version of the application, while others may still get the old version.
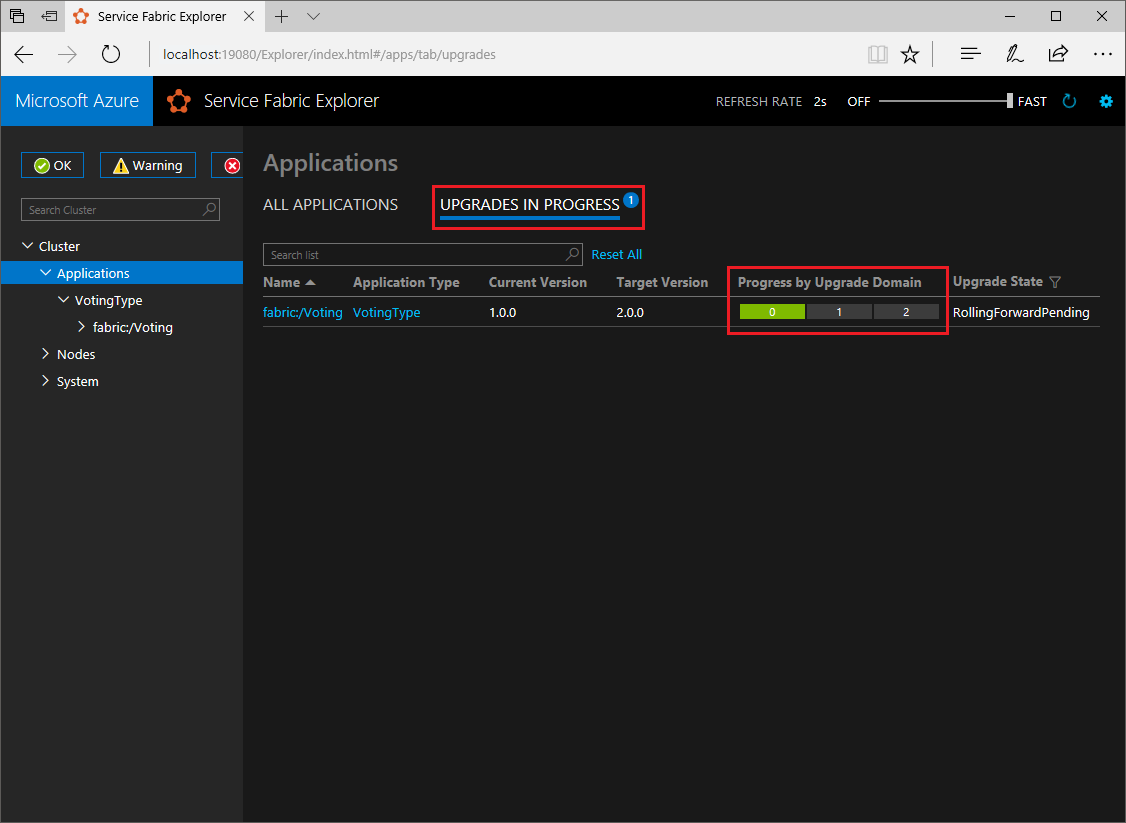
Open your browser and browse to the cluster address on port 19080. For example,
http://localhost:19080/.Click on the Applications node in the tree view, and then Upgrades in Progress in the right-hand pane. You see how the upgrade rolls through the upgrade domains in your cluster, making sure each domain is healthy before proceeding to the next. An upgrade domain in the progress bar appears green when the health of the domain has been verified.

Service Fabric makes upgrades safe by waiting two minutes after upgrading the service on each node in the cluster. Expect the entire update to take approximately eight minutes.
Next steps
In this quickstart, you learned how to:
- Create an application using .NET and Service Fabric
- Use ASP.NET core as a web front end
- Store application data in a stateful service
- Debug your application locally
- Scale out the application across multiple nodes
- Perform a rolling application upgrade
To learn more about Service Fabric and .NET, take a look at this tutorial: