Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
In this article, you use Visual Studio Code to create a Python function that responds to HTTP requests. After testing the code locally, you deploy it to the serverless environment of Azure Functions.
This article uses the Python v2 programming model for Azure Functions, which provides a decorator-based approach for creating functions. To learn more about the Python v2 programming model, see the Developer Reference Guide
Completing this quickstart incurs a small cost of a few USD cents or less in your Azure account.
There's also a CLI-based version of this article.
Configure your environment
Before you begin, make sure that you have the following requirements in place:
An Azure account with an active subscription. Create an account.
A Python version that is supported by Azure Functions. For more information, see How to install Python.
Visual Studio Code on one of the supported platforms.
The Python extension for Visual Studio Code.
The Azure Functions extension for Visual Studio Code, version 1.8.1 or later.
The Azurite V3 extension local storage emulator. While you can also use an actual Azure storage account, this article assumes you're using the Azurite emulator.
Install or update Core Tools
The Azure Functions extension for Visual Studio Code integrates with Azure Functions Core Tools so that you can run and debug your functions locally in Visual Studio Code using the Azure Functions runtime. Before getting stated, it's a good idea to install Core Tools locally or update an existing installation to use the latest version.
In Visual Studio Code, select F1 to open the command palette, and then search for and run the command Azure Functions: Install or Update Core Tools.
This command starts a package-based installation of the latest version of Core Tools.
Create your local project
In this section, you use Visual Studio Code to create a local Azure Functions project in Python. Later in this article, you publish your function code to Azure.
In Visual Studio Code, press F1 to open the command palette and search for and run the command
Azure Functions: Create New Project....Choose the directory location for your project workspace and choose Select. You should either create a new folder or choose an empty folder for the project workspace. Don't choose a project folder that is already part of a workspace.
Provide the following information at the prompts:
Prompt Selection Select a language Choose Python (Programming Model V2).Select a Python interpreter to create a virtual environment Choose your preferred Python interpreter. If an option isn't shown, type in the full path to your Python binary. Select a template for your project's first function Choose HTTP trigger.Name of the function you want to create Enter HttpExample.Authorization level Choose ANONYMOUS, which lets anyone call your function endpoint. For more information, see Authorization level.Select how you would like to open your project Choose Open in current window.Visual Studio Code uses the provided information and generates an Azure Functions project with an HTTP trigger. You can view the local project files in the Explorer. The generated
function_app.pyproject file contains your functions.
In the local.settings.json file, update the
AzureWebJobsStoragesetting as in the following example:"AzureWebJobsStorage": "UseDevelopmentStorage=true",This tells the local Functions host to use the storage emulator for the storage connection required by the Python v2 model. When you publish your project to Azure, this setting uses the default storage account instead. If you're using an Azure Storage account during local development, set your storage account connection string here.
Start the emulator
In Visual Studio Code, press F1 to open the command palette. In the command palette, search for and select
Azurite: Start.Check the bottom bar and verify that Azurite emulation services are running. If so, you can now run your function locally.
Run the function locally
Visual Studio Code integrates with Azure Functions Core tools to let you run this project on your local development computer before you publish to Azure.
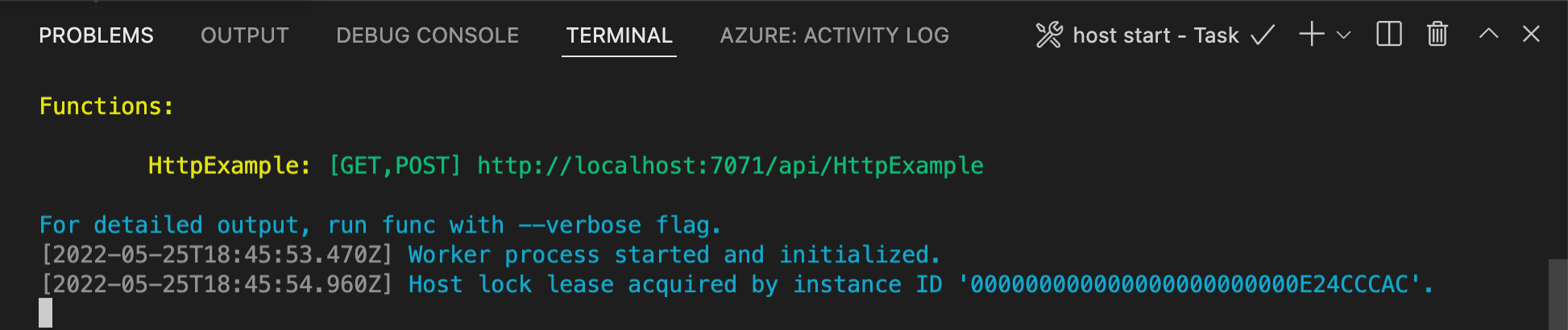
To start the function locally, press F5 or the Run and Debug icon in the left-hand side Activity bar. The Terminal panel displays the Output from Core Tools. Your app starts in the Terminal panel. You can see the URL endpoint of your HTTP-triggered function running locally.

If you have trouble running on Windows, make sure that the default terminal for Visual Studio Code isn't set to WSL Bash.
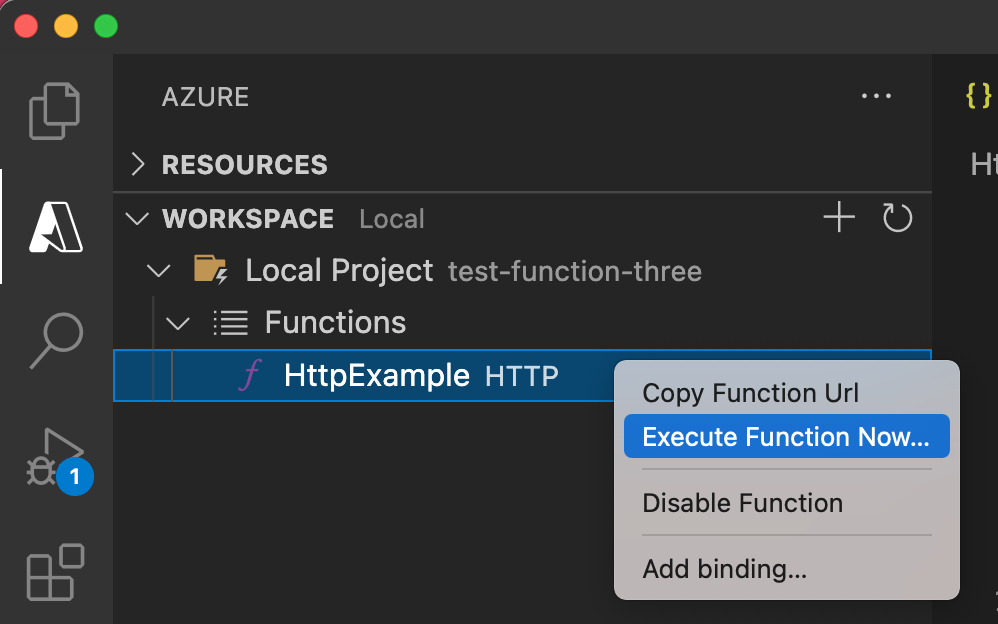
With Core Tools still running in Terminal, choose the Azure icon in the activity bar. In the Workspace area, expand Local Project > Functions. Right-click (Windows) or Ctrl - click (macOS) the new function and choose Execute Function Now....

In Enter request body you see the request message body value of
{ "name": "Azure" }. Press Enter to send this request message to your function.When the function executes locally and returns a response, a notification is raised in Visual Studio Code. Information about the function execution is shown in Terminal panel.
With the Terminal panel focused, press Ctrl + C to stop Core Tools and disconnect the debugger.
After you verify that the function runs correctly on your local computer, it's time to use Visual Studio Code to publish the project directly to Azure.
Sign in to Azure
Before you can publish your app, you must sign in to Azure.
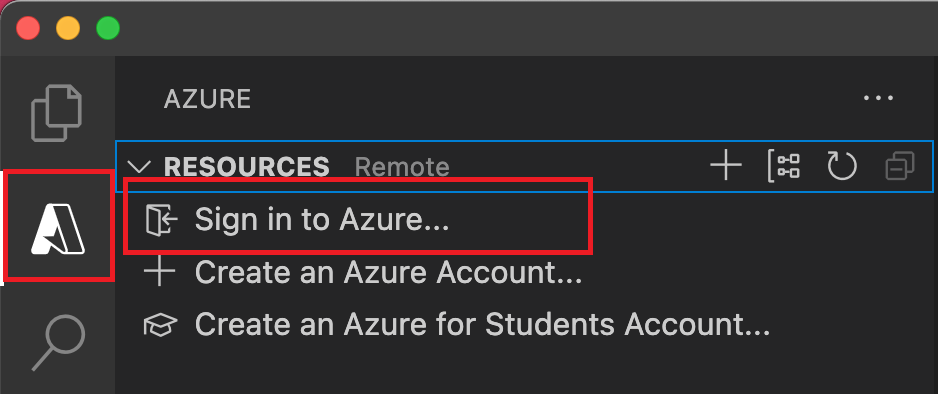
If you aren't already signed in, choose the Azure icon in the Activity bar. Then in the Resources area, choose Sign in to Azure....

If you're already signed in and can see your existing subscriptions, go to the next section. If you don't yet have an Azure account, choose Create an Azure Account.... Students can choose Create an Azure for Students Account....
When prompted in the browser, choose your Azure account and sign in using your Azure account credentials. If you create a new account, you can sign in after your account is created.
After you've successfully signed in, you can close the new browser window. The subscriptions that belong to your Azure account are displayed in the sidebar.