Clients connect to the Azure Web PubSub service by using the standard WebSocket protocol. You can use languages that have WebSocket client support to write a client for the service. In this article, you see several WebSocket client samples in different languages.
Authorization
Web PubSub uses a JSON Web Token (JWT) to validate and authorize clients. Clients can either put the token in the access_token query parameter, or put it in the Authorization header when connecting to the service.
Typically, the client communicates with its app server first, to get the URL of the service and the token. Then, the client opens the WebSocket connection to the service by using the URL and token it receives.
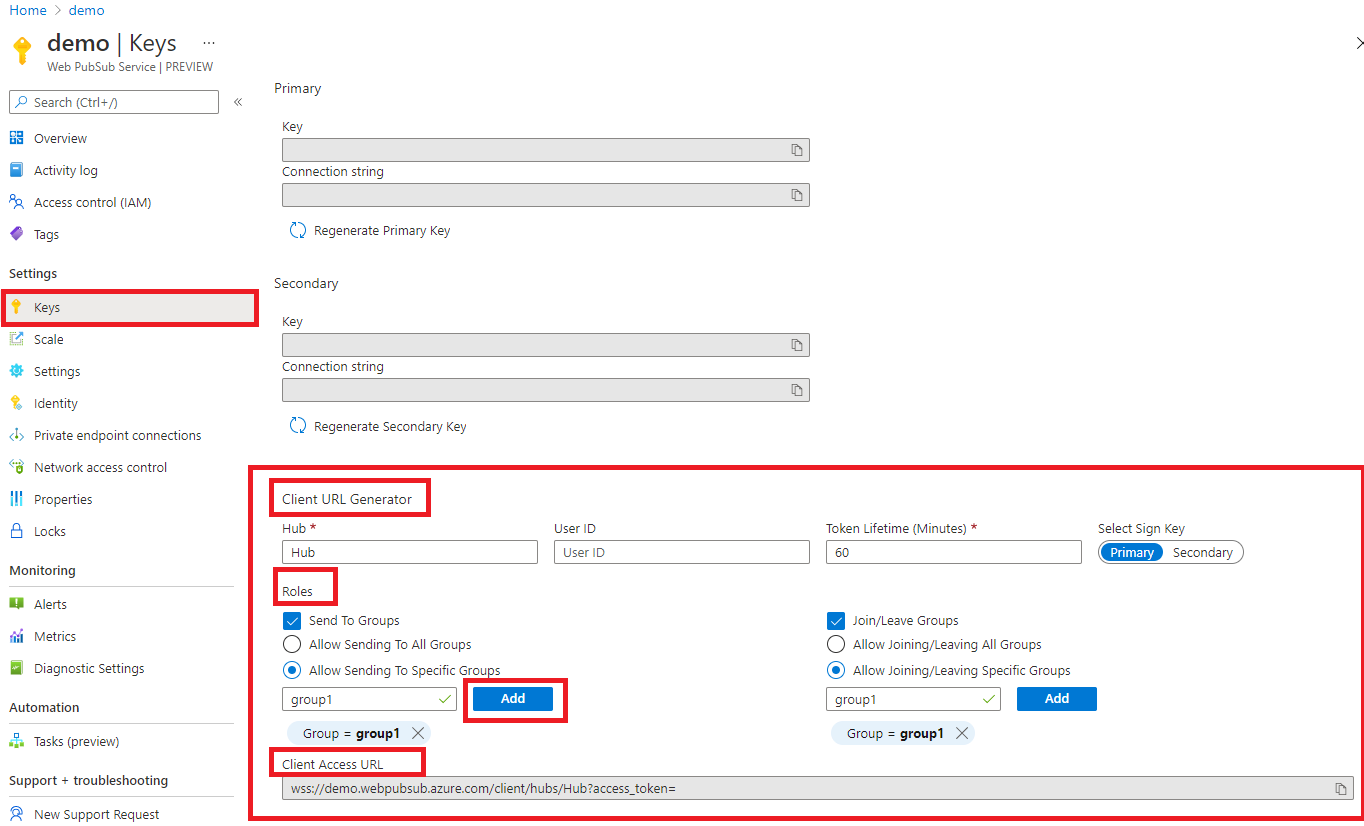
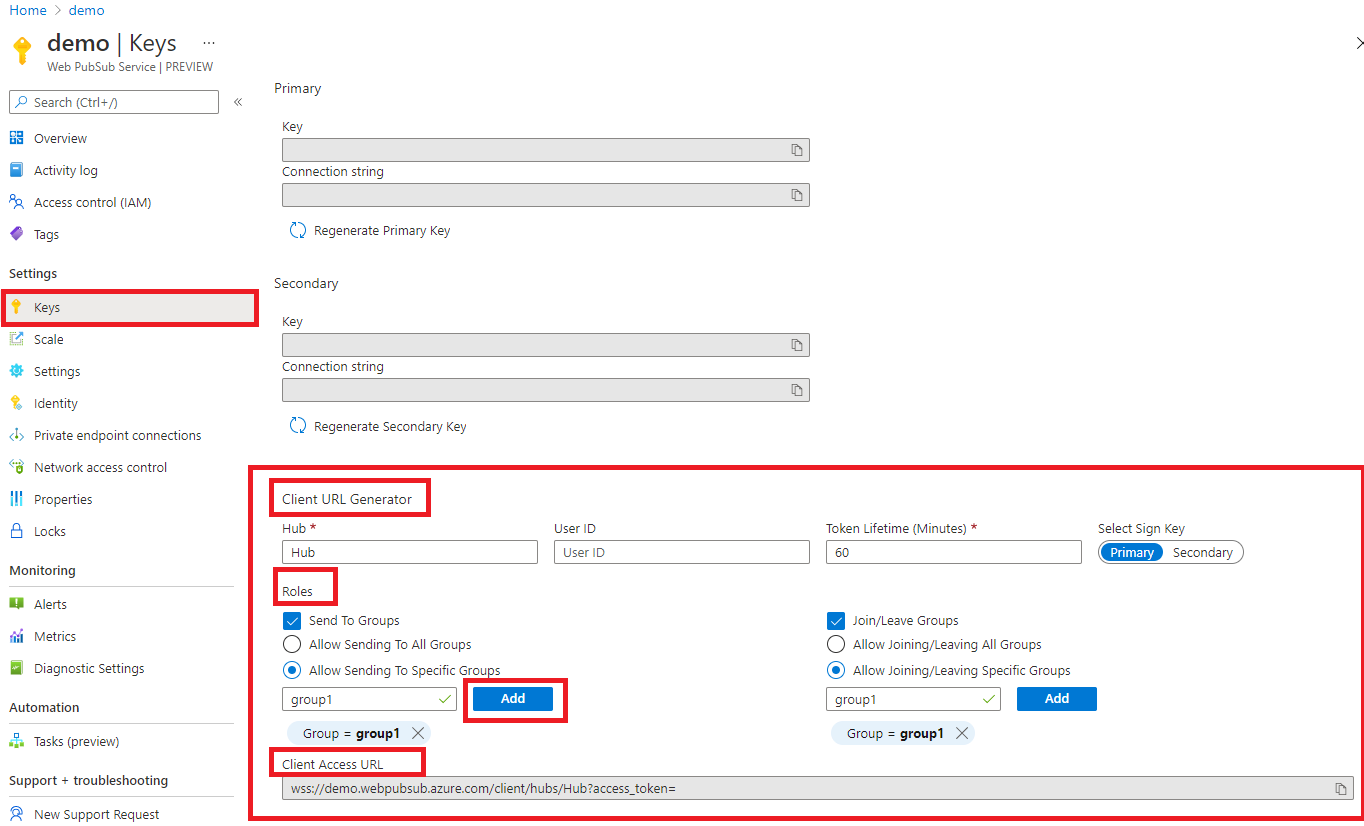
The portal also provides a tool to generate the client URL with the token dynamically. This tool can be useful to do a quick test.

Note
Make sure to only include necessary roles when you're generating the token.
In the following sections, to simplify the sample workflow, we use this temporarily generated URL from the portal for the client to connect. We use <Client_URL_From_Portal> to represent the value. The token generated expires in 60 minutes by default, so don't forget to regenerate one when the token expires.
The service supports two types of WebSocket clients: one is the simple WebSocket client, and the other is the PubSub WebSocket client. Here we show how these two kinds of clients connect to the service. For more information about these clients, see WebSocket client protocols for Azure Web PubSub.
Dependency
In most modern browsers, WebSocket API is natively supported.
Simple WebSocket client
Inside the script block of the HTML page:
<script>
// Don't forget to replace this <Client_URL_From_Portal> with the value fetched from the portal
let ws = new WebSocket("<Client_URL_From_Portal>");
ws.onopen = () => {
// Do things when the WebSocket connection is established
};
ws.onmessage = event => {
// Do things when messages are received.
};
</script>
const WebSocket = require('ws');
// Don't forget to replace this <Client_URL_From_Portal> with the value fetched from the portal
const client = new WebSocket("<Client_URL_From_Portal>");
client.on('open', () => {
// Do things when the WebSocket connection is established
});
client.on('message', msg => {
// Do things when messages are received.
});
import asyncio
import websockets
async def hello():
# Don't forget to replace this <Client_URL_From_Portal> with the value fetched from the portal
uri = '<Client_URL_From_Portal>'
async with websockets.connect(uri) as ws:
while True:
await ws.send('hello')
greeting = await ws.recv()
print(greeting)
asyncio.get_event_loop().run_until_complete(hello())
using System;
using System.IO;
using System.Text;
using System.Threading.Tasks;
using Websocket.Client;
namespace subscriber
{
class Program
{
static async Task Main(string[] args)
{
// Don't forget to replace this <Client_URL_From_Portal> with the value fetched from the portal
using (var client = new WebsocketClient(new Uri("<Client_URL_From_Portal>")))
{
// Disable the auto disconnect and reconnect because the sample would like the client to stay online even if no data comes in
client.ReconnectTimeout = null;
client.MessageReceived.Subscribe(msg => Console.WriteLine($"Message received: {msg}"));
await client.Start();
Console.WriteLine("Connected.");
Console.Read();
}
}
}
}
package client;
import java.net.URI;
import java.net.http.HttpClient;
import java.net.http.WebSocket;
import java.util.concurrent.CompletionStage;
/**
* A simple WebSocket Client.
*
*/
public final class SimpleClient {
private SimpleClient() {
}
/**
* Starts a simple WebSocket connection.
* @param args The arguments of the program.
*/
public static void main(String[] args) throws Exception {
// Don't forget to replace this <Client_URL_From_Portal> with the value fetched from the portal
WebSocket ws = HttpClient.newHttpClient().newWebSocketBuilder()
.buildAsync(URI.create("<Client_URL_From_Portal>"), new WebSocketClient()).join();
System.in.read();
}
private static final class WebSocketClient implements WebSocket.Listener {
private WebSocketClient() {
}
@Override
public void onOpen(WebSocket webSocket) {
System.out.println("onOpen using subprotocol " + webSocket.getSubprotocol());
WebSocket.Listener.super.onOpen(webSocket);
}
@Override
public CompletionStage<?> onText(WebSocket webSocket, CharSequence data, boolean last) {
System.out.println("onText received " + data);
return WebSocket.Listener.super.onText(webSocket, data, last);
}
@Override
public void onError(WebSocket webSocket, Throwable error) {
System.out.println("Bad day! " + webSocket.toString());
WebSocket.Listener.super.onError(webSocket, error);
}
}
}
PubSub WebSocket client
Inside the script block of the HTML page:
<script>
// Don't forget to replace this <Client_URL_From_Portal> with the value fetched from the portal
let ws = new WebSocket("<Client_URL_From_Portal>", 'json.webpubsub.azure.v1');
ws.onopen = () => {
// Do things when the WebSocket connection is established
};
ws.onmessage = event => {
// Do things when messages are received.
};
</script>
const WebSocket = require('ws');
// Don't forget to replace this <Client_URL_From_Portal> with the value fetched from the portal
const client = new WebSocket("<Client_URL_From_Portal>", "json.webpubsub.azure.v1");
client.on('open', () => {
// Do things when the WebSocket connection is established
});
client.on('message', msg => {
// Do things when messages are received.
});
import asyncio
import websockets
async def join_group():
# Don't forget to replace this <Client_URL_From_Portal> with the value fetched from the portal
uri = '<Client_URL_From_Portal>'
async with websockets.connect(uri, subprotocols=['json.webpubsub.azure.v1']) as ws:
await ws.send('{"type":"joinGroup","ackId":1,"group":"group1"}')
return await ws.recv()
print(asyncio.get_event_loop().run_until_complete(join_group()))
using System;
using System.IO;
using System.Net.WebSockets;
using System.Text;
using System.Threading.Tasks;
namespace subscriber
{
class Program
{
static async Task Main(string[] args)
{
// Don't forget to replace this <Client_URL_From_Portal> with the value fetched from the portal
using (var client = new WebsocketClient(new Uri("<Client_URL_From_Portal>"), () =>
{
var inner = new ClientWebSocket();
inner.Options.AddSubProtocol("json.webpubsub.azure.v1");
return inner;
}))
{
// Disable the auto disconnect and reconnect because the sample would like the client to stay online even if no data comes in
client.ReconnectTimeout = null;
client.MessageReceived.Subscribe(msg => Console.WriteLine($"Message received: {msg}"));
await client.Start();
Console.WriteLine("Connected.");
Console.Read();
}
}
}
}
package client;
import java.net.URI;
import java.net.http.HttpClient;
import java.net.http.WebSocket;
import java.util.concurrent.CompletionStage;
/**
* A PubSub WebSocket Client.
*
*/
public final class SubprotocolClient {
private SubprotocolClient() {
}
/**
* Starts a PubSub WebSocket connection.
* @param args The arguments of the program.
*/
public static void main(String[] args) throws Exception {
// Don't forget to replace this <Client_URL_From_Portal> with the value fetched from the portal
WebSocket ws = HttpClient.newHttpClient().newWebSocketBuilder().subprotocols("json.webpubsub.azure.v1")
.buildAsync(URI.create("<Client_URL_From_Portal>"), new WebSocketClient()).join();
ws.sendText("{\"type\":\"joinGroup\",\"ackId\":1,\"group\":\"group1\"}", true);
System.in.read();
}
private static final class WebSocketClient implements WebSocket.Listener {
private WebSocketClient() {
}
@Override
public void onOpen(WebSocket webSocket) {
System.out.println("onOpen using subprotocol " + webSocket.getSubprotocol());
WebSocket.Listener.super.onOpen(webSocket);
}
@Override
public CompletionStage<?> onText(WebSocket webSocket, CharSequence data, boolean last) {
System.out.println("onText received " + data);
return WebSocket.Listener.super.onText(webSocket, data, last);
}
@Override
public void onError(WebSocket webSocket, Throwable error) {
System.out.println("Bad day! " + webSocket.toString());
WebSocket.Listener.super.onError(webSocket, error);
}
}
}
Next steps
In this article, you learned how to connect to the service by using the URL generated from the portal. To see how the clients communicate with the app server to get the URL in real-world applications, read these tutorials and check out the samples.